-
RxSwift - Time Based OperatorRxSwift 2021. 11. 17. 20:00
안녕하세요. 그린입니다🟢
이번 포스팅에서는 Time Based Operator에 대해 학습해보겠습니다💁🏻
여태까지 그랬지만 RxSwift의 순차적인 학습은 아래 링크를 따라 진행하고 있습니다.
아마도 큰 단락에서 오퍼레이터에 대한 학습은 이번 포스팅까지일것 같습니다!GitHub - fimuxd/RxSwift: RxSwift를 스터디하는 공간
RxSwift를 스터디하는 공간. Contribute to fimuxd/RxSwift development by creating an account on GitHub.
github.com
Time Based Operator?
직역하여 생각하면 시간에 기반한 오퍼레이터 입니다.
시간에 기반한다.. Rx에서 시간 흐름에 따라 데이터가 들어오게 됩니다.
그렇다면 이 관련된 오퍼레이터들은 시간 흐름을 지연시켜주거나 제어해주는 오퍼레이터가 되겠네요👍
그렇다면 관련된 오퍼레이터들을 하나씩 만나볼께요🙌
Replay(_:)

정해진 범위의 항목들을 다시 리플레이 시켜줍니다.
우선 간단히 코드로 보고 얘기하겠습니다!
let observable = Observable<Int> .interval(1, scheduler: .instance) .replay(3) observable.subscribe(onNext: { num in print("First num is \(num)") }).disposed(by: disposeBag) observable.delaySubscription(4, scheduler: .instance) .subscribe(onNext: { num in pirnt("Second num is \(num)") } ).disposed(by: disposeBag) // First num is 0 // First num is 1 // First num is 2 // First num is 3 // Second num is 1 // Second num is 2 // Second num is 3 // First num is 4이렇게 리플레이 인자로 들어온 값의 수만큼 이벤트를 지정해두고 그만큼을 반복 시켜줍니다.
반복 시 들어온 다른 인자는 뒤로 밀리게 됩니다.
ReplayAll
해당 오퍼레이터는 위 리플레이 오퍼레이터와 동일하지만 반복되는 이벤트의 크기가 없어 들어온 모든 이벤트를 반복시켜줍니다.
그렇기에 메모리 이슈가 있을 수 있으니 사용에 각별히 신경써야합니다.
버퍼의 전체 수를 확실히 파악하고 있을때 사용해야 될것 같네요🙋🏻
Buffer & Window
그 다음으로 Buffer와 Window에 대해 알아봐야하는데 이 부분도 제 포스팅에서 두개를 가지고 다룬적이 있습니다.
이에 해당 포스팅으로 대체하겠습니다..!
RxSwift - Buffer & Window
안녕하세요. 그린입니다🟢 이번 포스팅에서는 RxSwift의 Buffer와 Window에 대해 학습해보겠습니다🏃🏻 이전 포스팅에서 Debounce와 Throttle에 대해 학습해볼때 잠깐 Buffer와 Window를 봤었어요! 그런데
green1229.tistory.com
간략히 다시 한번 요점만 짚으면 Buffer는 요소들의 묶음을 window는 요소 하나하나를 방출합니다.
이어서 다음으론 구독에 대해 지연 시키는 오퍼레이터를 살펴보겠습니다.
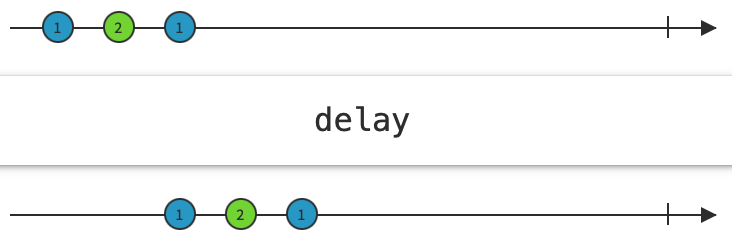
지금까지 위에서는 지연을 시키는게 아닌 반복이나 묶어 방출하는등을 학습하고 있었습니다.delay

뭐 이건 너무 간단히 이해될것 같네요..!
들어온 이벤트들에 대해 정해진 시간 동안 딜레이 후 방출해주는 오퍼레이터입니다.
그러면 사용 예시를 살펴보겠습니다!
Observable<Int>.interval(.seconds(1), scheduler: .instance) .take(3) .delay(.seconds(3), scheduler: .instance) .subscribe { num in print("Num is \(num)" } .disposed(by: DisposeBag) // 3seconds after // Nums is 0 // Nums is 1 // Nums is 2이렇게 딜레이를 걸어주면 해당 시간 후 딜레이 상태였던 이벤트들이 방출됩니다.
delay는 next 이벤트가 전달되는 시점을 지연시키기에 딜레이 타임 동안 구독되었던것이 사라지지 않습니다.
delaySubscription
위 딜레이와 유사하지만 하나 차이가 있습니다.
바로 가장 큰 차이인 구독 시점을 지연시킵니다.
일단 코드로..!
Observable<Int>.interval(.seconds(1), scheduler: .instance) .take(3) .delaySubscription(.seconds(2), scheduler: .instance) .subscribe { num in print("Num is \(num)" } .disposed(by: DisposeBag) // 3seconds after // Nums is 2위에서는 next 이벤트를 지연시켜 기존 쌓여있던것이 방출되었는데 구독 시점을 지연시켜 0과 1은 들어오지 않고 2초후 2부터 구독하여 방출하게 합니다.
이게 가장 큰 차이라고 볼 수 있습니다🙋🏻
그 다음으로 interval과 timer에 대해 알아보겠습니다.
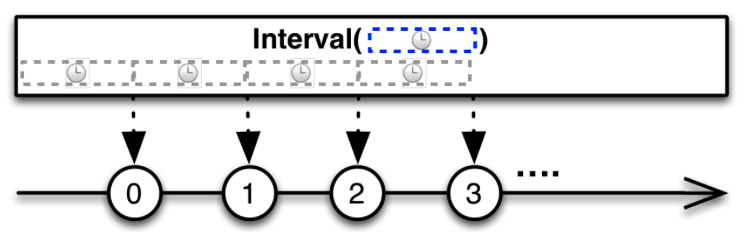
interval

아마 interval은 위 코드에서도 종종 쓰였는데 일정한 간격을 두어 옵저버블을 생성합니다.
코드로 보시죠!
let observable = Observable<Int> .interval( RxTimeInterval(1.0 / Double(elementsPerSecond)), scheduler: .instance ) .replay(replayedElements)이렇게 간단히 지정해준다면 무한적으로 1초마다 옵저버블을 생성해 방출하게 됩니다.
dispose를 해주지 않는다면 무한히 생성될것이며 해제는 dispose를 통해 해줄 수 있습니다.
intervalRange
위와 동일한 interval의 기능이지만 범위를 지정해줄 수 있습니다.
즉, 해당 범위 시간 안에서만 반복이 일어나게 됩니다.
timer

방출 즉 emit되는 시점을 정할 수 있습니다.
Timer로 해당 시간 이후 방출되도록 구성할 수 있습니다.
let observable = Observable<Int> .timer(5, scheduler: .instance) .flatMap { _ in sourceObservable.delay( RxTimeInterval(delayInSeconds), scheduler: .instance ) } .subscribe(delayedTimeline)이렇게 지정해주면 5초라는 타이머가 동작하게 됩니다.
timeout
타이머와 비슷하지만 timeout은 제한시간을 두게 됩니다..!
즉 예를들어 아래 코드부터 보시죠.
let observable = button.rx.tap .map { _ in print("success click") } .timeout(5, scheduler: .instance) .subscribe(tapsTimeline)이렇게 지정해주면 5초후에 눌렀을땐 저 프린트문이 찍히지 않고 에러를 방출하게 됩니다.
정말 타임아웃의 기능이죠!
마무리
이렇게 시간 기반의 오퍼레이터들을 알아봤습니다.
interval과 delay는 자주 사용하고 있던 기능이지만 나머지에 대해서는 또 이렇게 학습해보는군요ㅎㅎ
[참고자료]
http://reactivex.io/documentation/operators.html
ReactiveX - Operators
Introduction Each language-specific implementation of ReactiveX implements a set of operators. Although there is much overlap between implementations, there are also some operators that are only implemented in certain implementations. Also, each implementa
reactivex.io
'RxSwift' 카테고리의 다른 글
RxSwift - BehaviorSubject vs BehaviorRelay (1) 2025.02.03 RxSwift로 서버 통신하기 (5) 2022.12.19 RxSwift - Combining Operator (0) 2021.11.12 RxSwift - Transforming Operator (0) 2021.11.10 RxSwift - Filtering Operators (1) 2021.11.08