-
Tailor macOS windows with SwiftUI (feat. WWDC 2024)MacOS 2024. 7. 25. 18:30
안녕하세요. 그린입니다 🍏
이번 포스팅에서는 SwiftUI로 macOS 윈도우를 맞춤화하는 방법에 대해 WWDC 2024에서 소개되어 한번 톺아볼까 합니다 🙋🏻
macOS에 맞게 윈도우를 맞춤 제작한것처럼 구현해볼 수 있는것에 초점이 있어요.
즉, 다양한 목적, 편의성, 가능성을 표현하기 위해서 앱의 창을 미세하게 조정해볼 수 있습니다.
더 나아가서 SwiftUI를 사용해 창 도구 모음과 백그라운드를 꾸며볼 수 있고 창을 정밀하게 배열하고 복원 및 최소화에 대해 컨트롤 할 수 있죠!
이번 세션은 길지 않으니 바로 알아보시죠 🙋🏻
Tailor macOS windows with SwiftUI
서론에서 애플이 1984년에 데스크톱 경험을 디지털화하여 혁명을 일으킨 역사부터 소개하고 있네요 😃

흑백부터 컬러화 그리고 연청색 마지막으로 현재의 macOS에 이르기까지 역사를 말해주고 있습니다.

오늘 집중해볼 windows는 앱의 사용자 인터페이스를 그리는 기본 단위입니다.
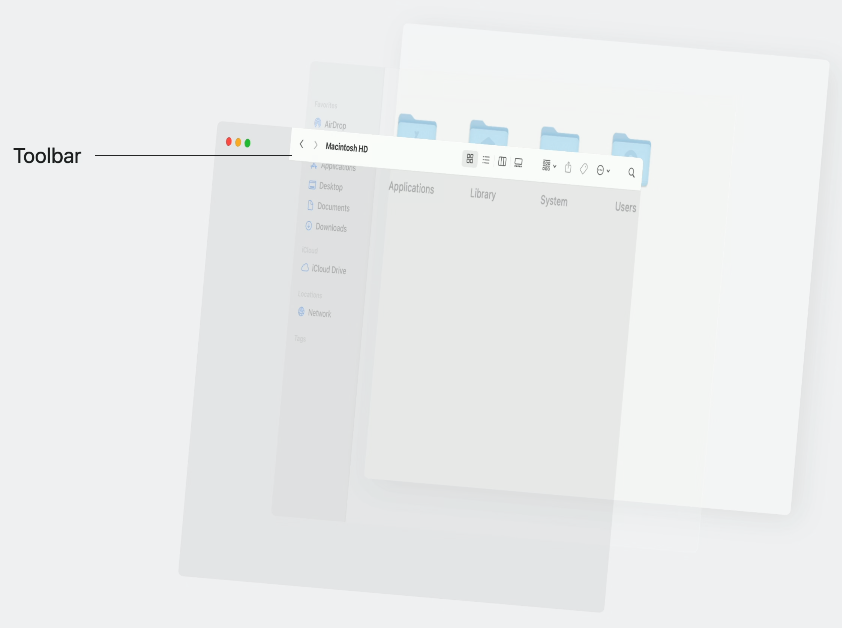
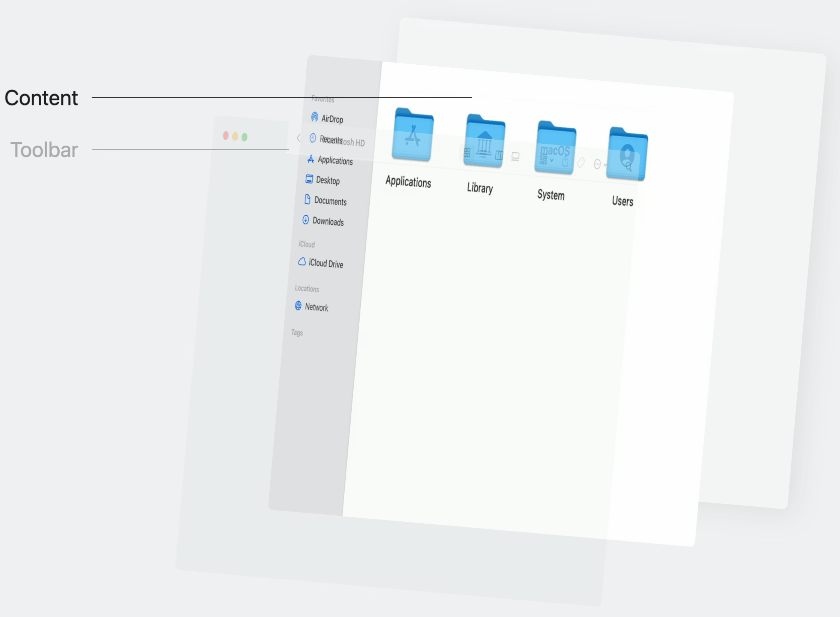
Anatomy of a window
일반적인 윈도우에는 인식할 수 있는 몇가지 구성 요소가 있습니다.
창 상단엔 창 컨트롤, 제목 및 도구 모음 항목을 호스팅하는 도구 모음이 있죠.
즉, 우리는 Toolbar라고 부르죠.

다음으로, Content 영역이 있습니다.
말 그대로 컨텐츠들이 들어있는 영역이죠.

그 다음으로 바로 뒤에 백그라운드와 쉐도우가 위치해 그림자를 드리워 레이어링과 같은 깊이감을 줍니다.

즉, 윈도우는 이런식으로 구성되어 있는걸 볼 수 있습니다 🙋🏻
이제는 이런 윈도우내 요소를 커스텀화 하는 방법을 알아봐야겠죠?
App Window structure

윈도우는 이런식으로 다양하게 노출될 수 있죠.
이제 새롭게 나온 SwiftUI API를 통해 앱 컨텐츠의 윈도우를 추가로 조정할 수 있어요.

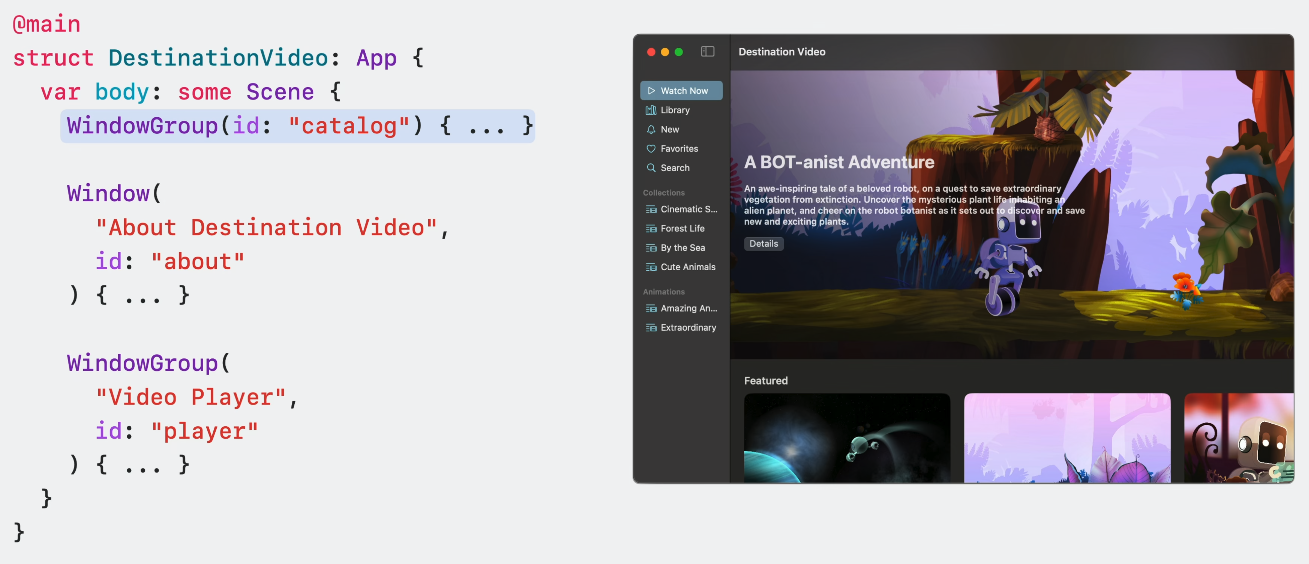
Window, WindowGroup과 같은 Scene으로 구축된 SwiftUI 앱이죠.
샘플에서는 동영상을 정리하고 재생할 수 있는 앱입니다.
가장 처음 나오는 WindowGroup은 제일 하단에 깔려 보이는 윈도우 창인 비디오 컬렉션을 탐색하기 위한 기본 인터페이스로 기본 윈도우입니다.

두번째로 앱의 버전 및 지원 정보를 표시하는 정보 윈도우가 있죠.

마지막으로, 영상을 재생하는 비디오 플레이어 윈도우가 있습니다.

이렇게 앱 윈도우의 구조가 세 부분으로 이뤄져있으며, 이런식으로 앱 코드에서 구조를 만들 수 있는것이죠.
이제 도구 모음이나 윈도우 동작 및 배치에 대한 변경 사항을 적용하여 표시되는 컨텐츠 종류에 맞게 각 윈도우를 커스텀화 해보려 합니다.
Style window toolbars
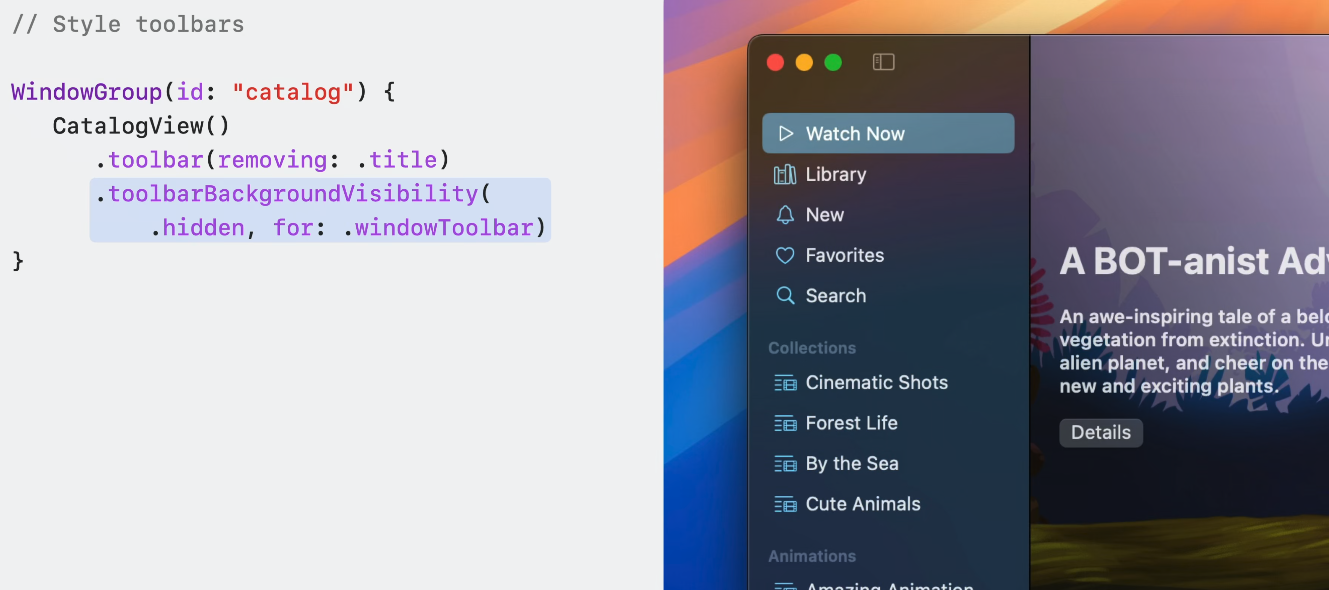
툴바를 먼저 봐보면, 컨텐츠 뷰가 있는 WindowGroup에서 생성됩니다.

기본 구현에서는 이렇게 도구 모음과 제목이 표시되고 있죠.
타이틀 대신 이미지를 강조하기 위해 toolbar 관련 뷰 모디파이어를 사용할 수 있습니다.
해당 코드에서는 toobar(removing)과 toolbarBackgroundVisibility() 뷰 모디파이어를 사용해 제목과 도구 모음 배경을 모두 제거하고 있습니다.

그럼 이제, 보시는것처럼 제목이 사라지고 이미지가 윈도우에 확장되어 보여지죠.
제목이 UI에서 보이지 않는다 하더라도 여전히 윈도우완 연결되어 있습니다.
접근성 및 여타 기능에 사용되죠.

여전히 남아있죠~? 😄
간단히 윈도우의 toolbar를 커스텀하게 조정하기위해 간단한 뷰 모디파이어 몇 줄만으로도 커스텀한 디자인을 가져갈 수 있죠.
Refine window behaviors
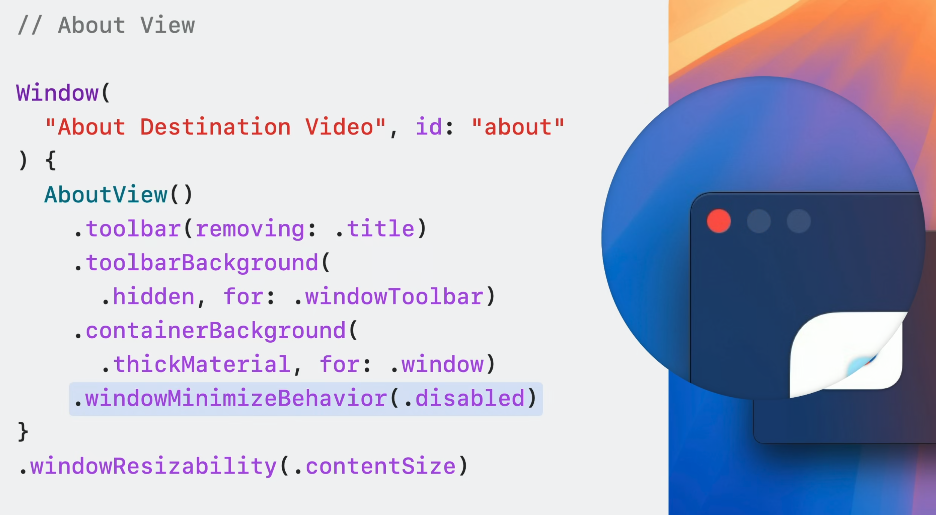
툴바를 맞춤화 해봤으니, 다음으로 정보 윈도우의 동작을 개선해볼까 합니다.
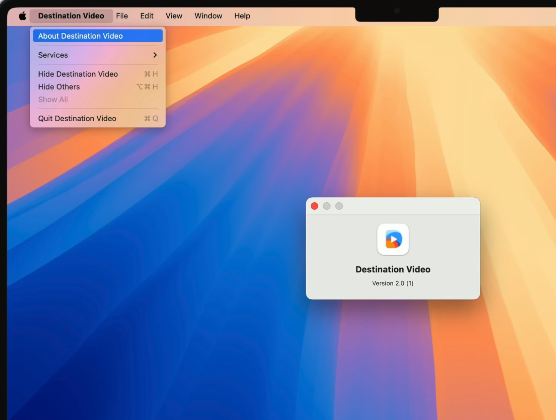
모든 Mac 앱엔 기본 메뉴에서 액세스할 수 있는 정보 창이 있죠.

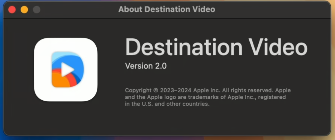
주로, 앱의 버전 번호와 기타 세부 정보가 표시됩니다.
우리는 아래와 같이 조금 더 커스텀하게 정보 창을 만드려고 합니다.

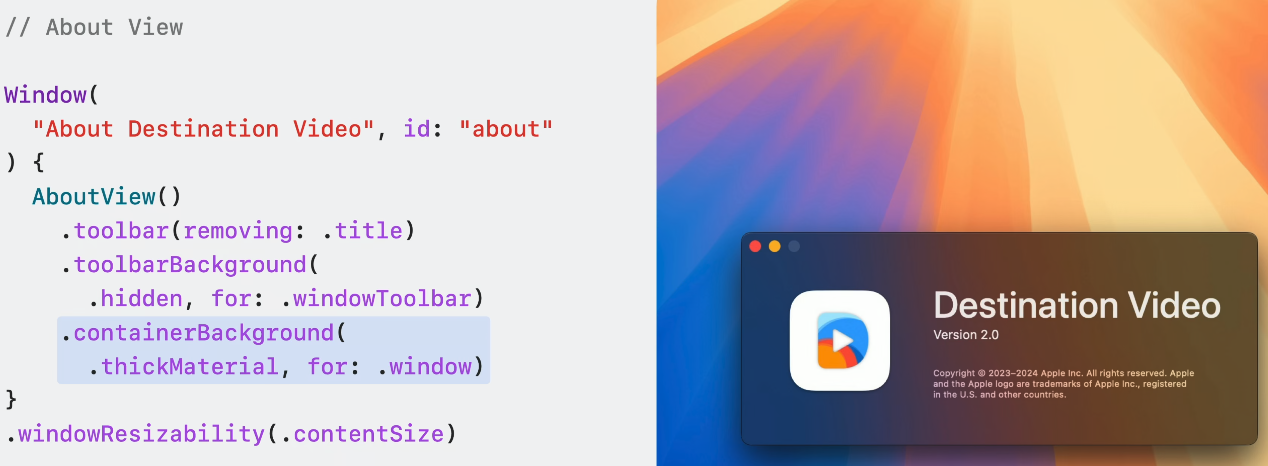
코드와 UI를 볼까요?

이전 툴바를 커스텀화하면서 사용하던 뷰 모디파이어도 사용되는걸 볼 수 있죠?
게다가 containerBackground 뷰 모디파이어가 나왔습니다.
정보 창의 배경 재질을 바꿔주는것이죠.
즉, 앞서 봤던 정보창은 불투명 단색이지만 현재 정보창은 어느정도 투명도가 있는 느낌이죠?
Material은 반투명 유리처럼 부분적으로 투명해 데스크탑의 색상이 더 빛나게 해줍니다.
이렇게 스타일을 줄 수 있죠.
또한, 컨텐츠의 크기가 고정되어 있기에 확대/축소 창 컨트롤이 비활성화 되어 있어요.

여기서 우린 정보창이 항상 정보를 표시하고 기본 메뉴에서 접근할 수 있기 때문에, 노란색인 최소화 컨트롤 자체를 비활성화 하고 싶습니다.

간단히, windowMinimizeBehavior() 뷰 모디파이어를 이용해 disabled 시켜주면 됩니다.
다음으로, 앱이 종료될 때 윈도우의 크기와 위치를 저장하여 상태 복원을 해줄 수도 있는데요.
즉, 앱이 다음에 다시 실행될 때 자동으로 다시 열릴 수 있죠.
이건 사실 SwiftUI를 사용하는 window는 기본적으로 그러하지만, 정보창은 그렇지 않아요.
정보창도 상태를 복원하기 위해서는 restorationBehavior() 뷰 모디파이어를 사용하여야 합니다.

이제 정보창이 앱 실행시 상태를 기억했다, 켜져있었다면 같이 나타나게 되죠.
이제 마지막으로, 화면에 나타나는 위치를 조정해볼까요?
Adjust window placement
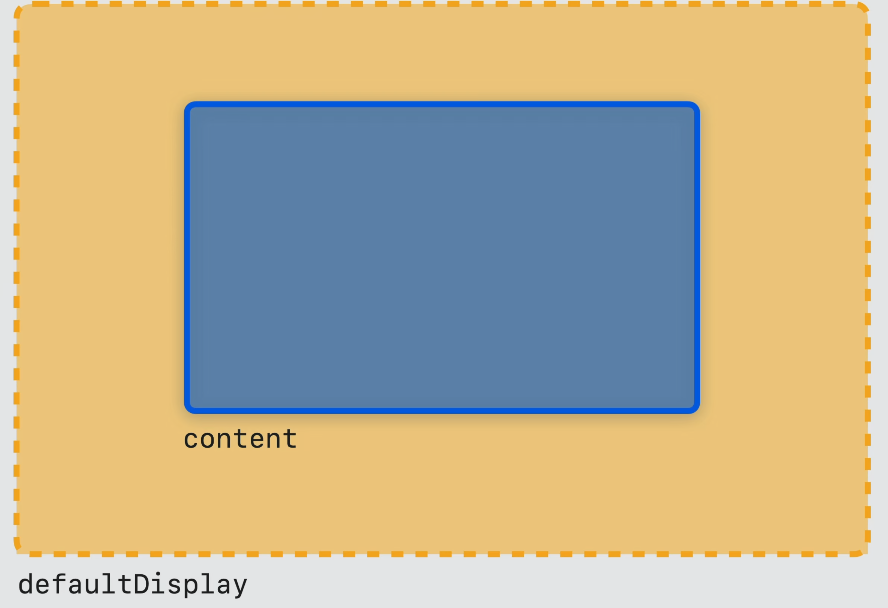
위치는 비디오 플레이어에서 특히 중요할것 같은데요.

여기서 defaultDisplay는 디바이스의 전체 화면 와이어 프레임 크기이며, content가 비디오 플레이어의 크기죠.
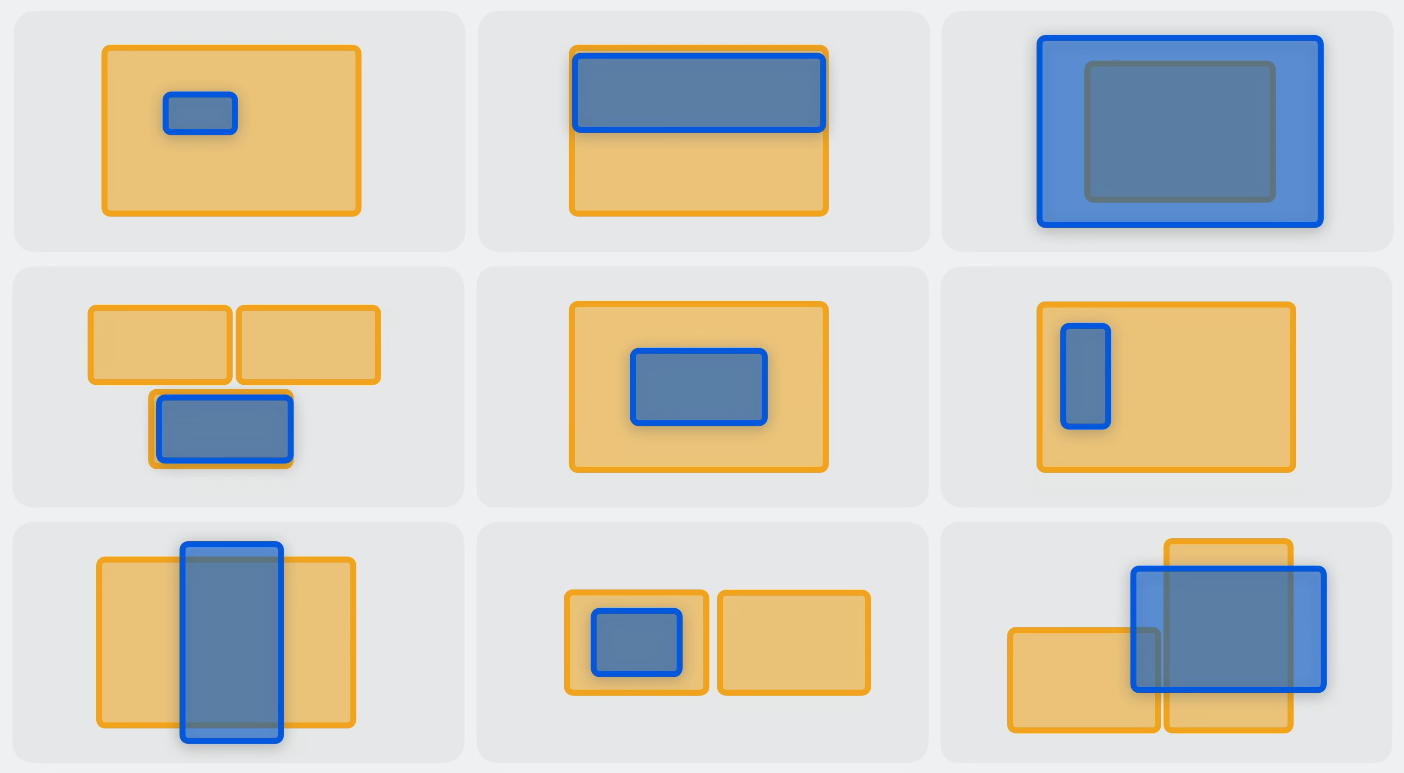
비디오는 이런식으로 정말 다양한 크기로 제공될 수 있죠.

일부는 매우 작아서 어떤 화면에든 쉽게 맞아 떨어지죠.
다른것들은 비디오가 세로 모드를 사용하거나 전체 디바이스에서 제공되는 화면 와이어 프레임보다 큰 경우도 있죠.
핵심은, 영상 재생 자체는 다양한 어떤 모니터에서든 작동해야 된다는것이죠.
즉, 디바이스에 맞게 크기를 조절하여 다 보일 수 있게 노출시켜줘야 합니다 🙋🏻
그러기 위해선, 비디오가 재생되는 화면을 고려해 최적의 위치와 크기를 사용하는것이죠.
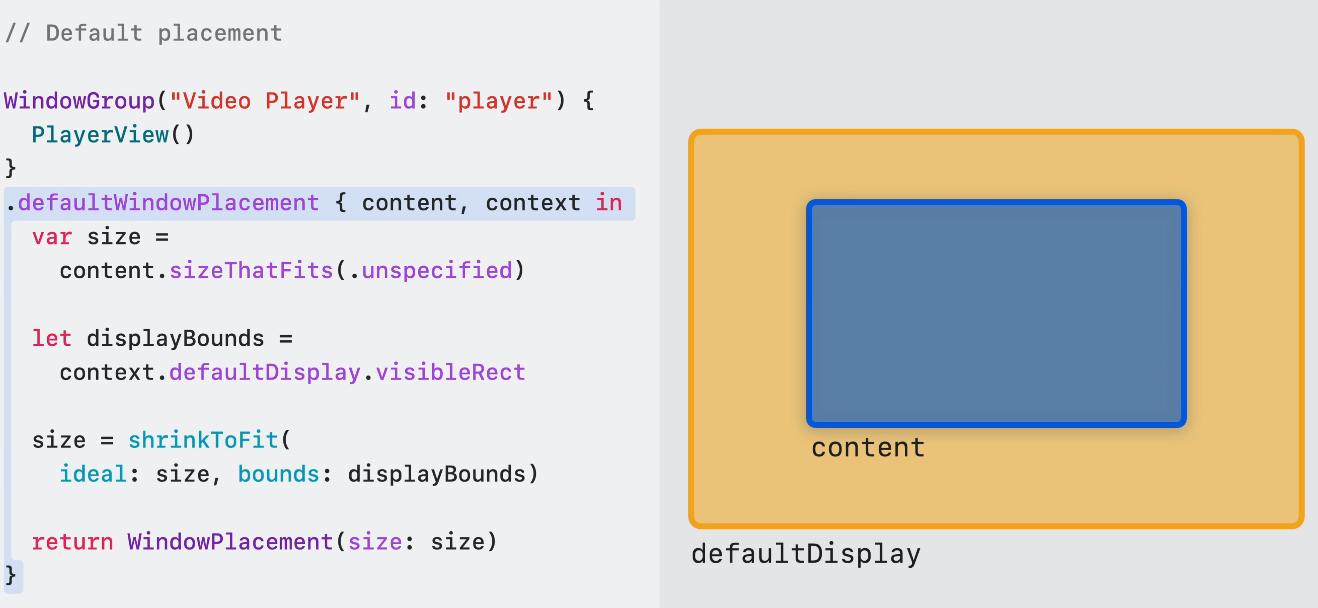
가장 먼저, defaultWindowPlacement 뷰 모디파이어를 사용해 새로 생성된 창의 초기 배치를 지정해야 합니다.
해당 모디파이어는 컨텐츠 크기를 쿼리하기 위한 프록시 뷰와 디스플레이에 대한 정보가 포함된 컨텍스트 값이라는 두 가지 인자를 사용해 클로저를 가집니다.

컨텐츠에 대해 sizeThatFits을 통해 창의 이상적인 크기를 계산하고 맞춰줍니다.
그리고 디스플레이에서 visibleRect를 통해 사용 가능한 영역을 얻어요.
여기엔 메뉴 표시줄과 dock 등이 차지하는 공간등을 제외하게 됩니다.

그리고, 컨텐츠를 shrink 즉, 적절히 크기를 맞게 줄여줍니다.
마지막으로, 명시적인 위치 없이 이렇게 설정된 size의 표시 위치를 반환해주면 끝이죠!
윈도우는 기본적으로 중앙에 표시됩니다.
추가로, 비디오 플레이어 윈도우가 열려 있는 동안 크기를 조정할 수 있는 다양한 방법도 고려해야 하죠.

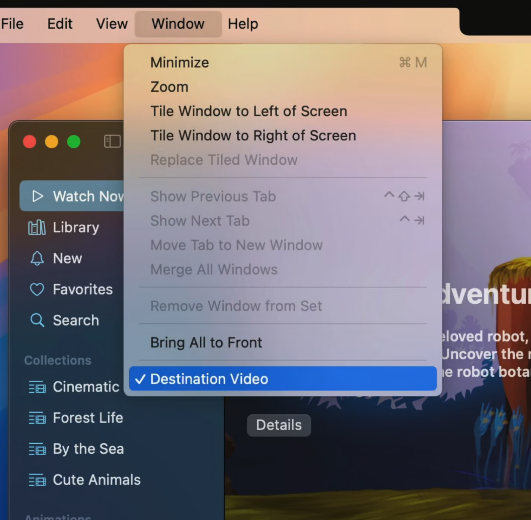
Window > Zoom을 이용하던가 아니면 확대/축소 기능을 이용할 때 말이죠.
확대 축소될 경우에도 비디오의 이상적인 사이즈를 고려해야 합니다.

windowIdealPlacement 뷰 모디파이어는 확대된 창의 크기를 제어합니다.
즉, 이상적인 종횡비를 유지하면서 최대한 크게 만들 수 있죠.
zoomToFit 메서드를 이용하면 됩니다.
그럼 확대/축소에 대해 이상적인 사이즈 비율을 유지하며 동작하게 되죠!
이 외에도 정말 다양한 새로운 API가 윈도우를 커스텀화하는데 도움을 줄 수 있어요 😃

다양한 새로운 API들을 통해 여러분들의 입맛에 맞는 macOS의 윈도우를 만들어보면 어떨까요?
마무리
macOS에 대해 되게 오랜만에 학습한것 같네요 🥲
한때 macOS 앱 만들어보려고 학습하면서 실습했던게 벌써 일년이 넘어갔습니다...ㅎ
다시 한번 트라이해볼까 합니다!
레퍼런스
Tailor macOS windows with SwiftUI - WWDC24 - Videos - Apple Developer
Make your windows feel tailor-made for macOS. Fine-tune your app's windows for focused purposes, ease of use, and to express...
developer.apple.com
'MacOS' 카테고리의 다른 글
Safari Web Extensions 탐구해보기 (2) (12) 2023.04.10 Safari Web Extensions 탐구해보기 (with. WWDC 20) (6) 2023.04.06 iTerm2 설치 및 사용 (0) 2021.04.05