-
카카오톡 공유하기 (메시지 템플릿)iOS 2024. 12. 5. 18:58
안녕하세요. 그린입니다 🍏
이번 포스팅에서는 흔히 많이 사용하는 카카오톡 공유를 해볼건데, 해당 공유를 커스텀하게 만들어보려고 해요! 🙋🏻
예를들어서 그냥 링크나 이미지만 보내는것이 아니라 카카오 SDK의 기능을 이용해 해당 카톡 공유 메시지에 버튼을 두어 다른 동작을 한다던지 등을 구현해보려 합니다 😃
그럼 바로 시작해볼까요?
카카오톡 공유하기 (메시지 템플릿을 활용한)
가장 먼저 해야할 일은 당연하게도 카카오 SDK 라이브러리를 가져오는것이겠죠?
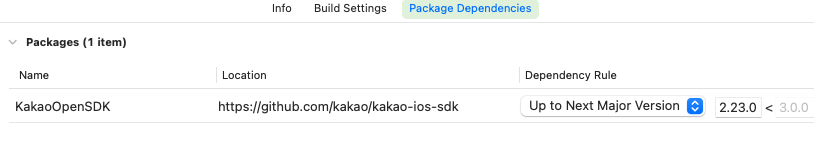
저는 SPM으로 가져왔습니다.

해당 SDK를 우리 SPM에서 추가하듯이 쉽게 검색하여 가져옵니다.
이때 여러 패키지 프로덕트로 여러개가 보일텐데 여기서 필요한것만 추가하셔도 됩니다!
Add to Target을 꼭 해당 프로젝트 타겟으로 맞춰줘야지 안그러면 import가 되지 않으니 주의해주세요 😃
그 후 추가가 되었으면, 사전 작업으로 카카오 디벨로퍼 사이트로 가서 프로젝트를 생성해야 합니다 🙋🏻
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
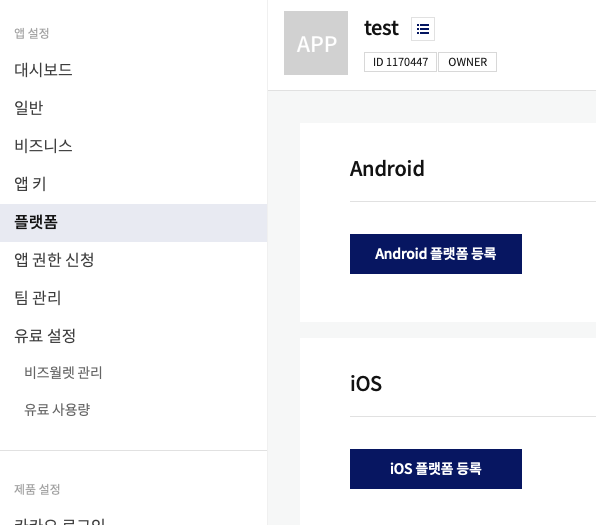
여기서 내 애플리케이션으로 가요.

새로 애플리케이션을 추가해줍니다.
그 다음 여기서 해당 보이는 플랫폼 > iOS 플랫폼 등록을 해줍니다.


가장 중요한건 이 번들 ID에요.
꼭 우리가 생성한 프로젝트의 번들 ID랑 일치하도록 넣어줍니다.
그 외에는 플랫폼 등록 가이드를 보면서 맞춰서 해줍니다.
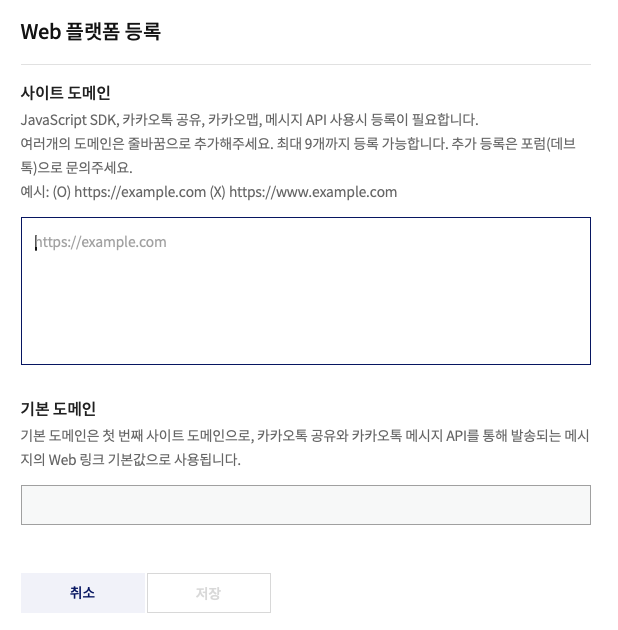
그 다음에 우리는 이제 링크를 공유하거나 할거잖아요?
그렇기에 필요한 사이트 도메인을 Web 플랫폼으로 등록해줍니다.
요것도 가이드를 보면서 하면 어렵지 않아요ㅎㅎ

여기까지 왔으면, 이제 해당 카카오 디벨로퍼 사이트에서 마지막으로 우리에게 할당된 앱 키를 확인하면 끝이에요.
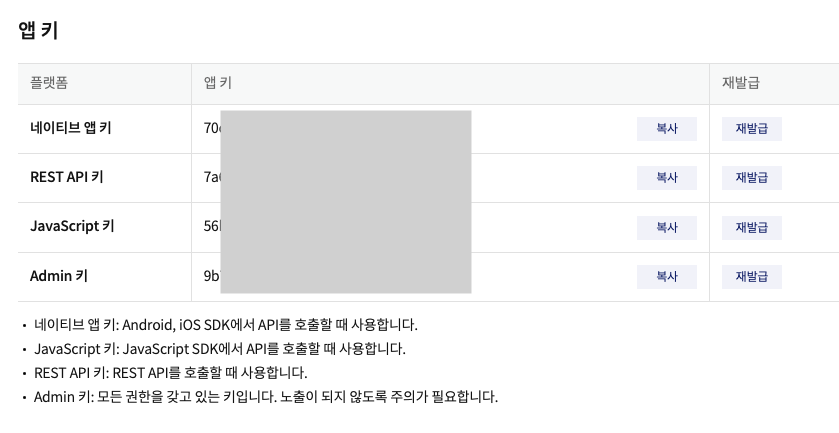
좌측 메뉴바에 앱 키라는 항목을 눌러줍니다.

그럼 이렇게 앱 키들이 보일거에요.
여기서 우리가 필요한건 네이티브 앱 키입니다.
이걸 잘 복사해두고 다시 Xcode 프로젝트로 넘어옵니다.
Xcode 프로젝트로 넘어왔다면 해당 타겟의 Info 탭으로 갑니다.
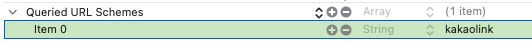
여기서 프로퍼티로 아래와 같이 kakaolink를 추가해줘요.

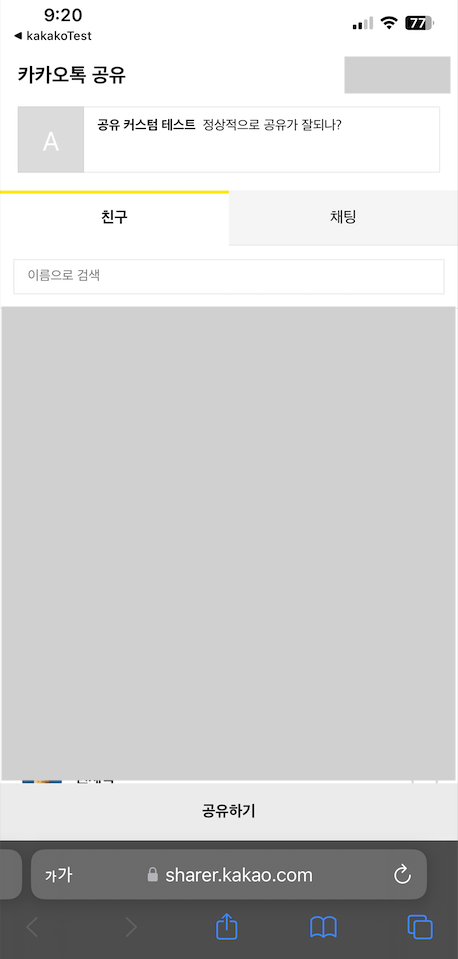
해당 링크를 추가하지 않으면, 앱에서 추후 카톡 공유 시 카톡이 열리는게 아니라 웹으로 열릴거에요.
아래처럼요ㅎㅎ

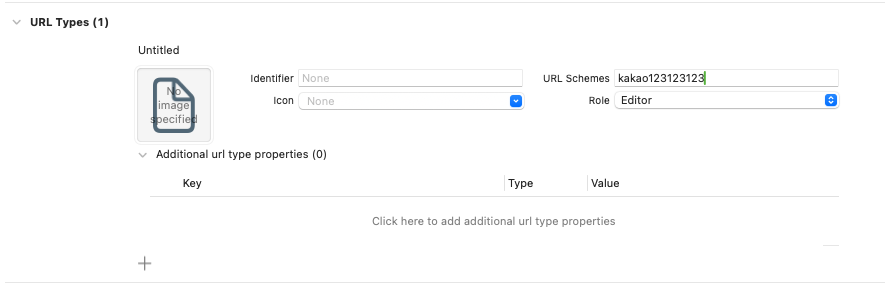
자 마지막으로 URL Types을 추가해야 합니다.

이렇게 +를 눌러서 추가해요.
URL Schemes에서 kakao는 공통으로 붙이고 뒤에 우리 아까 네이티브 앱 키 기억하시죠!?
그걸 넣어줍니다.
그럼 기초 프로젝트에서 코드 외 설정은 끝났어요!
이제 코드 작성을 해볼까요?
저는 SwiftUI 환경에서 했습니다.
KakaoTestApp
가장 먼저 App 파일이에요.
import SwiftUI import KakaoSDKCommon import KakaoSDKShare @main struct kakakoTestApp: App { init() { // 카카오 SDK 초기화 KakaoSDK.initSDK(appKey: "123123123") } var body: some Scene { WindowGroup { ContentView() .onOpenURL { url in if ShareApi.isKakaoTalkSharingUrl(url) { print("카카오톡 공유 URL 처리: \(url)") } } } } }이렇게 먼저 KakaoSDKCommon과 KakaoSDKShare를 채택합니다.
카카오 SDK를 초기화 해야 하는데 이때도 네이티브 앱 키를 넣어줘요.
물론, 저는 간단히 여기서 초기화했지만, 별도로 SceneDelegate를 만드셔도 되고 아니면 별도 매니저 객체를 만들어서 해도 됩니다!
그 후 ContentView를 윈도우에서 띄우는데 onOpenURL을 사용했어요.
이유는 앱이 외부 URL을 통해 열릴 때 호출되는 콜백이에요.
즉, 카카오톡 공유 기능에서는 아래 과정을 거치는데요.
1️⃣ 사용자가 공유 기능 실행 시 앱은, kakaolink://send?... 같은 형식의 URL을 생성해요.
2️⃣ 해당 URL을 통해 카톡 앱이 오픈됨
3️⃣ 사용자가 카톡에서 공유 링크를 통했을때 URL 스킴을 통해 앱이 다시 열림4️⃣ 이 시점에 onOpenURL이 호출되어 해당 URL이 카톡 공유와 관련된 것인지 파악 후 후속처리가 가능
그렇기에 물론 난 후속처리 안할건데~? 하면 안써도 됩니다.
근데 보통 실패할 수도 있고 로깅을 해야할 수도 있고 넘어왔을때 특정 뷰로 보내야 할 수도 있기에 사용하면 더 탄탄해질거에요.
그리고 이제 두번째로 커스텀한 카톡 공유 매니저 객체를 만들어볼꺼에요.
KakaoShareManager
코드부터 볼까요?
import KakaoSDKTemplate import KakaoSDKShare class KakaoShareManager: ObservableObject { @Published var showError = false @Published var errorMessage = "" func shareToKakao() { // 컨텐츠 생성 let content = Content( title: "공유 커스텀 테스트", description: "정상적으로 공유가 잘되나?", link: Link( webUrl: URL(string:"hhttps://green1229.tistory.com"), mobileWebUrl: URL(string:"hhttps://green1229.tistory.com/m") ) ) // 버튼 생성 let buttons = [ Button( title: "웹으로 보기", link: Link( webUrl: URL(string:"https://green1229.tistory.com"), mobileWebUrl: URL(string:"https://green1229.tistory.com/m") ) ), Button( title: "앱으로 보기", link: Link( webUrl: URL(string:"hhttps://green1229.tistory.com"), mobileWebUrl: URL(string:"hhttps://green1229.tistory.com/m"), iosExecutionParams: ["key1": "value1"] ) ) ] // 템플릿 생성 let template = FeedTemplate( content: content, social: Social( likeCount: 999, commentCount: 232, sharedCount: 777 ), buttons: buttons ) // 카카오톡 공유하기 if ShareApi.isKakaoTalkSharingAvailable() { ShareApi.shared.shareDefault(templatable: template) { result, error in if let error = error { print("공유 실패: \(error)") return } // 성공 시 URL 열기 if let url = result { DispatchQueue.main.async { UIApplication.shared.open(url.url, options: [:], completionHandler: nil) } } } } else { // 카카오톡 미설치시 웹 공유 띄우기 if let url = ShareApi.shared.makeDefaultUrl(templatable: template) { UIApplication.shared.open(url, options: [:], completionHandler: nil) } else { showError = true errorMessage = "공유 URL 생성에 실패했습니다." } } } }길어보이지만 어렵지 않아요.
하나씩 살펴보겠습니다!
먼저 해당 매니저 객체를 ObservableObject를 채택해 SwiftUI에서 상태 변화를 감지하는 객체로 관찰할 수 있게 만듭니다.
그리고, showError와 errorMessage 두 상태 변수는 에러 상황 시 사용자에게 얼럿을 노출해주도록 구성했어요.
이제 shareToKakao 메서드에서 실제 공유 기능을 수행해줄거에요.
템플릿 구축을 위해 우선 컨텐츠와 버튼들을 만들어요.
Content 타입이 존재해서 여기서 타이틀이나 문구 이미지 그리고 해당 컨텐츠를 클릭할 때 이동시킬 링크도 설정할 수 있습니다.
여기서 Link 타입을 보면 기본적으로 webUrl과 mobileWebUrl이 존재하기에 적절히 넣어주면 됩니다.
그리고, 이제 우리는 버튼을 두기로 했잖아요?
버튼 두개를 만들건데 하나는 웹으로 보는것과 하나는 앱에서 보는것 이 두가지 버튼을 구성할거에요.
먼저 Button이라는 KakaoSDK에 존재하는 타입을 가지고 타이틀과 링크를 넣어줍니다.
해당 링크에서 동일하게 웹과 모바일웹에서 열릴 링크를 넣어줘요.
그럼 이제 해당 버튼을 누르면 웹이나 모바일웹에서 해당 링크를 열어줍니다.
다음으로, 앱으로 보기 버튼에서도 다 동일한데 하나가 추가되었어요.
iOSExecutionParams라는 인자죠!
해당 인자가 있어야 카톡이 해당 URL을 앱으로 열려고 시도합니다.
위에서 웹으로 보기 버튼 구성에서는 해당 인자가 없기에 무조건 웹으로 엽니다.
그런데 이 인자가 있음으로 앱으로 열려고 시도해요.
그리고 또 실제적으로 현재는 테스트용으로만 그냥 key, value해서 넣어뒀는데 여러분들은 유의미한 파라미터를 전달하도록 하는것이 더 좋아요.
해당 파라미터들을 받아서 특정 화면으로 이동시키거나 할 때도 필요하기 때문이죠.
이렇게 버튼까지 구성되었으면 템플릿을 생성해야 합니다.
카카오톡 메시지 템플릿에서는 여러가지가 존재하는데요.
Template, FeedTemplate, ListTemplate, TextTemplate, CalendarTemplate ...
여기서는 피드 템플릿을 이용해봅니다.
템플릿은 여러개지만 공통적으로 content와 buttons의 인자는 거의 들어가요.
그렇기에 두가지를 구성하고 하나는 소셜 인자입니다.
좋아요나 공유, 코멘트 수를 넣어 보낼 수 있어요.
이렇게 템플릿까지 구축되었으면 실제로 카카오톡 공유하기 기능을 구현해야 합니다.
isKakaoTalkSharingAvailable를 통해 카카오톡이 설치되어 있어 카톡으로 공유가 가능한지 체크합니다.
가능하다면 ShareApi 기능을 이용해 공유하는데요.
여기서 에러가 없이 성공적으로 URL이 생성되면 메인 스레드에서 URL을 엽니다.
즉, 해당 URL을 사용해서 카톡 앱이 열리는거죠.
만약 카톡이 미설치되어 있다면 웹 공유로 띄우도록 해줍니다.
웹 공유용 URL을 생성하고 해당 URL을 사용해서 웹 브라우저에서 공유 페이지를 여는것이죠.
그것도 실패하면 무언가 에러가 나는 환경이기에 얼럿을 띄우도록 해줘요.
간단하죠!?
이제 뷰를 그리고 기능을 사용해볼까요?
ContentView
import SwiftUI struct ContentView: View { @StateObject private var shareManager = KakaoShareManager() var body: some View { VStack(spacing: 20) { Text("카카오톡 공유") .font(.title) .bold() Text("커스터마이징 공유를 해보자!") .multilineTextAlignment(.center) .padding(.horizontal) Button( action: { shareManager.shareToKakao() } ) { HStack { Text("카카오톡으로 공유하기") } .padding() .background(Color.yellow) .foregroundColor(.black) .cornerRadius(8) } } .padding() .alert( "공유 오류", isPresented: $shareManager.showError ) { Button( "확인", role: .cancel ) { } } message: { Text(shareManager.errorMessage) } } }기능 기본적으로만 구성했어요.
버튼을 누르면 공유를 하는데 카톡이 설치되어 있으면 카톡을 오픈하여 공유하고 아니면 웹으로 공유하는 방식이죠.
에러가 나면 얼럿을 띄워주구요..!
설명이 필요한 코드는 아니라 설명은 스킵하겠습니다~
그럼 이제 동작시켜 볼까요?

정상적으로 뷰가 나타나고 카카오톡으로 공유하기 버튼을 누르면 이제 공유 기능이 동작합니다.
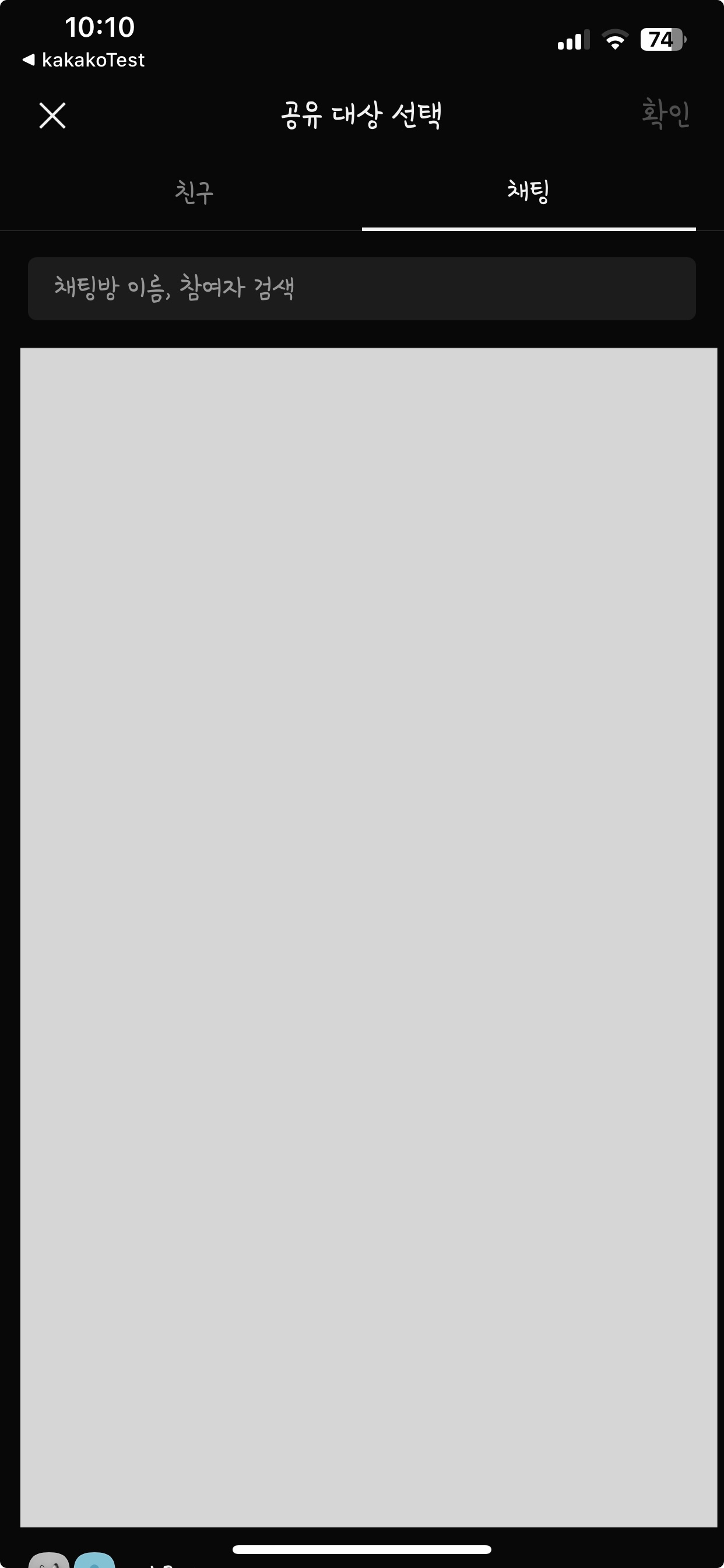
저는 카톡이 설치되어 있어서 아래처럼 카톡으로 이동되어 공유 대상 선택을 할 수 있도록 노출됩니다.

만약 카톡 미설치 시에는 웹으로 카톡 로그인하여 열리도록 되겠죠?
그럼 여기서 대상을 선택하고 공유하면 요렇게 공유 메시지가 잘가는걸 볼 수 있어요!

이제 여기서 커스텀한 버튼 두개가 있죠?
웹으로 보기를 클릭하면 웹으로 열릴것이고 앱으로 보기 클릭 시에는 해당 앱이 설치되어 있다면 앱으로 열릴거에요ㅎㅎ
물론 앱으로 보기 클릭 시에 앱이 설치되어 있지 않으면 해당 웹으로 페이지가 열립니다!
마무리
요렇게 카톡 링크를 공유하는데 커스텀하게 더 꾸미거나 필요한 공유 템플릿으로 만드는 방법에 대해 알아봤습니다!
어렵지 않죠?
SDK를 사용하는건 어렵지 않은데, 자체 도메인을 구성하고 설정해야 하거나 등 다른 부수적인 부분에서 준비할게 많은게 있습니다.
앞으론 기본적인 공유보다는 프로젝트 특성에 맞는 공유 템플릿을 잘 활용해보면 어떨까요? ☺️
레퍼런스
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
'iOS' 카테고리의 다른 글
Server-Driven UI (0) 2025.03.07 Factory Pattern (0) 2025.03.03 Bring your app to Siri (feat. WWDC 2024) (7) 2024.10.07 Genmoji (feat. WWDC 2024) (4) 2024.10.04 앱 아이콘 구성하기 (5) 2024.09.23