-
RxSwift - Combining OperatorRxSwift 2021. 11. 12. 22:00
안녕하세요. 그린입니다🟢
이번 포스팅에서는 Combining Operator에 대해 학습해보겠습니다💁🏻
Combining Operator?
컴바인 즉 구성하고 조직한다는 의미로 이번에 알아볼 오퍼레이터는 옵저버블의 데이터를 병합해줍니다.
이전 제 블로그에서 중구난방하게 concat, merge 등 옵저버블 시퀀스를 병합해주는 학습을 해본적 있습니다.
이번에는 아래 링크를 통해 조금 더 체계적으로 구분하고 알아보려합니다🙌GitHub - fimuxd/RxSwift: RxSwift를 스터디하는 공간
RxSwift를 스터디하는 공간. Contribute to fimuxd/RxSwift development by creating an account on GitHub.
github.com
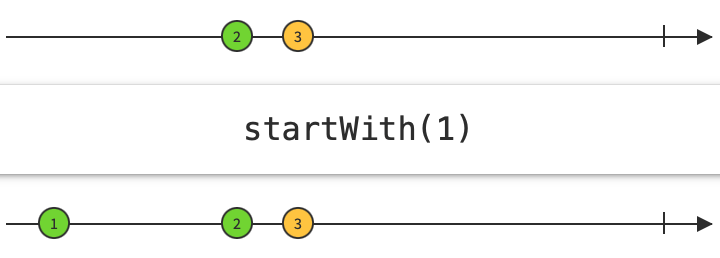
startWith(_:)

생성되어 방출되는 옵저저블에 대해 초기값을 줄 수 있습니다.
코드로 보시죠!
let input = Observable.of(2, 3, 4) let observable = input.startWith(1) observable.subscribe(onNext: { print("value is \($0)") }) // value is 1 // value is 2 // value is 3 // value is 4이렇게 2~4까지 생성된 옵저버블에 초기값을 1로 주어 방출 할 수 있습니다.
concat(_:)

여러 옵저버블 시퀀스를 순서대로 합쳐줍니다.
여기서 중요한것은 concat으로 담아주는 순서입니다.
이 순서에 따라 방출되는 값 순서가 달라지죠.
코드로 보겠습니다!
let firstInput = Observable.of("Green", "Red") let secondInput = Observable.of("Blue", "White") let observable = Observable.concat([ firstInput, secondInput, ]) observable.subscribe(onNext: { print("value is \($0)") }) // value is Green // value is Red // value is Blue // value is White요 어레이에 들어가는 순서대로 담겨진다고 생각하면 됩니다.
또한 이렇게도 합쳐줄 수 있습니다.
let firstInput = Observable.of("Green", "Red") let secondInput = Observable.of("Blue", "White") let observable = firstInput.concat(secondInput) observable.subscribe(onNext: { print("value is \($0)") }) // value is Green // value is Red // value is Blue // value is White당연히 순서대로 넣어주면 결과는 동일해요.
어떻게 사용할지는 스타일의 차이일듯 합니다🙌
concatMap(_:)

위의 설명한 concat의 기능과 flatMap이 합쳐진거라 볼 수 있어요.
우선 코드를 먼저 보고 설명을 이어갈께요!
let input = [ "First": Observable.of("Green", "Red"), "Second": Observable.of("Blue", "White"), ] let observable = Observable.of("First", "Second") .concatMap({ order in input[order] ?? .empty() }) observable.subscribe(onNext: { print("value is \($0)") }) // value is Green // value is Red // value is Blue // value is White우선 2차원 배열로 만들어준 input과 키 값만 지정된 옵저저블을 만들어 주었습니다.
그 뒤 해당 옵저버블에 concatMap을 하게 되면 순서대로 키 값을 비교해 맞는 옵저버블을 넣어주게 됩니다.
그러면 저렇게 순서대로 들어올수가 있습니다!
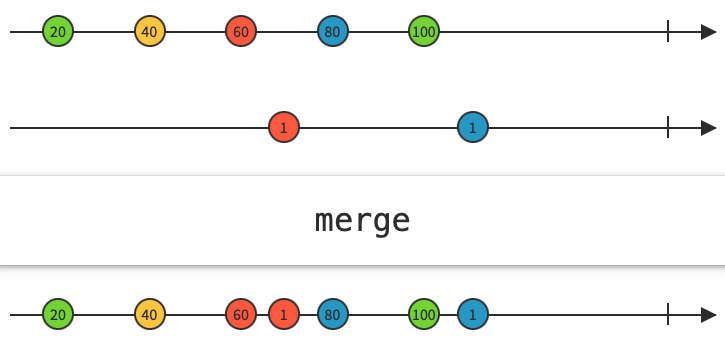
merge()

merge는 concat과 다 동일합니다.
다만 하나! 순서가 없습니다. 그냥 흐름상에 맞게 합쳐줍니다.
concat처럼 어레이에 순서대로 담아주어도 해당 옵저버블 이벤트가 발생한 순서대로 섞여서 합쳐지게 됩니다.
이건 concat을 이해하면 충분히 이해가 되는 부분이니 코드 설명은 생략하겠습니다!
merge(maxConcurrent:)
위에서 설명한 merge는 합칠 수 있는 시퀀스가 무한대입니다.
다만 네트워크 처리에 대해 많은 요청을 수없이 합친다면 무리가 갈 수 있겠죠?
그렇기에 최대 합칠 수 있는 카운트를 줄 수 있습니다.
저 파라미터 인자값으로는 양의 정수값을 주면 됩니다🐏
그 다음으로 알아볼것이
combineLatest와 withLatestFrom 그리고 zip에 대해 알아보는것이 맞는데 이것은 제가 예전에 포스팅에서 따로 다뤄본적이 있어서
그 링크로 대체하겠습니다.
궁금하신분은 아래 포스트를 보고 오시길 추천드립니다! (상세히 학습해봤어요🙋🏻)[combineLatest & withLatestFrom]
https://green1229.tistory.com/164
RxSwift - CombineLatest & withLatestFrom
안녕하세요 그린입니다🟢 이번 포스팅에서는 CombineLatest와 withLatestFrom에 대해 알아보겠습니다🙋🏻 CombineLatest - 두개의 Observable의 해당하는 각각의 이벤트가 발생할때 최신으로 수신된 이벤
green1229.tistory.com
[zip]
https://green1229.tistory.com/search/zipJust Do iOS
그린의 기술 블로그🧑🏻💻 메인은 Swift와 iOS🖥 공유로 함께 성장🙌
green1229.tistory.com
자 그럼 이어서 또 없는 부분인 스위칭 오퍼레이터에 대해 알아보죠!
amb(_:)

이름에서부터 알 수 있듯이 ambiguous 즉 모호하다는 명칭과 잘 어울리는 오퍼레이터입니다.
모호한 상황에서 어떤 옵저버블 시퀀스를 따를지 정해줍니다.
코드로 보시죠!
let firstInput = PublishSubject<String>() let secondInput = PublishSubject<String>() let observable = firstInput.amb(secondInput) observable.subscribe(onNext: { print("value is \($0)") }) firstInput.onNext("Green") secondInput.onNext("Blue") firstInput.onNext("Red") secondInput.onNext("White") // value is Green // value is Red이렇게 사용될 수 있습니다.
두개의 방출을 기다리다 먼저온쪽의 방출을 이어가고 다른 옵저버블의 구독은 중단됩니다.
다음으론 시퀀스 내 요소들을 결합해주는 오퍼레이터에 대해 알아보겠습니다🙋🏻
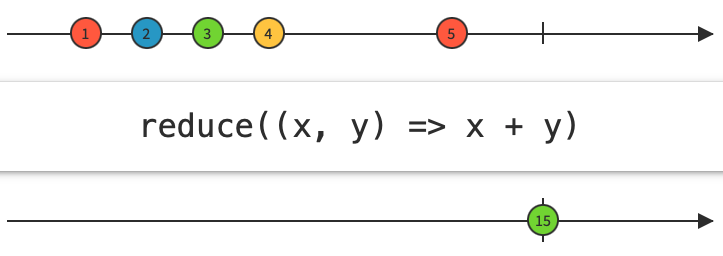
reduce

네 맞아요. 우리가 자~알~ 알고 있는 그 reduce랑 동일합니다.
초기값부터 방출되는 모든 값을 합쳐서 반환해줍니다.
코드로 간단히 보시죠!
let input = Observable.of(1, 2, 3, 4) let observable = input.reduce(10, accumulator: { sum, value in return sum + value }) observable2.subscribe( onNext: { print("Sum is \($0)") } ) // Sum is 20이건 뭐 설명안해도 쉽겠죠!?
결국 한 값만 방출되게 됩니다.
마무리
이번 포스팅에서는 간단하게 Combining Operator에 대해 알아봤습니다.
중간중간 같은 맥락임에도 소개하지 않은 오퍼레이터가 있습니다.
저도 아직 완벽히 이해가 되지 않았기에 좀 더 학습하고 디테일하게 따로 포스팅을 하겠습니다🙏🏻
학습할수록 정말 오퍼레이터가 무궁무진하단걸 또한번 느낍니다🤭
[참고자료]
GitHub - fimuxd/RxSwift: RxSwift를 스터디하는 공간
RxSwift를 스터디하는 공간. Contribute to fimuxd/RxSwift development by creating an account on GitHub.
github.com
http://reactivex.io/documentation/operators/merge.html
ReactiveX - Merge operator
RxScala implements this operator as flatten, flattenDelayError, merge, and mergeDelayError. merge takes a second Observable as a parameter and merges that Observable with the one the merge operator is applied to in order to create a new output Observable.
reactivex.io
'RxSwift' 카테고리의 다른 글
RxSwift로 서버 통신하기 (5) 2022.12.19 RxSwift - Time Based Operator (0) 2021.11.17 RxSwift - Transforming Operator (0) 2021.11.10 RxSwift - Filtering Operators (1) 2021.11.08 RxSwift - Subject (0) 2021.11.03