-
SwiftUI의 Text에 stroke 적용하기SwiftUI 2024. 11. 7. 18:55
안녕하세요. 그린입니다 🍏
이번 포스팅에서는 SwiftUI의 Text에 테두리에 stroke를 넣는 방법에 대해 한번 구현해보겠습니다 🙋🏻
간단하기도 하고 제가 필요해서 한번 모디파이어로 빼보면서 만들어볼까해요!
SwiftUI의 Text에 stroke 적용하기
SwiftUI에서는 Text에 stroke를 넣을 수 있는 모디파이어가 없는걸로 압니다 🥲
그래서 우리는 UIKit을 활용하거나 SwiftUI에서 사용 가능한 모디파이어들을 이용해 stroke를 만들어 볼 수 있어요!
우선 shadow를 이용해서 테두리를 구현해볼 수 있어요.
shadow는 그림자를 주는 효과를 말하죠?
struct ContentView: View { var body: some View { Text("테두리 효과") .font(.system(size: 30, weight: .bold)) .foregroundColor(.green) .shadow(color:.black, radius: 0, x: 0, y: 10) } }이렇게 흔히 아는 쉐도우를 적용하면 현재 텍스트 위치에서 y축 기준 아래로 10만큼 이동한곳에 그림자 효과가 생깁니다.

이렇게 말이죠!
이 shadow의 특성을 이용해서 테두리를 한번 구현해볼 수 있습니다.
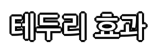
struct ContentView: View { var body: some View { Text("테두리 효과") .font(.system(size: 30, weight: .bold)) .foregroundColor(.white) .shadow(color: .black, radius: 0, x: 1.0, y: 1.0) .shadow(color: .black, radius: 0, x: -1.0, y: 1.0) .shadow(color: .black, radius: 0, x: 1.0, y: -1.0) .shadow(color: .black, radius: 0, x: -1.0, y: -1.0) } }요렇게 현재 기준으로 x,y축에 1씩 조정하면서 음영을 만들어줘요.
이걸 4번 방향으로 중첩해서 쌓는다면 테두리를 적용한 효과를 얻을 수 있습니다.

여기서 shadow의 radius를 조정해주면 음영이 더 번지는 효과를 가져가겠죠?

여기서 테두리를 더 두껍게 만들고 싶으면 x, y의 값들을 적절히 조정하는것입니다.
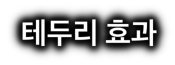
struct ContentView: View { var body: some View { Text("테두리 효과") .font(.system(size: 30, weight: .bold)) .foregroundColor(.white) .shadow(color: .black, radius: 0, x: 3.0, y: 3.0) .shadow(color: .black, radius: 0, x: -3.0, y: 3.0) .shadow(color: .black, radius: 0, x: 3.0, y: -3.0) .shadow(color: .black, radius: 0, x: -3.0, y: -3.0) } }
뭐... 테두리가 적용되고 뭔가 예전 2D 게임 그래픽 같은? 느낌이긴한데요ㅎㅎ
딱 깔끔하게 테두리만 적용되는건 현재 shadow만으로는 어렵죠 🥲
이걸 모디파이어로도 만들어서 쉽게 사용해볼 수도 있어요!
struct TextStroke: ViewModifier { let color: Color let width: CGFloat func body(content: Content) -> some View { content .shadow(color: color, radius: 0, x: width, y: width) .shadow(color: color, radius: 0, x: -width, y: width) .shadow(color: color, radius: 0, x: width, y: -width) .shadow(color: color, radius: 0, x: -width, y: -width) } } extension View { func textStroke(color: Color = .black, width: CGFloat = 1) -> some View { modifier(TextStroke(color: color, width: width)) } } // 사용부 Text("테두리 효과") .font(.system(size: 30, weight: .bold)) .foregroundColor(.white) .textStroke()요렇게 textStroke라는 모디파이어로 확장해 만들어서 쉽게 어디서든 사용할 수도 있죠!
여기까지가 오직 SwiftUI로만 최대한 텍스트의 테두리를 만들기 위해 조정해봤다면 UIKit으로는 더 세밀하게 구현이 가능해요.
이에 대해서는 설명과 구현이 잘 된 포스팅이 있어 참고차 공유드립니다!
[SwiftUI] 테두리 있는 Text 그리기(Outline Text, Stroke Text)
결과물 이미지부터 볼게요SwiftUI로 이런 테두리가 있는 Text를 만들어볼거에요! iOS 17.0기준으로 아직 SwiftUI 모디파이어라던가 뷰 타입에서 Outline에 색을 칠할 수 있는 방법은 따로없어서커스텀으
nsios.tistory.com
UIKit 세상을 끌어들여와 구현해보고 싶다면 요 포스팅을 보고 아이디어를 얻어보심을 추천합니다 👍
마무리
실제로 요즘 뷰 작업을 할 일이 많아지다보니 다양하게 알고 있던것도 다시 정리가 되고, 이런 기본적인 부분도 좀 더 디벨롭해서 적용해보고 있는것 같아 재밌어요 😃
그나저나 왜 아직도 SwiftUI에서는 textStroke도 쉽게 지원해주지 않는지 의문입니다 🤔
'SwiftUI' 카테고리의 다른 글
Pagination (feat. SwiftUI & MVVM) (18) 2024.11.15 SwiftUI로 테두리 오버레이 효과 만들기 (feat. ZStack) (5) 2024.11.14 SwiftUI를 이용한 인터랙티브 애니메이션 (0) 2024.11.01 SwiftUI - Color 혼합하기 (0) 2024.10.28 SwiftUI - ContainerValueKey (3) 2024.10.24