-
UIKit에서 SwiftUI로 LifeCycle 변환하기iOS 2022. 7. 14. 09:07
안녕하세요. 그린입니다🟢
이번 포스팅에서는 아주 간단한걸 해보려합니다!
바로 UIKit 기반으로 만들어졌거나 사용되고 있는 앱을 SwiftUI 인터페이스 기반으로 바꿔보려고해요🙌
당연히 물론 처음에 프로젝트 생성 시 Interface 방식을 잘 고르면 상관없겠지만 알아두면 좋겠죠🕺🏻
Storyboard 기반 프로젝트 생성
우선 UIKit 기반으로 환경 셋팅을 하려면 프로젝트 생성 시 Storyboard로 인터페이스 설정을 해줘야합니다.

이러면 오늘 학습해볼 프로젝트가 생성됩니다.
저기서 아시겠지만 Interface는 Storyboard 그리고 SwiftUI 요 두개로 나눕니다.
SwiftUI로 만들게 되면 스토리보드 파일이나 App/SceneDelegate 파일이 기본적으로 없으며 App 파일을 메인 시작 기점으로 들어가게됩니다.
Storyboard로 선택하여 만들면 여러분이 많이 보시던 아래와 같은 구조의 프로젝트 형태가 만들어집니다.

너무 흔하고 익숙한 기본 구성이죠?
여기서 우리는 이 구성을 SwiftUI를 사용함에 메인 스토리보드도 필요없게될것이고 기타 설정들의 변화가 있어야할거에요.
왜냐면 지금 앱 첫 진입 화면이 메인 스토리보드와 뷰컨트롤러로 잡혀있을테니까요!
즉 SwiftUI와 UIKit의 라이프싸이클이 다를테니 이를 잡아줘야합니다.
그럼 한번 해봅시다ㅎㅎ
SwiftUI로 설정 변경하기
1. 불필요한 파일 제거 및 설정 변경
우선 당연히 이제 사용되지 않을 메인 스토리보드와 ViewController 파일부터 과감히 삭제합니다.
그 다음 앱 타겟에서 삭제된 메인 스토리보드가 참조되어 설정되었던 부분들을 제거해줘요.

여기는 해당 앱 타겟의 배포정보 부분입니다.
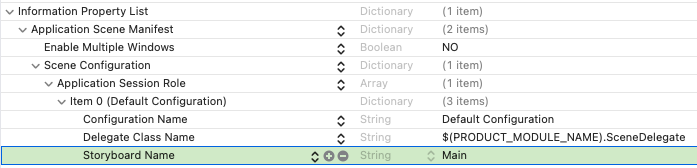
그 다음으로 info.plist에서 Scene Configuration 부분에서 Storyboard Name 이 필드를 삭제해줍니다.

여기서 하나 더 옵션이 저 Scene Configuration 자체를 삭제하고 App 파일을 만들어 @main을 붙여 사용할 수도 있습니다.
그러나 이번에는 기존 UIKit에서 만들어진 App/SceneDelegate 파일을 그대로 두면서 최소한의 수정으로 변경해볼께요.
2. SwiftUI로 메인 뷰 만들기
그 다음 이제 메인 스토리보드가 사라졌으니 메인 화면을 띄울 뷰를 한번 만들어봅니다.
이렇게 간단하게 뷰라는것만 인식되도록 만들었어요.

그럼 이제 이걸 Scene에서 올려줘야합니다.
3. SceneDelegate에서 메인뷰 연결하기
SceneDeleagte에서 나타날 씬 즉 뷰를 담당하기에 해당 부분을 건드려줍니다.
저희는 특히 앱에 연결되었을때 첫 지점을 맡아줄거에요.
그렇기에 willConnectTo 되었을때의 메서드를 건드려줘야해요.
func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) { // Use this method to optionally configure and attach the UIWindow `window` to the provided UIWindowScene `scene`. // If using a storyboard, the `window` property will automatically be initialized and attached to the scene. // This delegate does not imply the connecting scene or session are new (see `application:configurationForConnectingSceneSession` instead). guard let _ = (scene as? UIWindowScene) else { return } }기본적으로 이렇게 만들어져있어요.
주석을 보시면 커스텀하게 설정할꺼면 window를 건드려서 알아서 잘해라! 라고 나와있어요.
이 부분에 커스텀한 코드를 넣어봅시다🙌
func scene(_ scene: UIScene, willConnectTo session: UISceneSession, options connectionOptions: UIScene.ConnectionOptions) { if let windowScene = scene as? UIWindowScene { let window = UIWindow(windowScene: windowScene) window.rootViewController = UIHostingController( rootView: MainView() ) self.window = window window.makeKeyAndVisible() } }자 이렇게 UIHostingCotroller를 이용해서 해당 Scene에 있는 rootVC를 설정해주면됩니다.
설정된 window 객체를 makeKeyAndVisible 메서드를 이용해 가시화시켜주면 끝이에요.
너무 쉽지 않습니까...
이렇게하고 빌드하면 아래와 같이 짠하고 나옵니다.

(다크모드로 설정해뒀어요 이상한거 아님..!!)
마무리
너무 쉽고 간단하죠?ㅎㅎ
아 위에서도 언급했지만 당연히 App/Scene 파일을 없애고 @main을 App 파일을 생성해 만들어줘서 충분히 그렇게도 할 수 있습니다.
다만 프로젝트를 진행하다보면 App/Scene 파일에서 해줘야하는 할 수 밖에 없는..? 해야편한!? 그런 코드들이 속출하기에 아직까지는 사용하는게 좋더라구요.
개인 취향입니다.
행복 코딩하세요🙌
'iOS' 카테고리의 다른 글
NSCache vs URLCache (0) 2022.08.01 @main vs @UIApplicationMain (1) 2022.07.21 새로운 앱을 만들기 위한 기술스택 선정하기 (4) 2022.06.30 앱 출시 - 몽실(Mong:seal) (0) 2022.06.27 WWDC 2022 - 2일차 발표 요약 (0) 2022.06.09