-
SwiftUI - multilineTextAlignment & lineLimit & lineSpacingSwiftUI 2022. 1. 19. 20:43
안녕하세요. 그린입니다🟢
이번 포스팅에서는 multilineTextAlignment과 lineLimit 그리고 lineSpacing에 대해 학습해보겠습니다🙌
multilineTextAlignment?
SwiftUI로 뷰를 구성하며 텍스트를 넣어주는 뷰 구성이 아주 많습니다.
그럴때 개행이 일어날때가 있어요.
그때 개행 시 어느쪽에서 정렬을 줄것인지 즉, 개행 시작 위치가 어디인지 정해줘야할때 사용됩니다.
(SwiftUI 편리한게 아주 많아.. 좋아ㅠ)
multilineTextAlignment(_:)
우선 어떤건지 공식문서를 통해 정의부터 봐볼께요!
그전에 딱 직역해도 느낌이 오시죠?
"여러라인의 텍스트 정렬"
네.. 아주 쉽고 아주 간단한 포스팅이 될것 같네요🙃
"Sets the alignment of multiline text in this view."
라고 공식문서에 나와있습니다.
"뷰 안에서 여러줄의 텍스트의 정렬을 설정한다"
끝!
multilineTextAlignment 메서드 정의
func multilineTextAlignment(_ alignment: TextAlignment) -> some View정의를 보면 정렬 조건 인자를 받아서 뷰로 반환해줍니다.
여기서 뷰는 당연히 Text겠죠.
여기서 인자는 하나 받아오는데 TextAlignment에는 총 3가지가 있습니다.
center, leading, trailing (가운데, 좌, 우) 이상이죠.
그러면 정의부는 참 쉽게 넘어갈 수 있습니다.
이어서 어떻게 사용되는지 보시죠!
multilineTextAlignment 구현하기
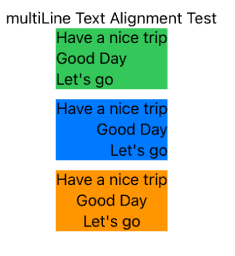
center / leading / trailing 구현
import SwiftUI struct MultiLineView: View { var body: some View { Text("multiLine Text Alignment Test") .bold() VStack(spacing: 10) { Text("Have a nice trip\nGood Day\nLet's go") .frame(alignment: .leading) .multilineTextAlignment(.leading) .background(Color.green) Text("Have a nice trip\nGood Day\nLet's go") .frame(alignment: .leading) .multilineTextAlignment(.trailing) .background(Color.blue) Text("Have a nice trip\nGood Day\nLet's go") .frame(alignment: .leading) .multilineTextAlignment(.center) .background(Color.orange) } } }
lineLimit?
여러줄이 될때(여러줄이 아니더라도) 텍스트에 대해 줄 수 제한을 거는겁니다.
제한에 걸리면 이후 텍스트에 대해서는 ...으로 줄임 표시로 나타나고 개행이 되지 않습니다.
이것도 너무 간단해요👍
lineLimit(_:)
공식문서 고고!
"Sets the maximum number of lines that text can occupy in this view."
직역하면 위에 설명과 같이 "뷰에서 최대 나타낼 수 있는 텍스트의 라인 수를 설정한다." 입니다!
유용하게 쓰이겠네요🤭
lineLimit 메서드 정의
func lineLimit(_ number: Int?) -> some View인자로 줄 수 를 받아와 동일하게 텍스트 뷰를 반환해줍니다.
라인 수는 Int로 줄 수 있고 nil로 줄 경우 제한이 없습니다.
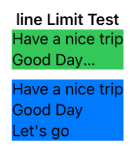
lineLimit 구현하기
import SwiftUI struct LineLimitView: View { var body: some View { Text("line Limit Test") .bold() VStack(spacing: 10) { Text("Have a nice trip\nGood Day\nLet's go") .frame(alignment: .leading) .multilineTextAlignment(.leading) .lineLimit(2) .background(Color.green) Text("Have a nice trip\nGood Day\nLet's go") .frame(alignment: .leading) .multilineTextAlignment(.leading) .lineLimit(nil) .background(Color.blue) } } }
lineSpacing?
여러줄일때 라인 간 간격을 얼마나 띄울지 즉 줄간을 설정해줍니다.
역시 당연하게도 너무 간단해요🙌
lineSpacing(_:)
공식문서 설명 고고!
"Sets the amount of space between lines of text in this view."
직역해보면 "뷰 안 텍스트의 라인간 총 간격을 설정한다." 입니다.
lineSpacing 메서드 정의
func lineSpacing(_ lineSpacing: CGFloat) -> some View인자로 CGFloat 타입으로 어느정도 간격을 줄 지 받아줍니다.
역시 텍스트뷰로 반환해주고요!
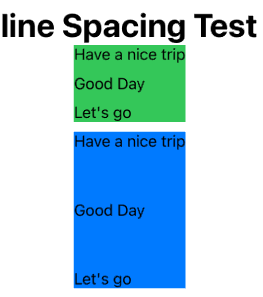
lineSpacing 구현하기
import SwiftUI struct LineSpacingView: View { var body: some View { Text("line Spacing Test") .font(.largeTitle) .bold() VStack(spacing: 10) { Text("Have a nice trip\nGood Day\nLet's go") .frame(alignment: .leading) .multilineTextAlignment(.leading) .lineSpacing(10) .background(Color.green) Text("Have a nice trip\nGood Day\nLet's go") .frame(alignment: .leading) .multilineTextAlignment(.leading) .lineSpacing(50) .background(Color.blue) } } }
마무리
이렇게 SwiftUI에서 여러 라인의 텍스트를 활용한 뷰를 사용할때
다양하게 설정할 수 있는 메서드들에 대해 알아봤습니다.
너무 간편하게 쓸 수 있고 쉽고 유용하겠네요👍
아 위 구현 예제 코드로 뷰를 만든걸 깃헙에 올려놨습니다🙌
https://github.com/GREENOVER/playground/tree/main/multiLine
GitHub - GREENOVER/playground: 학습을 하며 간단한 예제들을 만들어 보는 작고 소중한 놀이터
학습을 하며 간단한 예제들을 만들어 보는 작고 소중한 놀이터. Contribute to GREENOVER/playground development by creating an account on GitHub.
github.com
[참고자료]
https://developer.apple.com/documentation/swiftui/text/multilinetextalignment(_:)
Apple Developer Documentation
developer.apple.com
https://developer.apple.com/documentation/swiftui/text/linelimit(_:)
Apple Developer Documentation
developer.apple.com
https://developer.apple.com/documentation/swiftui/text/linespacing(_:)
Apple Developer Documentation
developer.apple.com
'SwiftUI' 카테고리의 다른 글
SwiftUI - @State / @Binding / @StateObject / @EnvironmentObject (0) 2022.03.21 Custom Stepper (0) 2022.01.28 swipeActions (0) 2021.12.23 Tap&Drag Gesture in SwiftUI (0) 2021.12.02 ActivityView in SwiftUI (0) 2021.11.29