-
Tuist 도입으로 swiftGen 겉어내기 (with. TuistGenerator)Tuist 2022. 7. 18. 11:08
안녕하세요. 그린입니다🟢
이번 포스팅에서는 Tuist를 도입함으로 TuistGenerator를 통해 에셋 등의 리소스 관리를 제공해줌으로 기존 사용하던 swiftGen을 걷어내며 어떻게 대체하여 사용하는지 학습해보겠습니다🙌
혹시 Tuist가 무엇인지 선행이 필요하시다면 요 아래를 참고해주세요!
https://green1229.tistory.com/262
Tuist
안녕하세요. 그린입니다🟢 이번 포스팅에서는 대망의 Tuist에 대해 알아보고 도입해보겠습니다🙌 우선 다들 Tuist에 대해 들어보셨나요? 현업에서 프로젝트를 하고 계시다면 아마 사용하던 안하
green1229.tistory.com
참고로 swiftGen은 R.swift처럼 에셋 리소스를 코드화 시켜 관리하고 사용할 수 있도록 도와주는 라이브러리입니다.
Tuist에서 swiftGen의 기능을 같이 지원해준다?
우선 Tuist와 동일한 기능을 해주는 툴인 XcodeGen에서는 stencil 언어로 직접 stencil 파일을 만들어 제네레이트 시켜주는것처럼 Tuist에서도 동일하게 이 stencil 파일을 디폴트로 제공해주기도 합니다.
물론 당연히 커스텀한 stencil 파일을 만들어 이를 템플릿화 시켜 제네레이트 시켜줄 수도 있어요.
기본적으로 에셋, 파일, 폰트 등등에서 제공해주는 stencil 파일 즉 디폴트 파일들은 아래와 같이 있습니다.
- AssetsTemplate
- FilesTemplate
- FontsTemplate
- PlistsTemplate
- StringsTemplate
- SynthesizedResourceInterfaceTemplates
https://github.com/tuist/tuist/tree/main/Sources/TuistGenerator/Templates
GitHub - tuist/tuist: 🚀 Create, maintain, and interact with Xcode projects at scale
🚀 Create, maintain, and interact with Xcode projects at scale - GitHub - tuist/tuist: 🚀 Create, maintain, and interact with Xcode projects at scale
github.com
위와 같은 파일들이 기본적으로 별도 커스텀한 stencil 파일을 사용하지 않는다면 기본적으로 제공되는것들입니다.
Tuist에서 디폴트로 제공하는 stencil 파일 사용하기
우선 Tuist 사용을 위해 만들어진 Project.swift 파일을 오픈합니다.
그 다음 Target의 Resources에서 당연히 glob 패턴으로 에셋 리소스 사용할 경로를 잡아줍니다.
resources: ResourceFileElements( resources: [ .glob(pattern: .relativeToRoot("Module/Component/Assets/Resource/**/*.*")) ] )위는 예시입니다.
그 다음 Project 설정할 시 resourceSynthesizer를 건드려줍니다.
여기에 아래와 같이 Tuist에서 기본 제공하는 템플릿화 시켜주는 .assets(), .strings(), .plists() 등의 메서드를 호출해줘요.
resourceSynthesizers: [ .strings(), .assets() ]그러고 tuist generate를 시켜주면 해당 리소스에 대해 switGen과 동일하게 코드로 사용할 수 있도록 swift 파일이 생성됩니다.
Tuist에서 커스텀한 stencil 파일 사용하기
물론 우리의 목적은 커스텀한 stencil 파일을 이용하여 기존 swiftGen 라이브러리를 덜어내는것이였습니다.
당연히 Tuist에서도 커스텀 stencil 사용을 지원해주기에 한번 해보겠습니다.
우선 해당 프로젝트 폴더 최상단 즉 루트 디렉토리에서 Tuist 폴더를 만듭니다.
Tuist 폴더 안에 ResourceSynthesizers 폴더를 만들어요.
그 안에다 커스텀하게 작성한 stencil 파일을 넣어줍니다.

예를들어 이런식으로요.
그럼 Project 파일에서 이 경로의 stencil 파일을 기본 디폴트 파일 대신 인식하여 만들어줄거에요.
이렇게 커스텀한 파일을 구성해주면 일단 끝났습니다.
그렇다면 다시 Project 파일로 돌아와요.
정말 별거 없고 위 기본과 다른것은 아래 하나 입니다.
resourceSynthesizers: [ .custom(name: "Assets", parser: .assets, extensions: ["xcassets"]), ]Project 설정 시 기존에는 .strings()로 정형화된 메서드를 넣었다면 이젠 저 custom 메서드를 활용하는겁니다.
name은 만들어질 Swift 파일의 이름을 넣어줍니다.
parser는 이 stencil 파일이 돌 즉 어디서 리소스를 만들어질지에 대한 타겟을 지정해줍니다.
extensions는 리소스에 대한 확장자라고 보면 됩니다.
이렇게 설정을 마치면 tuist genreate를 해줍니다.
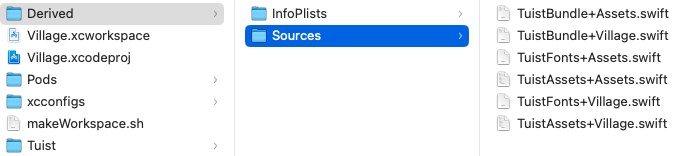
그럼 프로젝트 폴더에 Derived 폴더가 하나 생성된걸 확인할 수 있어요.

보시면 Sources에 자동으로 stencil 템플릿이 제네레이트되어 만들어진 swift 파일이 보입니다.
보시는것처럼 아까 parser를 assets 타겟으로 지정해준 stencil 파일들을 +Assets으로 붙어있고 +Village로 붙은 파일들은 기본으로 tuist가 돈 친구들이라 보면 됩니다.
그럼 이제 원래대로 코드에서 assets 프레임워크를 import하여 리소스를 코드로 사용하시면 됩니다!
마무리
이렇게 간단히..?는 아니지만 뭐 Tuist를 통해 swiftGen의 기능을 해줄 수 있는것을 알아보고 swiftGen을 더이상 사용하지 않아도 되기에 도려내봤어요!
확실히 기존에는 Tuist 도입 시 swiftGen 라이브러리 스크립트를 돌려줘야하기에 하나 더 번거로움이 있었는데 기본적으로 제공해준다니 사용안할 이유가 없겠죠?
다들 Tuist로 프로젝트를 좀 더 편리하게 관리해봐요🙌
[참고자료]
https://docs.tuist.io/plugins/creating-plugins
Creating plugins | Tuist Documentation
Learn how to create plugins for Tuist.
docs.tuist.io
'Tuist' 카테고리의 다른 글
Tuist에서 Firebase Crashlytics 설정하기 (15) 2023.04.27 Tuist를 통해 SwiftLint 사용하기 (10) 2023.04.25 Tuist - Custom Flags 다루기 (6) 2023.04.18 Tuist에서 Lottie 리소스 설정하기 (with. JSON) (16) 2023.04.13 Tuist (4) 2022.07.11