-
Genmoji (feat. WWDC 2024)iOS 2024. 10. 4. 18:30
안녕하세요. 그린입니다 🍏
이번 포스팅에서는 WWDC 2024에서 소개된 Genmoji에 대해 알아보겠습니다 🙋🏻
Bring expression to your app with Genmoji
Express yourself
이모지을 사용해 앱의 표현력을 향상시킬 수 있습니다.
우선 여기서 먼저 짚고 넘어가야할게 용어 정리입니다!
이모티콘과 이모지는 달라요 🤔
이모티콘은 주로 문자나 숫자, 기호를 조합하여 만드는 ^.^, ㅠ_ㅠ, @>>->-- 와 같은것들을 말하며 1980년대부터 텍스트 기반 커뮤니케이션에서 사용되기 시작했습니다.
즉, 주로 대부분의 텍스트 기반 플랫폼에서 사용이 가능하죠.
반면, 이모지는 그림형태의 작은 아이콘입니다.
🍏🥲🍱와 같은 녀석들이고 1990년대 후반부터 시작되어 2010년에 스마트폰 보급과 함께 전세계적으로 널리 사용되기 시작했죠.
이제는 표정이 주가 아니라 더 넘어가 사물, 동물, 활동, 장소 등 다양한 개념들을 표현할 수 있죠.
유니코드를 지원하는 디바이스와 플랫폼에서 사용이 가능합니다.
이모지는 우리도 자주 사용하고 있지만 표현력이 아주 풍부해서 전체 텍스트 단락을 하나의 이모지로 대체할 수 있는 힘이 있습니다.
또한, 이모지는 텍스트이기 때문에 텍스트와 결합해 더 강력하게 의사표현을 할 수도 있죠.

뭐 사실 이모지에 대한 설명은 크게 필요없죠.
그만큼 지금 시대에서는 남녀노소 이모지를 사용해보지 않을 사람이 없을뿐더러 실생활에 너무 잘 녹아있기에 더 설명하는것이 귀찮을 수준입니다 😄
그래서 이제 단순히 이모지를 넘어 어떤것이 소개되었는지 자세히 볼 차례입니다.
Emoji enhancements
애플은 이번 WWDC에서 이모지를 더 향상시켜 사용할 수 있도록 소개했습니다.
즉, 기존 정해진 틀의 이모지를 넘어 각자 개개인이 커스텀할 수 있도록 이모지 키보드가 포함되어 기능을 소개하고 있습니다.

이것이 우리가 잘 알고 있는 표준 이모지 키보드입니다.
스티커나 미모지, 애니모지등도 같이 포함되어 있죠.
여기서 우리는 이제 나만의 이모지인 젠모지를 만들어 사용할 수 있어요.

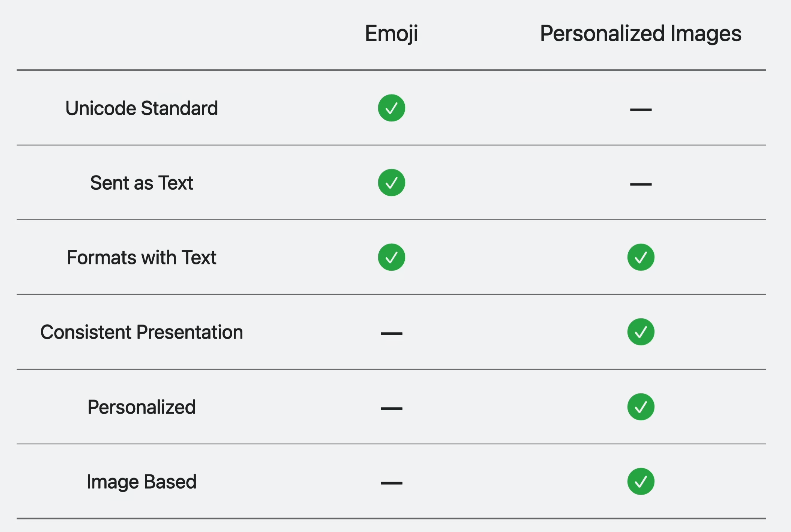
기존 이모지는 실제로 이미지가 아니라 일반 텍스트로 전송된 표준화된 유니코드 문자 리스트이며, 다른 텍스트 콘텐츠와 마찬가지로 적절한 이미지를 자체 폰트로 렌더링하는것은 디바이스 장치에 달려 있죠.

반면에, 젠모지는 유니코드 텍스트 문자로 설명할 수 없는 고유한 래스터화된 비트맵 표현입니다.

그럼 이것이 도대체 어떻게 작동하는지 알아볼까요?
NSAdaptiveImageGlyph
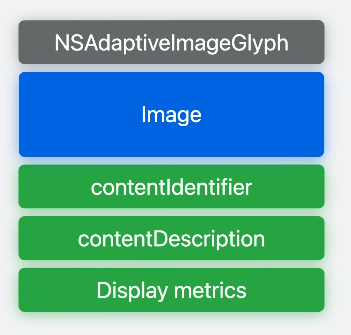
표준 이모지처럼 젠모지 사용을 지원하는 새로운 API인 NSAdaptiveImageGlyph가 생겼습니다.
NSAdaptiveImageGlyph는 여러 해상도의 정사각형 종횡비의 표준 이미지 형식으로 구동되며 전역적으로 고유하고 안정적인 식별자, 접근성에 사용할 수 있는 컨텐츠 부연 설명 그리고 적절한 레이아웃과 배치를 허용하는 정렬 측정 항목과 같은 추가 메타데이터로 이뤄지고 강화되어 있습니다.
즉, 요약해보면 이미지를 사용해 일반 텍스트와 함께 사용할 수 있다는것이죠.

그렇기에 젠모지를 단독으로 사용하거나 텍스트와 결합해 사용할 수 있죠.
그뿐만이 아니라, 스타일도 꾸밀 수 있고 복사&붙여넣기 그리고 스티커로도 보낼 수 있습니다.
즉, 스타일이 있는 텍스트를 지원할 수 있는 곳이라면 어디에서든 젠모지를 지원할 수 있죠.

이젠 앱에서 젠모지를 지원하는 방법을 알아볼께요 😃
Adopting in your app
NSAdaptiveImageGlyph는 텍스트뷰에서 기본적으로 지원이 됩니다.
let textView = UITextView() textView.supportsAdaptiveImageGlyph = true이렇게 텍스트를 지원하는 경우에 supportAdaptiveImageGlyph를 활성화 시켜 간단히 적용할 수 있습니다.
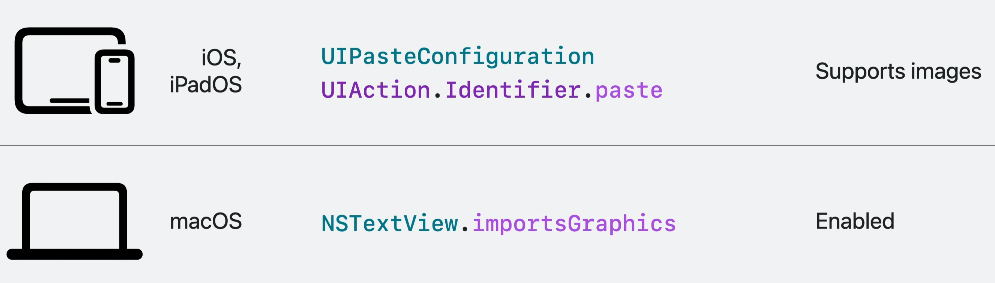
그리고 iOS에서 텍스트뷰에 이미 이미지를 지원하는 붙여넣기 관련 설정이 있는 경우 기본적으로 젠모지를 지원할 수 있습니다.
그래서 뭔가를 해줄 필요가 없죠.
macOS에선 텍스트뷰에 importsGraphics를 선언해 지원할 수 있습니다.

NSAttributedString에서도 지정 가능하죠.
NSAttributedString(adaptiveImageGlyph:, attributes:)NSSecureCoding 및 NSPasteboard와 같은 모든 시스템 직렬화 프레임워크가 기본적으로NSAdaptiveImageGlyph를 지원하도록 업데이트 되었기 때문에 특별히 무언갈 해주지 않아도 잘 동작하죠 😃

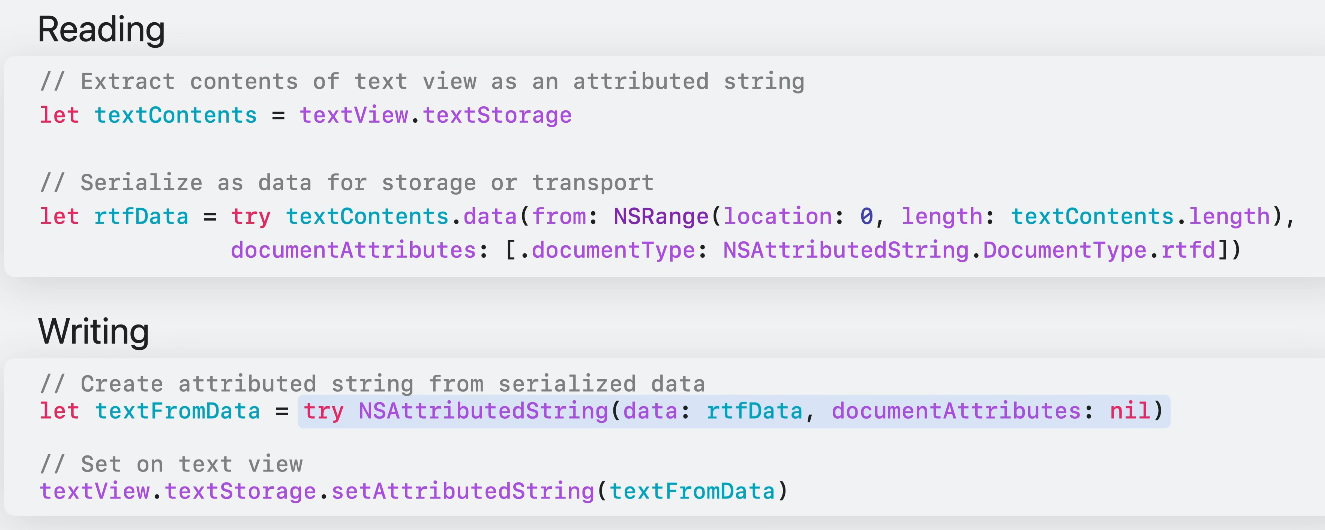
스타일이 있는 텍스트와 마찬가지로 텍스트뷰의 내용을 RTFD 데이터 객체로 직렬화하고 이를 DB에 저장하고 쓸 수 있습니다.
참 쉽죠~?
근데 쉬운만큼 젠모지는 유니코드가 아니기에 이메일 주소나 전화번호 등 텍스트 전용 항목들과 함께 사용하는데는 적합하지 않을 수 있어요.
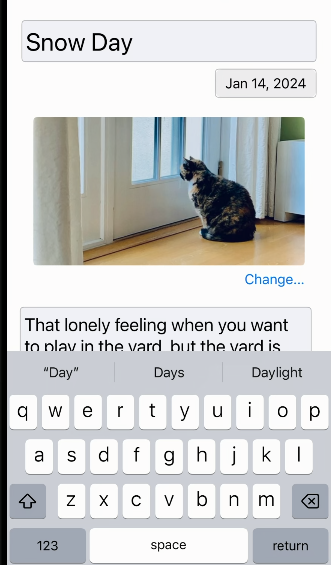
적합한건 게시물, 제목, 메시지와 같은곳에서의 사용입니다 😄

이런 기능에서 제목을 젠모지로 만들고 해당 데이터는 일반 텍스트로 저장되어 결국 웹 브라우저에 표시될 수 있는 백엔드 서버와 공유되어야 한다고 봅시다.

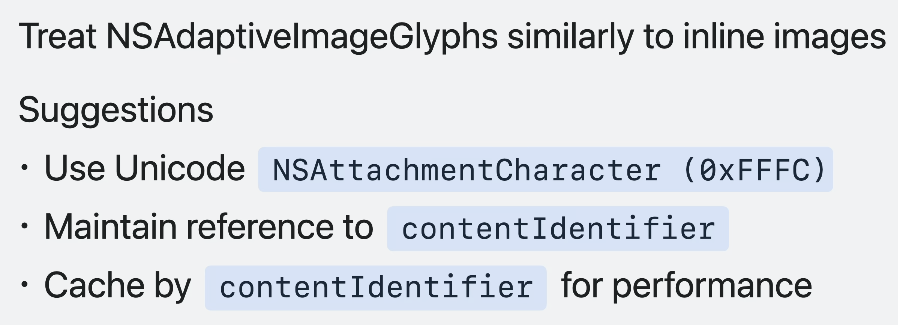
일반 텍스트 데이터 필드의 이미지 문자 식별자에 대한 참조와 함께 적절한 텍스트 위치에 유니코드 첨부 문자를 저장하고 이미지를 이미지 저장소에 추가하는것이죠.
contentIdentifier는 고유하고 안정적이기에 이 식별자를 사용해 이미지 글리프를 이미 저장한 경우 다시 저장할 필요가 없어요.
이런 특성 문자열을 분해하고 재구성하려면 decomposeAttributedString & recomposeAttributedString을 알아보면 됩니다.
이미지를 HTML로 표현하려면 이전에 RTFD로 변환하는데 사용한것과 동일한 범주의 방법을 사용합니다.
단, 이번엔 HTML 문서 타입을 요청해요.

상호 호환되는 HTML을 내보내기에 WebKit과 같은 apple-adaptive-glyph 타입을 지원하는 고급 엔진은 이미지를 표준 이모지인것처럼 텍스트와 함께 인라인으로 표시합니다.
만약, 이미지 글리프가 지원되지 않는 엔진의 경우에는 img src에 들어있는 대체 이미지가 대신 표시됩니다.
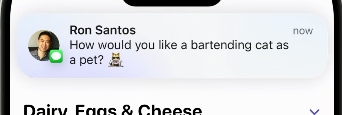
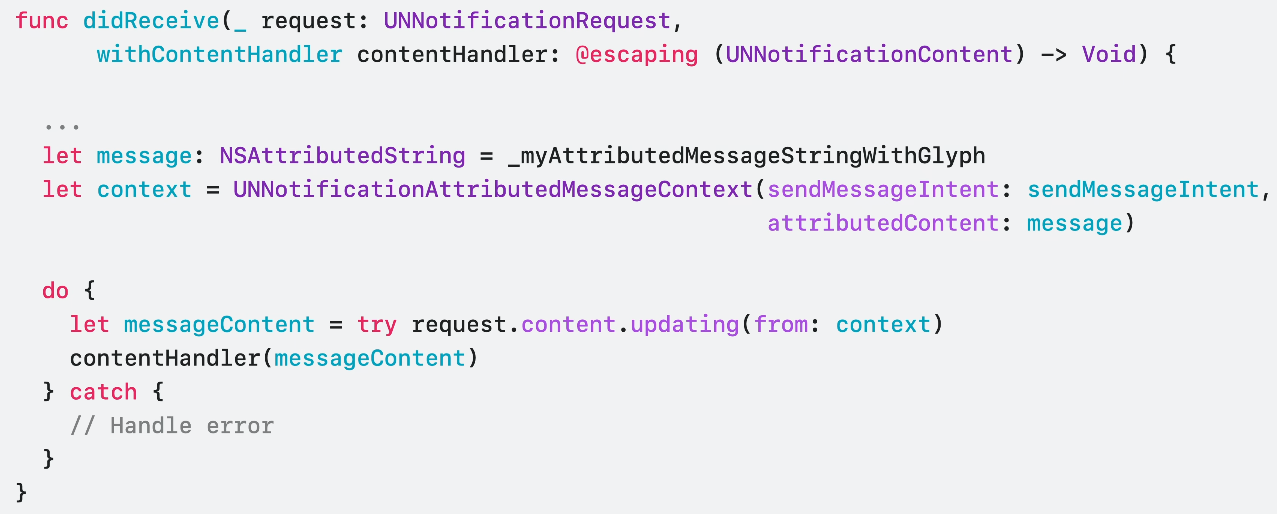
앱이 노티피케이션을 사용하는 경우 새로운 UNNotificationAttributedMessageContext API를 사용해 알림에 젠모지 및 기타 이미지 문자를 포함할 수 있습니다.

푸시 알림의 경우 페이로드에는 이미지 글리프를 포함할 수 있는 스타일이 존재하는 텍스트 표현만 포함하면 됩니다.

위와 같이 이미지 글리프가 포함된 속성 문자열에서 알림 메시지를 생성하고 이를 attributeContent로 전달해 컨텍스트를 생성하면 됩니다.
그럼 do catch를 통해 해당 컨텍스트로 요청을 업데이트하고 마지막으로 핸들러를 호출합니다.
이제 앱의 중요한 호환성 고려 사항에 대해 알아보겠습니다 😁
Compatibility
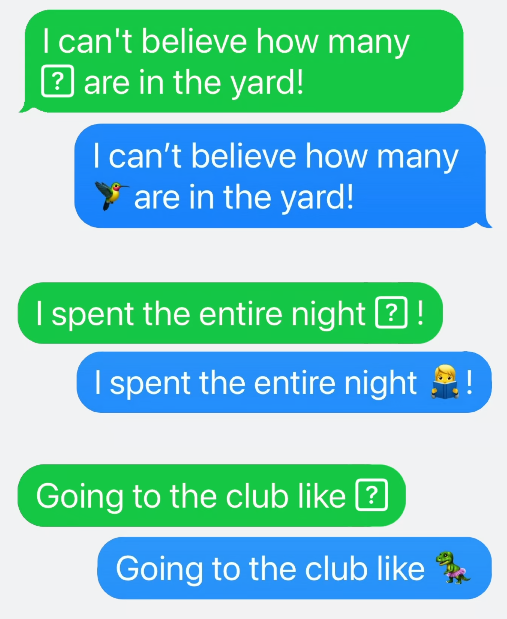
당연하지만, 함께 표시되는 텍스트와 마찬가지로 이미지 글리프는 제대로 전달되지 않으면 손실되거나 변경될 수 있죠.
그렇기에 지원되지 않는 컨텍스트에서 대체 동작을 처리할 때 주의를 가져야 합니다.

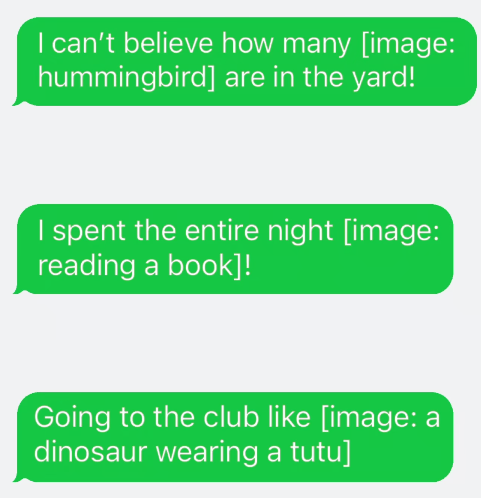
그리고 앱이 인라인 이미지를 지원하지 않는 경우라면 contentDescription에서 가져온 텍스트 표현을 사용하는것이 적절합니다.
만약 완벽하게 근본적인 비호환성을 해결하려면 지원되지 않는 시스템에서는 문서를 전혀 열지 않아야겠지만 그럴순 없잖아요ㅎ..

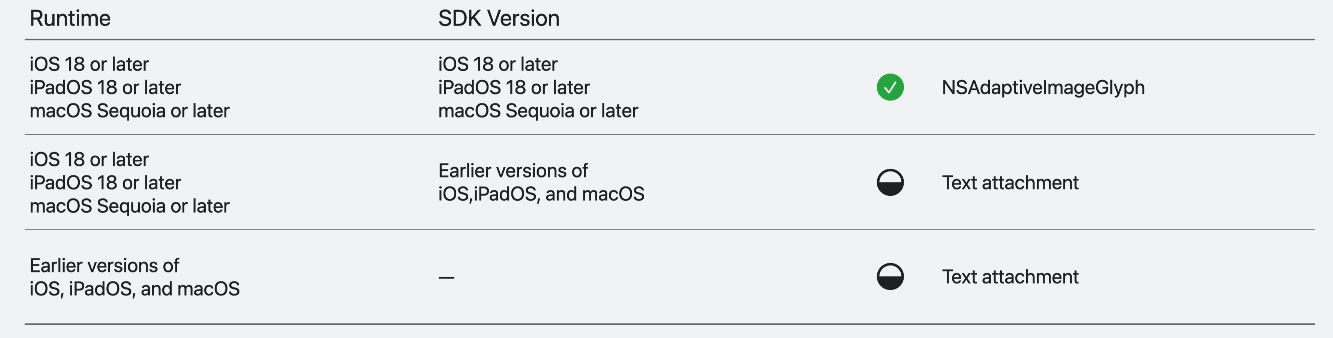
RTFD 형식으로 저장된 이미지 문자는 이미지 문자를 인식하지 못하는 항목을 포함해 모든 스타일이 있는 텍스트 뷰와 역호환되도록 인코딩됩니다.
지원되지 않는 환경에서 RTF 문서를 공유하는 경우 이미지 글리프는 자동으로 표준 텍스트 첨부 파일로 대체됩니다.
(주로, 이전 버전의 앱 혹은 이전 OS에서 실행되는 앱)

Advanced usage
NSTextView, UITextView, WKWebView 및 SwiftUI Text를 포함한 모든 애플 플랫폼에서는 기존 UI 텍스트 요소의 이미지 문자 형태를 지원하는것 외에도 TextKit 및 CoreText와 같은 기존 애플 프레임워크로 구축된 사용자 정의 텍스트 엔진은 업데이트된 텍스트 렌더링 API를 활용해 젠모지를 위한 맞춤형 솔루션을 제공할 수 있어요!

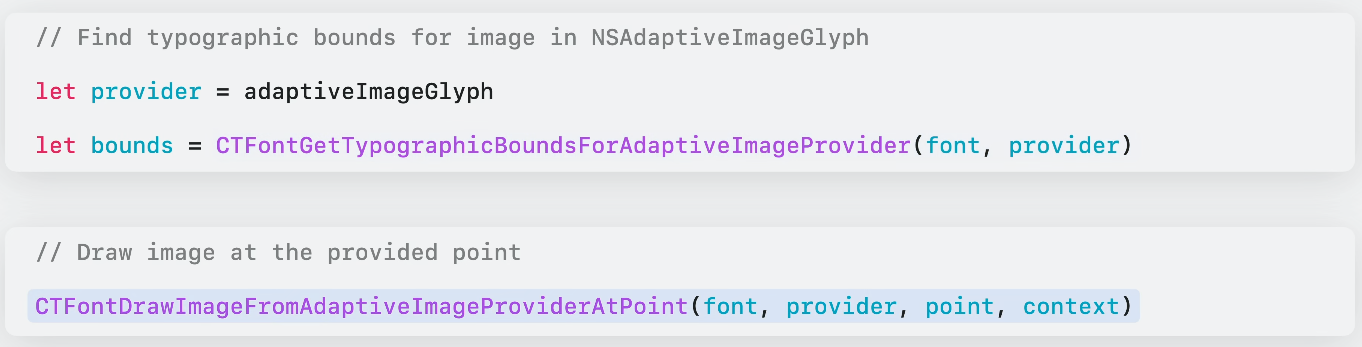
CoreText는 현재 폰트의 메트릭을 기반으로 적절한 표현 범위를 쿼리할 수 있는 적응형 이미지 프로바이더로 NSAdaptiveImageGlyph를 사용하는 방법을 제공해줍니다.
또한, 현재 컨텍스트의 특정 지점에서 이미지를 렌더링하는 방법도 제공하죠.

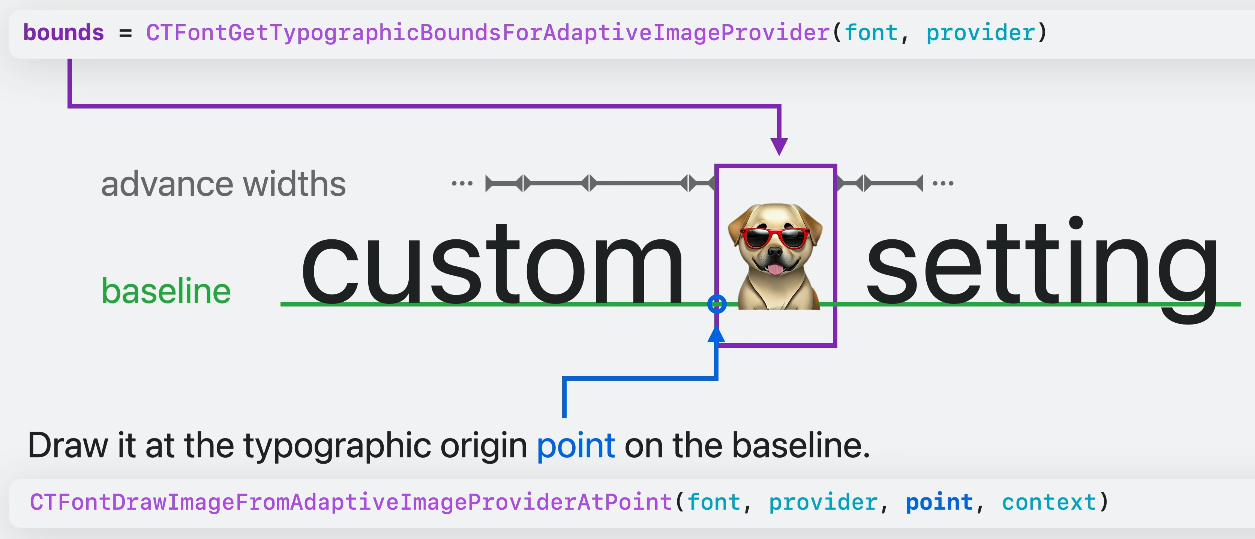
CTFontGetTypographicBoundsForAdaptiveImageProvider는 기준선의 이미지 글리프 원점을 기준으로 고급 너비를 포함해 선 레이아웃에 필요한 측정항목을 반환합니다.
CTFontGetTypographicBoundsForAdaptiveImageProvider의 포인트를 그릴때가 되면 해당 경계 내 이미지를 배치합니다.
마무리
젠모지 사실 사용할일이 있을까 싶은데, 어떤 앱이든 게시글을 작성하거나 하면 충분히 숙지하고 있어야겠네요!
이미 애플에서 잘 처리해뒀지만, 어떻게 처리되었고 텍스트로 변환되어 어떻게 서버 DB와 연동시킬 수 있는지 등도 알고 있어야될거 같다고 전체적으로 느껴졌습니다 😁
레퍼런스
Bring expression to your app with Genmoji - WWDC24 - Videos - Apple Developer
Discover how to bring Genmoji to life in your app. We'll go over how to render, store, and communicate text that includes Genmoji. If...
developer.apple.com
'iOS' 카테고리의 다른 글
카카오톡 공유하기 (메시지 템플릿) (36) 2024.12.05 Bring your app to Siri (feat. WWDC 2024) (7) 2024.10.07 앱 아이콘 구성하기 (5) 2024.09.23 Meet the Contact Access Button (feat. WWDC 2024) (3) 2024.09.05 Custom Font Dynamic Type (6) 2024.09.02

