-
안녕하세요. 그린입니다🟢
이번 포스팅에서는 UIKitPlus에 대해 알아보겠습니다🧑🏻💻
UIKitPlus?
- 우선 UIKitPlus는 써드파티 라이브러리로 코코아팟 / SPM을 통해 설치할 수 있음
(주소는 요기! -> https://github.com/MihaelIsaev/UIKitPlus)
- SwiftUI를 사용하여 반응형 UI를 만들어주었는데 UIKit을 그대로 사용하면서 더 간단하게 반응형 UI를 구현할 수 있음 (UIKit의 연장 느낌)
- Xcode 12.3 / Swift 5.3 이상 버전에서 사용이 가능
- 미리보기 같은 경우 iOS 9 이상 환경에서 지원
- SwiftUI와 비슷한 뷰 구조로 작성되지만 UIKit의 레이아웃을 사용
- UIKitPlus를 임포트하는것으로 UIKit 대신 사용 (UIKit 임포트하지 않아도됨)
- 정리해보자면, 순수한 UIKit이지만 선언적이며 미리보기 등 SwiftUI의 반응형 기능들이 가능한 라이브러리

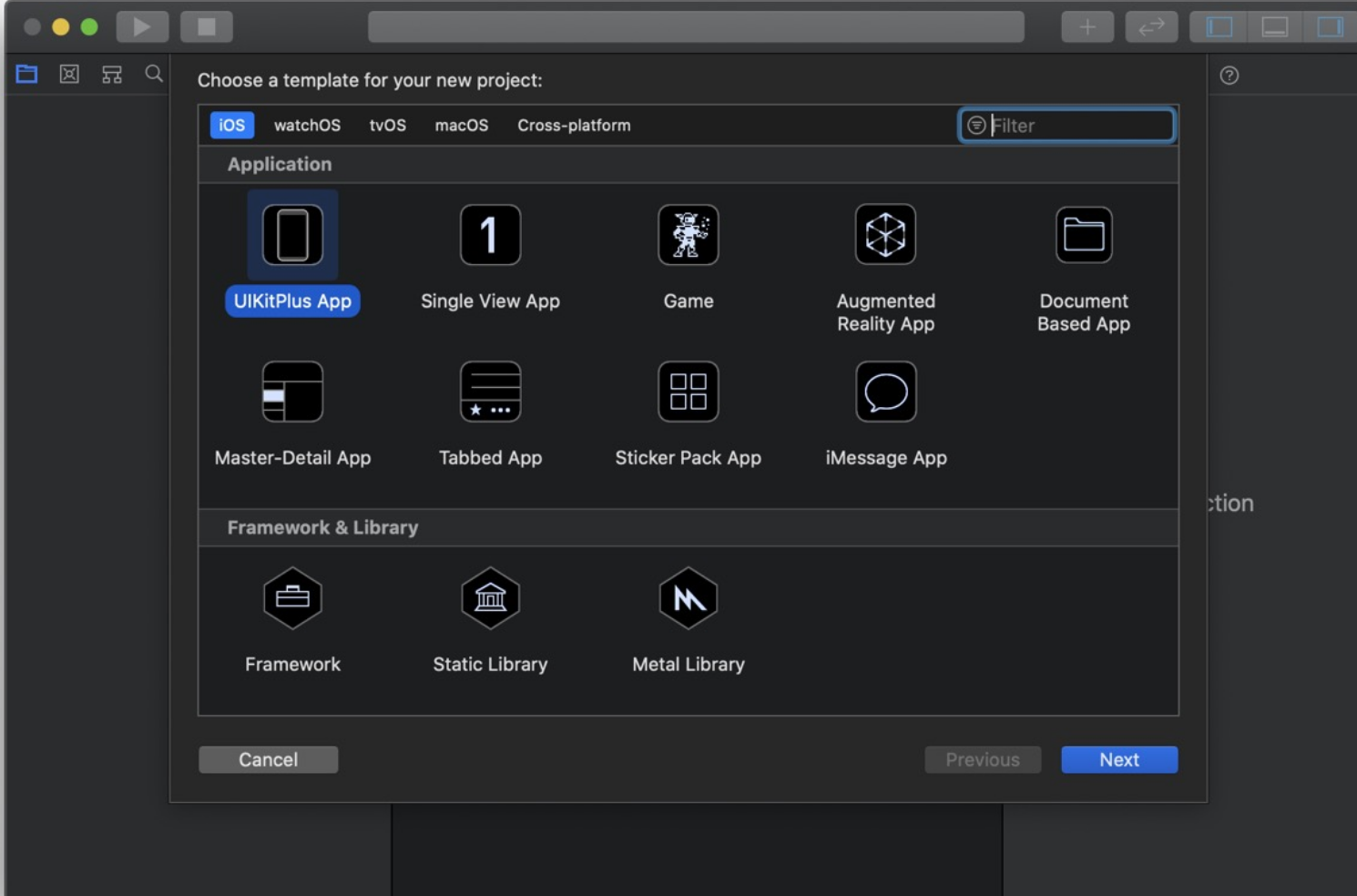
위와 같이 UIKitPlus를 사용할 수 있음 (이경우는 해당 UIKitPlus 프로젝트 샘플을 클론해 실행한 것)
UIKitPlus 환경설정?
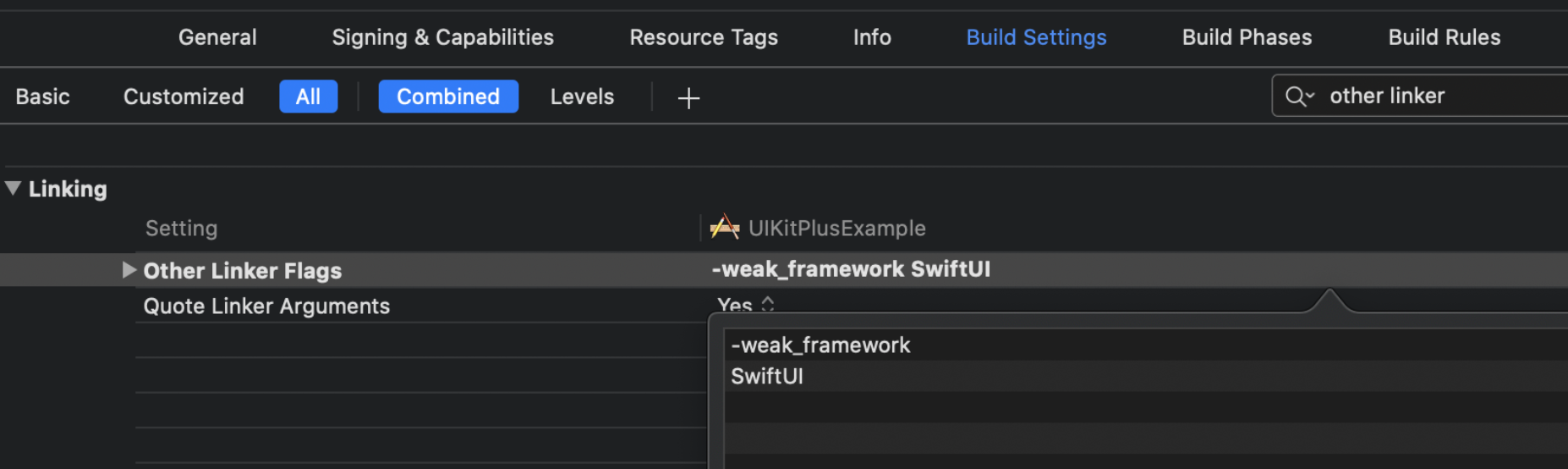
- iOS 13이하 환경에서 사용하려면 아래와 같이 빌드세팅해줘야함

UIKitPlus의 특징?
1. 지연된 제약
-> 슈퍼뷰에 보기 추가 전 모든 제약조건 선언 가능UButton("Click me").width(300).centerInSuperview()2. 선언형
-> 모든걸 선언적으로 구현가능 (레이어, 제스처, 색상, 글꼴 등등…)UText("Hello world").color(.red).alignment(.center).font(.helveticaNeueRegular, 15)3. 반응형
-> @UState 어노테이션 키워드를 속성에 사용해서 리액트하게 반응하고 매핑해줄 수 있음@UState var text = " Hello world " UText ($ text) @UState var number = 5 UText ($ number. map { " \ ( $ 0 ) " }) @UState var bool = false UText ($ bool. map { $ 0 ? " enabled " : " disabled " })4. SwiftUI와 비슷하지만 간결한 UIKit
-> 아래와 같이 SwiftUI와 비슷한 구조로 쓰이지만 UIKit임
body { View1 () View2 () View3 () }5. 재사용 및 확장
-> Extension 가능 (OOP 측면)
6. 내장 이미지로더
-> 외부 라이브러리 필요없이 URL로 이미지 설정 가능UImage ( url : " " ) UImage ( url : " " , defaultImage : UIImage ( named : " emptyImage " )) // 로드하는 동안 표시 할 기본 이미지 설정 UImage ( url : " " , loader :. defaultRelease ) // 로드 시작 전에 이미지 해제 UImage ( url : " " , loader :. defaultImmediate ) // 로드 후 즉시 이미지 교체 UImage ( url : " " , loader :. defaultFade ) // 로드 후 이미지를 페이드 효과로 대체 UImage ( url : " " , loader : ImageLoader ()) // `ImageLoader`의 하위 클래스 및 여기에 맞춤 로더 설정7. 여러 디바이스별 사이즈 설정
UButton("Click me").width(400 !! iPhone6(300) !! .iPhone5(200))8. 지역화
Localization.default = .en Localization.current = .en String(.en("Hello"), .fr("Bonjour"), .ru("Привет"))9. 미리보기 기능 및 미리보기 그룹화
#if canImport(SwiftUI) && DEBUG import SwiftUI @available(iOS 13.0, *) struct MyButton_Preview: PreviewProvider, DeclarativePreview { static var preview: Preview { Preview { UButton(String(.en("Hello"), .fr("Bonjour"), .ru("Привет"))) .circle() .background(.blackHole / .white) .color(.white / .black) .height(54) .edgesToSuperview(h: 8) .centerYInSuperview() } .colorScheme(.dark) .layout(.fixed(width: 300, height: 64)) .language(.fr) .rtl(true) } } #endif[느낀점]
반응형 뷰를 구현할때는 SwiftUI로만의 지식이 있었는데 지식 +1된 느낌?
아직은 SwiftUI가 시기상조이기에 UIKitPlus를 사용하면 다양한 타겟층들을 잡을 수 있을것 같고 더 간단하게 느껴졌다.
써드파티 라이브러리기에 나중에는 더 좋은 애플 라이브러리가 나타나겠지만 그전까지 유용하게 쓸 수 있을것 같다.
특히 SwiftUI와 매우 흡사한 선언형이여서 편했다. 미리보기까지 지원한다니 대박..👍🏻
물론, 아직 지금 UIKitPlus를 리드미만 읽고 겉햝기를 했다.
그렇지만 사용자의 인터렉션에 의해 뷰가 업데이트되는것들을 더 편리하고 확실하게 구현할 수 있을것 같다.
즉 의존성이 많이 제거될 수도 있지 않을까??
아래 참고자료의 해당 리드미를 읽어보면 제약, 언어, 글꼴, 속성 등 다양하게 설정할 수 있는 안내가 자세히 나와있다.
하루에 다 볼 수 없어 차근차근 적용시켜보자🏃🏻♂️
[참고자료]
https://github.com/MihaelIsaev/UIKitPlus
MihaelIsaev/UIKitPlus
🏰 Declarative UIKit with LivePreview for iOS9+ (best alternative to SwiftUI) - MihaelIsaev/UIKitPlus
github.com
'Library' 카테고리의 다른 글
UIKitPlus - RootViewController (0) 2021.06.23 UIKitPlus - Constraints (0) 2021.06.19 ReactorKit (0) 2021.06.16 Swift Package Manager 설치 및 사용법 (0) 2021.03.03 CocoaPods 설치 및 사용 (0) 2021.03.03