-
Firebase - Remote ConfigLibrary 2024. 3. 11. 18:59
안녕하세요. 그린입니다 🍏
이번 포스팅에서는 파이어베이스의 Remote Config 기능 사용에 대해 알아보겠습니다 🙋🏻
우선 파이어베이스에서 제공하는 Remote Config가 무엇인지 한번 짚고 갈까요?
Firebase Remote Config?
파이어베이스에서는 Remote Config라는 기능을 제공해주는데요.
해당 기능은 클라우드에서 앱의 매개변수를 정의해서 값을 업데이트하면 앱을 다시 배포하지 않아도 앱의 뷰나 기능을 수정할 수 있습니다.
즉, 서버에 있는 원격 값을 이용하여, 실시간으로 리스너를 통해 업데이트 받아 앱의 상태를 변경시켜줄 수 있죠.
어떻게 잘 활용되냐면, 주로 앱의 강제 업데이트나 일시적인 점검이 필요할때 이 컨트롤해줄 값을 Remote Config를 통해 설정하고 앱에서는 실시간 업데이트 리슨을 받아 해당 값을 가져올 수 있습니다.
그러면 예를들어 앱 사용도중 일시 점검이 필요하다!라고 판단되면 파이어베이스 콘솔의 Remote Config에서 해당 설정한 값을 변경해주기만 하면 앱에서 원격으로 리슨받고 있기에 즉각적으로 뷰를 갈아끼우거나 어떠한 특정 동작을 수행해줄 수 있죠 😃
설정하고 사용하는것도 매우 간단합니다!
그럼 한번 같이 설정해볼까요?
Remote Config 설정하기 - Firebase Console
우선 파이어베이스를 구성하여 이 Remote Config부터 셋팅해줄까요?
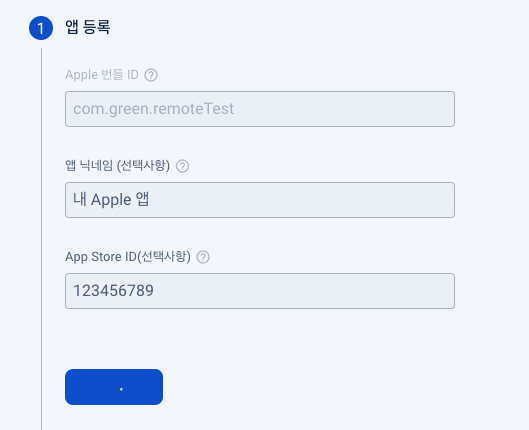
가장 먼저, 파이어베이스 콘솔에서 앱을 등록해야합니다.

여기 앱 번들 ID로는 각자의 플젝의 해당하는 번들 ID를 넣어주면 됩니다.

Bundle Identifier 보이시죠?ㅎㅎ
그 다음으로 해당 GoogleService-Info.plist 파일을 다운받고 각자 프로젝트에 이 파일을 넣어줍니다.

여기까지는 파이어베이스를 한번쯤 다뤄봤다면 수월할거에요~
그 다음으로 이제 Remote Config를 건드려야 합니다.

파이어베이스 콘솔에서 좌측 메뉴에서 Remote Config를 찾아 눌러줍니다.

그럼 이렇게 해당 Remote Config의 구성을 만들 수 있어요.
구성 만들기를 클릭합시다!

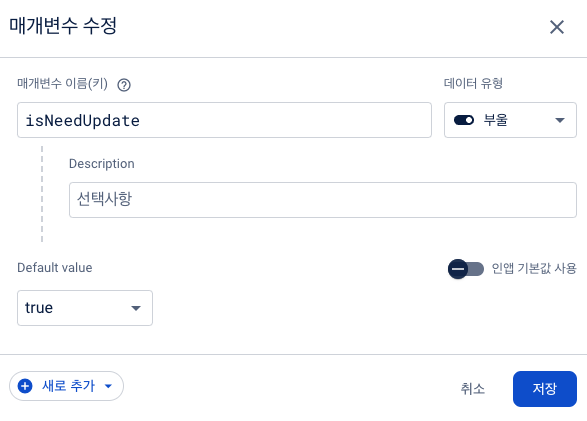
해당 화면에서 매개변수 추가를 눌러 원하는 Remote Config 값의 매개변수를 설정할 수 있습니다.
매개변수 이름과 데이터 유형 그리고 현재값을 입력하고 저장을 눌러줍니다.
추가로, 더 필요한 매개변수들이 있으면 자유롭게 구성하시면 됩니다.
저는 아래와 같이 업데이트 필요 여부인 Bool 값과 업데이트 필요 시 나타낼 문구인 String값 두개를 설정해줬어요.

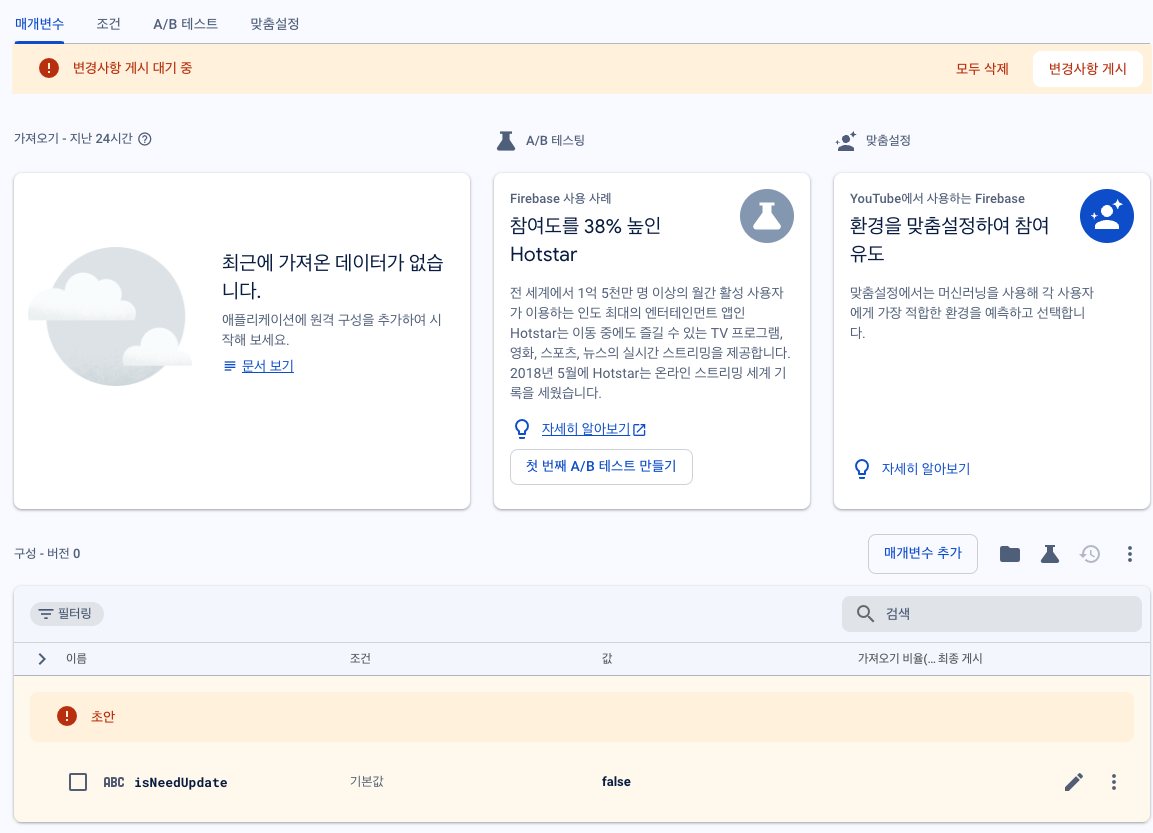
이렇게 설정하였다면, 아래처럼 이제 변경 사항 게시라는 항목이 나타날거에요.

꼭 값을 만들거나 수정하였을때 이 변경사항 게시라는 버튼을 클릭해줘야지 정상적으로 업데이트 반영이 됩니다.
이렇게 파이어베이스 콘솔에서 Remote Config를 생성하고 설정하는 방법을 알아봤으니, 이제 프로젝트에서 코드를 심어봐야겠죠?
코드로 Remote Config 심어주기
우선 가장 먼저 Xcode 프로젝트로 와서 Firebase 라이브러리를 SPM이나 코코아팟이나 원하는 관리 도구로 가져와줍니다.
그 다음으로, 프로젝트 타겟에서 프레임워크,라이브러리 추가 메뉴에서 FirebaseRemoteConfig가 없다면 추가해줘요.

여기까지 했다면 이제 코드 작성만이 남아있어요!
코드는 SwiftUI 기준으로 핵심만 라이트하게 작성해봤습니다 🙋🏻
먼저 App 파일에서 파이어베이스 앱의 설정을 심어줍니다.
import SwiftUI import Firebase @main struct remoteTestApp: App { init() { FirebaseApp.configure() } var body: some Scene { WindowGroup { ContentView() } } }앱딜리게이트에서 해줘도 무방해요!
그 다음 뷰모델을 만들어볼꺼에요.
흐름은 코드를 보면서 알아보시죠!
import SwiftUI import FirebaseRemoteConfig class ContentViewModel: ObservableObject { @Published var description: String var remoteConfig = RemoteConfig.remoteConfig() var settings = RemoteConfigSettings() init(description: String = "메인화면") { self.description = description setupRemoteConfigListener() Task { await activateRemoteConfig() } } // MARK: - RemoteConfig 리스너 설정 func setupRemoteConfigListener() { self.settings.minimumFetchInterval = 0 self.remoteConfig.configSettings = settings remoteConfig.addOnConfigUpdateListener { configUpdate, error in if let error { print("Error: \(error)") return } Task { await self.activateRemoteConfig() } } } // MARK: - RemoteConfig 활성화 private func activateRemoteConfig() async { do { try await remoteConfig.fetch() try await remoteConfig.activate() DispatchQueue.main.async { let isNeedUpdate = self.remoteConfig["isNeedUpdate"].boolValue if isNeedUpdate { self.description = self.remoteConfig["description"].stringValue ?? "" } else { self.description = "메인화면" } } } catch { print("Error: \(error)") } } }뷰에서는 단순히 업데이트 여부에 따라 디스크립션 텍스트를 갈아끼워주도록 뷰모델을 구성합니다.
setupRemoteConfigListener 메서드에서는 Remote Config의 실시간 업데이트 리스너를 설정하는 역할을 합니다.
RemoteConfig의 addOnConfigUpdateListener 메서드를 이용하여 클로저로 기능을 넣어줘요.
에러가 나면 에러 처리를 적절히 해주시면되고, 정상적으로 업데이트 리스너 수신이 완료되었다면 이제 Remote Config 활성화를 위한 메서드를 호출해줍니다.
activeRemoteConfig 메서드에서 실제 RemoteConfig의 설정 (수신 주기 등)을 해줌으로써 해당 인스턴스를 이용할거에요.
테스트이기에 수신 주기를 0초로 가져갑니다.
(기본값은 12시간이라고 하긴 하던데...)
기본적으로 해당 수신 주기를 설정하지 않더라도 거의 즉각적으로 반영은 되더라구요!
fetch를 통해 받아오고 activate를 통해서 활성화를 시켜줍니다.
그리고, 활성화를 시켜 변경된 값이 발생하면 setupRemoteConfigListener에서 configUpdate가 될것이고 activateRemoteConfig에서 fetch, activate를 타게되고 에러가 나지 않으면 해당 구문을 실행하게 됩니다.
그러면 뷰모델의 속성 값을 변경하도록 구성하면 되는데요.
여기서 Remote Config의 매개변수 이름으로 넣어준 값으로 지정해줘요.
즉, isNeedUpdate 필드 값을 원격으로 받아와서 true라면 description을 원격 값으로 대체해주는 역할을 해줍니다.
주의할 부분은 해당 활성화 및 패치가 백그라운드 스레드에서 일어나기에 실제 뷰모델의 속성 값을 변경하는것은 메인 스레드에서 비동기적으로 할 수 있게 구성해줘야합니다!
해당 뷰모델을 초기화 시 두 메서드 모두 넣어줬는데요.
실시간 업데이트 리슨의 경우 왜인지 초기화 시만 addOnConfigUpdateListener를 타지 않아서 활성화까지 시켜주도록 넣었습니다.
(자세한 이유나 방법을 아시는분은 도움을 주세요 🙏🏻)
이렇게 간단하게 코드를 적절히 원하는 로직에 맞게 심어주면 됩니다ㅎㅎ
아..! View 코드는 아래와 같이 단순해요~
import SwiftUI struct ContentView: View { @StateObject var viewModel = ContentViewModel() var body: some View { Text(viewModel.description) .font(.title) } }그럼 한번 해당 Remote Config값이 변함에 따라 즉각적으로 실시간 업데이트가 되는지 볼까요?
동작 확인하기

파이어베이스 콘솔에서 해당 isNeedUpdate 값을 변경하고 게시한 후 반영이되면 거의 1초 내외로 즉각적으로 반영됨을 확인할 수 있습니다!
시연 영상은 gif로 만들어서 기다리시면 description이 반영되는것을 볼 수 있어요ㅎㅎ
마무리
이렇게 앱을 업데이트 시키지 않고도 단순한 Remote Config 값으로 변경해줄 수 있으니 아주 편리하죠!
레퍼런스
Firebase 원격 구성 시작하기 | Firebase Remote Config
의견 보내기 Firebase 원격 구성 시작하기 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. iOS+ Android 웹 Flutter Unity C++ Firebase 원격 구성으로 클라우드에서 앱의
firebase.google.com
'Library' 카테고리의 다른 글
Quick - Behavior Driven Development (1) 2025.04.05 YouTubePlayerKit을 활용한 쇼츠 구현하기 (91) 2024.08.01 Get 라이브러리로 심플한 웹 API 클라이언트 구현하기 (4) 2023.02.13 PopupView (6) 2023.02.06 SwiftUI-Introspect (2) 2022.09.15