-
Safari Web Extensions 탐구해보기 (2)MacOS 2023. 4. 10. 09:33
안녕하세요. 그린입니다🍏
저번 포스팅에 이어 Safari Web Extensions를 구현한 예제들을 따라해보며 탐구해보는 시간을 가져보려합니다🙌
만약 저번 포스팅을 보지 않으셨다면 먼저 보고 오시는걸 추천드려요!
https://green1229.tistory.com/346
Safari Web Extensions 탐구해보기 (with. WWDC 20)
안녕하세요. 그린입니다🍏 이번 포스팅부터 몇주간은 조금 특별한걸 해볼까해요. 바로 사파리 확장 프로그램을 만들어볼까 합니다🙋🏻 그래서 먼저 WWDC 20에서 Safari Web Extensions에 대해 발표가
green1229.tistory.com
이번 포스팅에서는 사파리 웹 익스텐션 아이콘을 눌렀을때 나오는 팝업도 꾸며보고 실제로 기능까지 동작할 수 있도록 실습해보려해요.
실제 기능 동작은 특정 웹에 대해 해당 익스텐션 프로그램으로 배경색을 변경할 수 있도록 만들어 보려 합니다🎉
그럼 순식간에 해보시죠!
content.js 코드 구현하기
먼저 content.js 파일의 코드를 구현해줘야 합니다.
즉, 추후 해당 프로그램의 팝업뷰에서 원하는 배경색을 누르면 그 배경색으로 변경되야 함으로 자바스크립트를 통해 해당 기능을 구현해줘야 합니다.
const changeBackgroundColor = () => { document.querySelector("body").style.background = color; document.querySelector("#content").style.background = color document.querySelector('table.infobox').style.background = color } browser.runtime.onMessage.addListener((request, sender, sendResponse) => { if(request.color) { color = request.color changeBackgroundColor() } });이렇게 changeBackgroundColor라는 클로저를 먼저 정의합니다.
해당 코드내에서 현재 보는 페이지의 body, content, 테이블 인포 박스 등의 색상을 전달받은 color로 변경해줘요.
그리고 어디선가 유저의 인터렉션을 수신 받고 해당 코드를 돌려줘야 될거에요.
그러기 위해 브라우저의 리스너를 두어 request를 받아 컬러의 요청이면 color 값을 요청받은 색상으로 지정하고 배경색 변경하는 위에서 짠 코드를 호출하여 넘겨줍니다.
이러면 배경색의 변경을 위한 기능 동작은 구현이 되었어요.
이어서 해당 기능을 실제로 유저 인터렉션을 통할 수 있는 창구인 팝업뷰를 구성해보겠습니다.popup.html
먼저 전체적인 기틀을 만들 팝업 html 코드를 작성해볼께요.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="popup.css"> <script type="module" src="popup.js"></script> </head> <body> <h2>배경색을 변경해보쟈</h2> <div id="color-container"> </div> </body> </html>간소하게 타이틀만 두고 css 파일 내에 위치한 color-container를 배치해줍니다.
그 다음으로 css 파일을 보시죠.
popup.css
body { padding: 20px; text-align: center; } button { width: 50px; height: 50px; border-radius: 20px; color: black; font-size: 10px; } #color-container { display: flex; justify-content: space-evenly; margin-top: 20px; }보시면 css 바디는 패딩을 20으로 주고 가운데 정렬을 해줍니다.
그리고 추후 구성될 버튼의 css를 원하는 만큼 지정해줍니다.
마지막으로 color-container도 어떻게 보여줄지 적절히 지정해줍니다.
이제 마지막으로 팝업뷰의 유저 인터렉션 기능을 담당해줄 js 파일을 보시죠!
popup.js
const colors = [ { name: "하양", code: '#FFFFFF' }, { name: "주황", code: '#FFA500' }, { name: "초록", code: '#00FF00' }, { name: "빨강", code: '#ff0000' }, { name: "노랑", code: '#FFFF00' }, { name: "파랑", code: '#0000FF' } ] const sendColor = async (color) => { const [tab] = await browser.tabs.query({currentWindow: true, active: true}) chrome.tabs.sendMessage(tab.id, { color }) } colors.forEach(color => { const button = document.createElement('button') button.style.background = color.code button.innerText = color.name document.querySelector('#color-container').appendChild(button) button.addEventListener('click', e => { sendColor(color.code) }) })우선 변경할 수 있는 배경색상들을 colors라는 배열에 담아줍니다.
그 다음 곧 만들어질 버튼이 눌렸을때 해당 컬러로 변경될 수 있는 실제적인 content.js로의 전달 기능을 구현합니다.
현재 탭 id와 선택된 컬러를 메시지로 보내줘요.
마지막으로 해당 컬러들을 통해 실제적인 버튼을 만들어줍니다.
colors를 반복을 돌며 동일한 css 버튼 양식을 가져와 배경색과 이름을 지정된 code, name으로 구성해줍니다.
그리고 아까 css 파일에서 color-container라는 영역에 추가해줍니다.
찐막으로 버튼이 클릭되었을때 바로 위에서 정의한 sendColor에 hex 코드를 넘겨줌으로 이벤트를 전달합니다.
자 그럼, 어떻게 구동하는지 볼까요?
동작 가보자~!

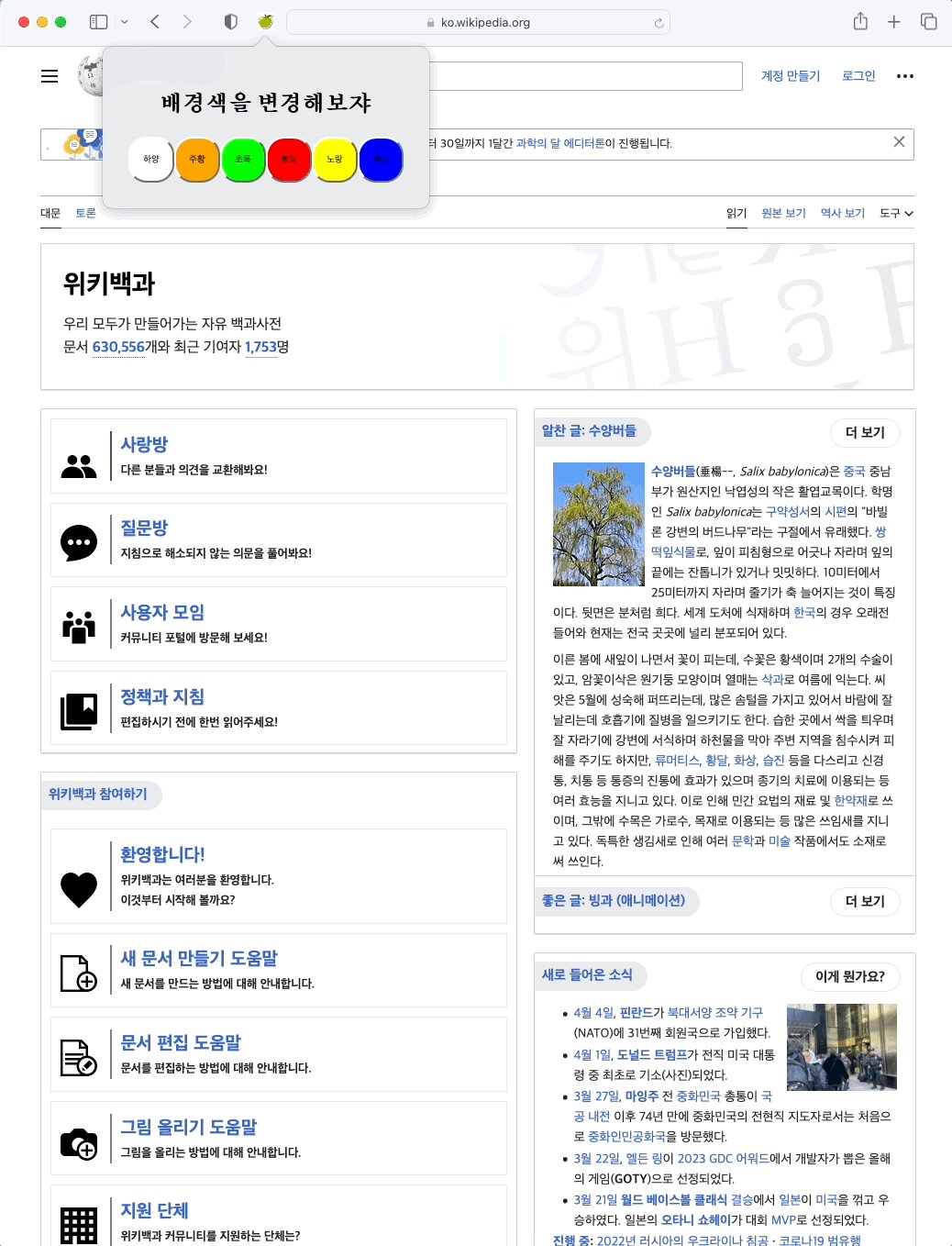
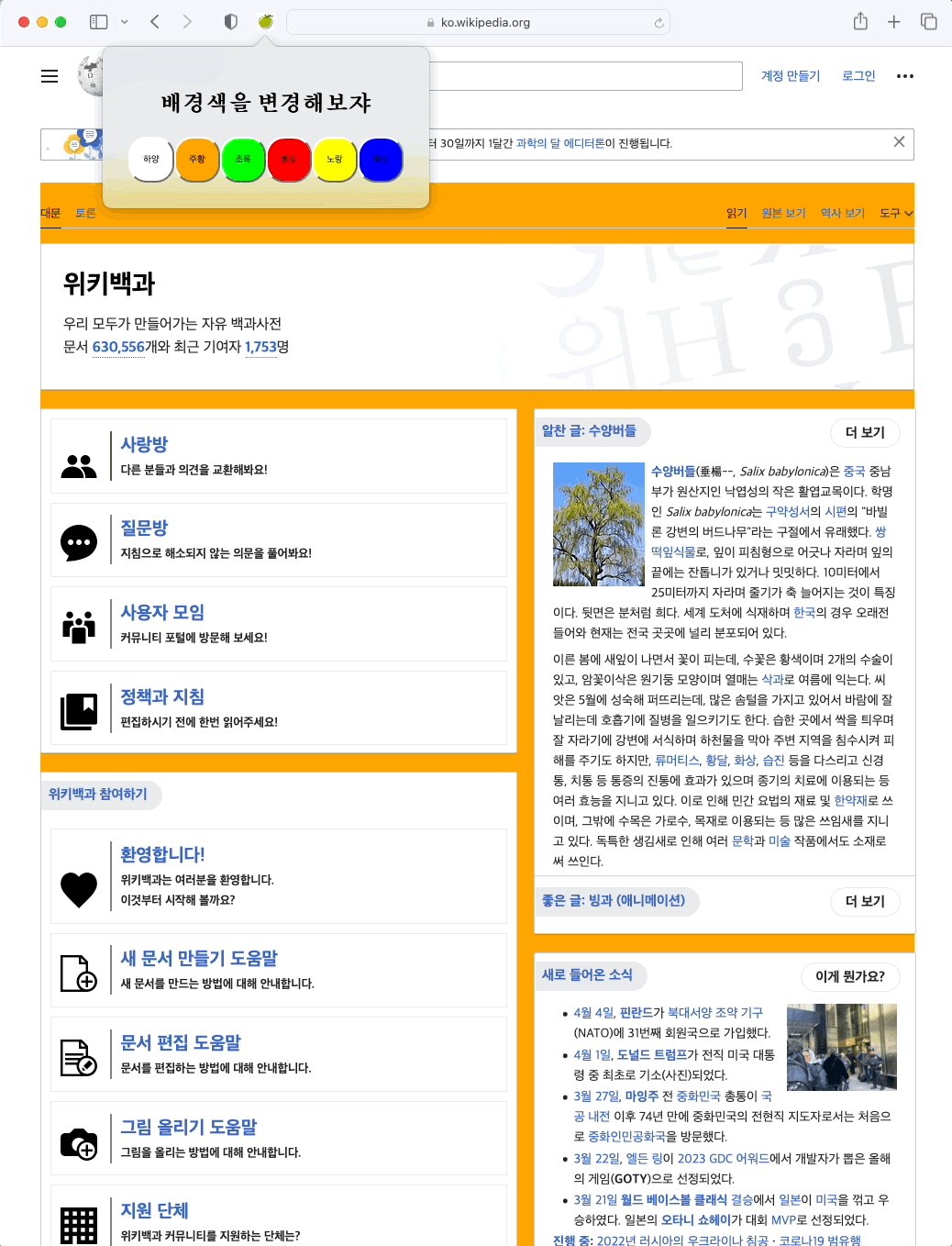
우선 요렇게 해당 익스텐션 프로그램 아이콘을 누르면 popup을 구현한것처럼 타이틀과 색상 버튼이 나타납니다.
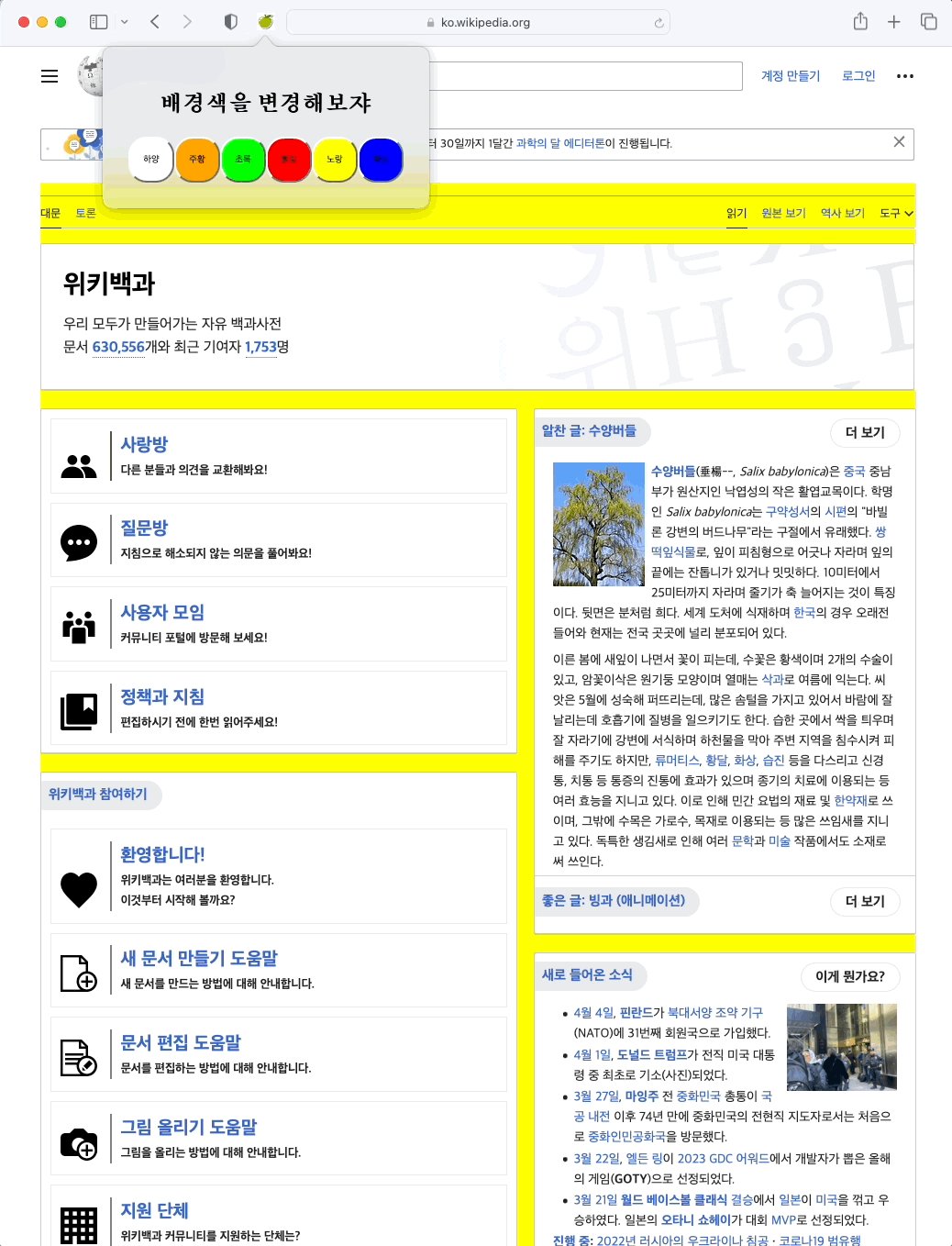
저 버튼들을 실제로 누르면 아래와 같이 배경색이 변하는걸 볼 수 있습니다🕺🏻

마무리
음 뭔가 저번 포스팅부터 가볍게 시작해보려 했는데 iOS 개발보다 자료도 많이 없어서 서칭하는데 오래걸리더라구요😅
그리고 하면 할수록? Swift 코드는 거의 없기에 웹 개발을 하고 있다는 느낌이 큰데, Safari Web Extensions이니까 충분히 그럴 수 있다고 생각하게 되네요.
그래도 아주 간단한것들을 파편적으로 하나씩 하다보니 재밌습니다🙌
[참고 자료]
https://www.vshsolutions.com/blogs/how-to-write-your-first-ios-safari-extension/
How to write your first iOS Safari Extension - VSH Solutions
Browser extensions are powerful extensions that allow users to extend and customize their browsing in many ways, which is why Apple is now bringing Safari web browser extensions to its mobile devices. With iOS 15 and iPadOS 15, iPhone and iPad will have ac
www.vshsolutions.com
'MacOS' 카테고리의 다른 글
Tailor macOS windows with SwiftUI (feat. WWDC 2024) (77) 2024.07.25 Safari Web Extensions 탐구해보기 (with. WWDC 20) (6) 2023.04.06 iTerm2 설치 및 사용 (0) 2021.04.05