-
Markdown & TyporaDoc 2021. 3. 31. 11:36
안녕하세요. 그린입니다🟢
이번 포스팅에서는 Markdown과 Typora 툴에 대해 간단히 알아보겠습니다✍️
Markdown?
: 마크다운은 문서 작성을 하면서 글자에 해당 서식을 입힐 수 있는 문법으로 깃헙 등에서 Readme.md에서
이 md가 마크다운의 확장자명으로 요즘 보편화된 문서 작성을 쉽고 다양하게 사용할 수 있게 해줍니다.
-> 텍스트 기반 마크업 언어로 HTML로 변환 가능
Markdown 장점
1) 신속하고 편리함 (다양한 형태 변환)
2) 별다른 툴 없이 작성
3) 텍스트 파일 형태임으로 용량을 적게 차지하며 버전관리시스템으로 이력 관리에 수월
4) 다양한 플랫폼에서 지원
Markdown 단점
1) 표준이 정해져 있지 않아 변환되는 방식이 다양함
2) HTML 마크업의 모든 부분을 대체할 수 없음
Markdown 문법
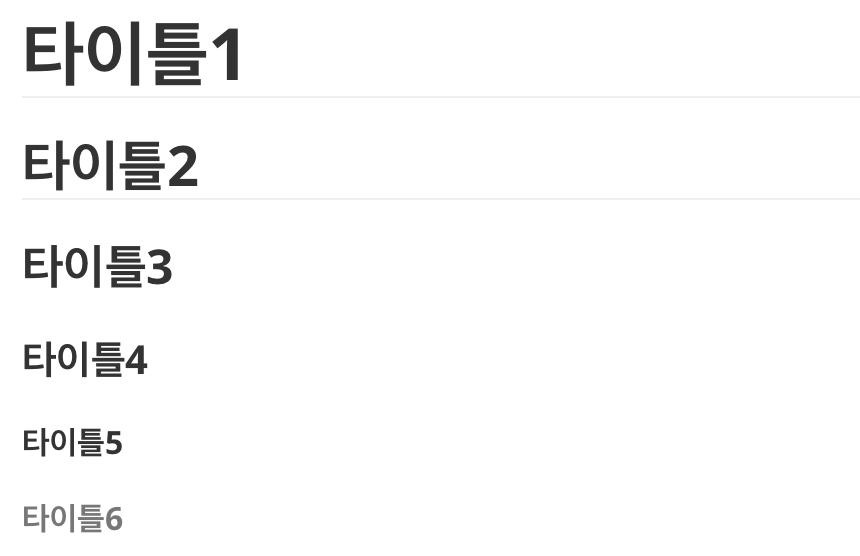
1) Header
-. 제목 태그 사용 시 글 앞 '#' 태그 ('#'의 갯수는 1~6개 까지로 2개까지는 수평선 자동생성이됨)
-. 사용 시 꼭 한칸 공백을 붙여줘야 적용
# 타이틀1 ## 타이틀2 ### 타이틀3 #### 타이틀4 ##### 타이틀5 ###### 타이틀6
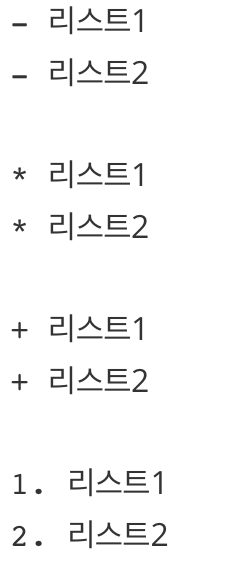
2) List
-. 순서 없는 리스트는 '-, *, +' 중 사용 (엔터키 2번 입력 시 리스트 탈출)
-. 순서 있는 리스트는 '1.' 입력 후 자동 생성
- 리스트1 - 리스트2 * 리스트1 * 리스트2 + 리스트1 + 리스트2 1. 리스트1 2. 리스트2
3) Blockquotes (인용)
-. 인용 시 문장 처음에 '>'를 붙여주고 그 안에서 더 인용 시 '>'를 더 붙여줌 (>>)
> 인용문1 > > 인용문2 > > > 인용문3
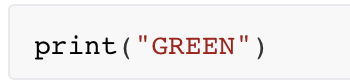
4) 코드블럭
-. ``` 를 입력한 뒤 줄바꿈을 하면 자동 생성 (``` 뒤에 해당 프로그래밍 언어명 입력 시 각 특징 효과 지원)
``` swift print("GREEN") ```
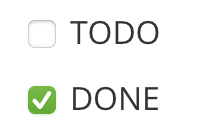
5) 할일 목록 (체크박스)
-. List 기호 + [] 사용 시 체크박스 생성
-. 직접 클릭하여 체크도 가능
- [ ] TODO - [X] DONE
6) 수평선
-. 아래 코드로 수평선을 만들 수 있음 (*, - 조합)
* * * * ****** ---- - - - ---------------------
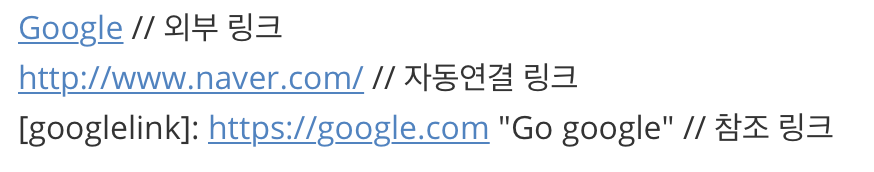
7) 링크
-. [link keyword] [URL]
[Google](https://google.com) // 외부 링크 <http://www.naver.com/> // 자동연결 링크 [googlelink]: https://google.com "Go google" // 참조 링크
8) 강조
-. *와 _의 두번 조합으로 사용을 통한 강조 및 ~~을 통한 취소선, *와 _ 한번 사용 시 기울임
*green* _green_ **green** ___green___ ~~green~~
9) 이미지
-. ![Alt text] (경로)를 통한 이미지 지정
-. 사이즈조절: <img width="" height=""></img>
 <img src="/path/to/green.jpg" width="50%" height="50%" title="크기 설정" alt="Green"></img>10) 줄바꿈
-. 3칸 이상 띄어쓰기 시 줄바꿈
Typora?
: 마크다운 문법의 문서작성을 툴로 작성 시 문법이 적용된 결과를 한눈에 바로 볼 수 있어 편리하게 마크다운 글 작성 가능
-> 특히 표의 생성 삽입을 지원해줘서 개인적으로 아주 편리하다🙏🏻
-> command + /로 마크다운 형식과 html형식을 넘나 들 수 있어 수정에 용이
Typora 설치
: typora.io에 접속하여 해당하는 OS에 맞게 설치
[느낀점]
마크다운 문법을 제대로 공부해보고 싶었는데 타이포라를 통해 실습을 하며 적용해보니까 더 수월하고 제대로 공부되었다..🙌
마크다운 문법의 장점은 깃헙에서 아주 널리널리 사용되고 있다. 이 장점을 살려보도록 마크다운 고수가 되는 그날까지..🌟
[참고자료]
https://gist.github.com/ihoneymon/652be052a0727ad59601