-
SwiftUI의 Text에서 verbatim 사용하기SwiftUI 2022. 9. 22. 09:48
안녕하세요. 그린입니다🍏
이번 포스팅은 아주아주 간단하고 실제 개발에 필요한 팁 하나를 포스팅 하려 합니다🙌
오늘 포스팅할 주제는 verbatim이라는겁니다.
SwiftUI로 뷰 드로잉을 할 때 Text라는 UI 요소는 왠만해서는 사용됩니다.
그런데 verbatim이라는 조건으로 해당 Text를 이닛할 수 있다는건 잘 모르시는 분이 많습니다.
그럼 이걸 왜? 그리고 어떤 상황에서 사용해야 하는지 알아보겠습니다🕺🏻
verbatim?
저는 이 단어를 처음 들어봤습니다!
그래서 우선 파파고에서 무슨 뜻인지가 너무 궁금해졌어요.

"글자 그대로" 라는 뜻을 가지네요.
즉 유추해보면 우리가 Text는 String을 표현하기 위해 사용하죠. 이 String은 문자열을 뜻하구요.
그렇기에 Text를 verbatim으로 만들어주는것은 받아온 문자열 그대로를 표현해주겠다 뭐 이런 의미일겁니다.
자 그렇다면 이제 본격적으로 verbatim이 무엇인지 알아볼께요.
verbatim은 SwiftUI의 Text의 이니셜라이저중 하나의 파라미터 레이블입니다.
즉 해당 이니셜라이저 선언은 아래와 같습니다.
init(verbatim content: String)문자열을 content라는 파라미터로 받아옴에 있어 verbatim이라는 레이블을 사용하는것이죠.
해당 이니셜라이저는 지역화 없이 문자열 리터럴을 표시하는 Text를 만들어줍니다.
여기서 지역화 없이라는 문구가 밑에서 보여줄 포인트가 될것 같습니다.
이렇게 아주 간단한 verbatim을 사용하는 Text의 이니셜라이저를 알아봤으니 사용해보겠습니다!
verbatim 이니셜라이저 사용하기
해당 이니셜라이저를 사용해 현지화를 하지 않고 문자열 리터럴 그대로 Text를 만들어준다고 했습니다.
실제 사용은 아주 간단히 아래와 같습니다.
import SwiftUI Text(verbatim: "GREEN")만약 키로 식별되는 현지화된 컨텐츠를 표시하길 원하면 아래와 같은 이니셜라이저를 사용해주면 됩니다.
init( _ key: LocalizedStringKey, tableName: String? = nil, bundle: Bundle? = nil, comment: StaticString? = nil )여기서 key는 식별되는 테이블 문자열에 대한 키입니다.
즉 테이블 네임이죠.
그런데 뭐 이렇게 해당 위 이니셜라이저를 사용하지 않아도 우리는 익숙하게 쓰던것처럼 기본 Text 사용 형태로 매칭된 지역화를 해주기에 크게 걱정할건 없습니다.
Text("GREEN")자 그럼 verbatim을 어떨때 왜 써야하는지 아직 나오지가 않았네요!
간단하게 Text를 가지고 테스트 해볼께요.
우선 저는 이메일을 Text로 보여주려고 해요.
import SwiftUI struct ContentView: View { var body: some View { VStack(spacing: 20) { Text("humains29@gmail.com") Text(verbatim: "humains29@gmail.com") } } }아주아주 간단히 이런 코드가 있습니다.
위는 기본 Text 이니셜라이저이고 아래는 verbatim으로 된 이니셜라이저를 통해 Text를 만들었습니다.
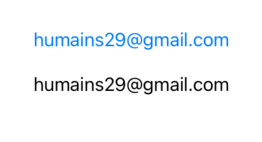
그럼 실제 구동 시 어떤 차이가 있는지 확인해볼까요?

해당 부분만 캡쳐해 가져왔어요.
위는 딱 봐도 이메일 연결이 될 수 있도록 클릭이 되는 버튼이고 아래는 그냥 Text 그대로 같아 보이죠?
이게 끝입니다!
위는 Text 기본 이니셜라이저이기에 이메일 형식 등과 같은 지역화 요소를 포함해서 그에 맞게 보여줍니다.
즉 이메일 연결이 가능하도록 알아서 지역화를 시켜 텍스트 색상, 클릭 가능 여부등을 포함시켜버리죠.
반면 아래 verbatim 이니셜라이저는 지역화를 배제하고 받아온 문자열 리터럴 그대로를 표시해줍니다.
즉 이메일 형식 연결 및 클릭 등이 되지 않죠.
예를들어 공지사항이나 고객센터 등 여러 사용처에서 저렇게 버튼처럼 보이지 않고 단순 문자열의 일부로 보여주고 싶을때
verbatim 이니셜라이저를 사용하면 유용합니다.
마무리
정말 단순한건데 저도 다뤄볼일이 없어서 이번에 까먹지 않도록 학습해봤어요.
사소한것에서도 이렇게 알아야되고 구현되어 있는게 무궁무진하네요😄
[참고자료]
https://developer.apple.com/documentation/swiftui/text/init(verbatim:)
Apple Developer Documentation
developer.apple.com
'SwiftUI' 카테고리의 다른 글
SwiftUI - ScrollViewReader (4) 2022.11.03 SwiftUI - DisclosureGroup & OutlineGroup (4) 2022.09.29 Redacted를 통한 뷰 모자이크 (6) 2022.09.08 @FocusState 사용하기 (2) 2022.09.05 SwiftUI - isDetailLink (With. NavigationLink) (2) 2022.08.23