-
SwiftUI에서 VoiceOver 사용하기SwiftUI 2023. 11. 23. 10:25
안녕하세요. 그린입니다 🍏
이번 포스팅에서는 SwiftUI에서 VoiceOver를 적용하고 사용하는 방법에 대해 알아보려합니다 🙋🏻
이번 포스팅에서는 VoiceOver가 무엇이고 SwiftUI에서 어떻게 적용 및 사용되는지 알아보고 어떤 모디파이어들이 사용될 수 있는지 알아볼께요 😀

VoiceOver 아이콘
근데 갑자기 VoiceOver를 왜?
키오스크 및 모바일앱 장애인 접근성 제고를 위한 정당한 편의 제공 < 전체 < 보도자료 < 보도자
모든 국민의 건강, 삶의 질 향상을 위해 노력하는 보건복지부 홈페이지입니다.
www.mohw.go.kr
정부에서 하라고 합니다ㅎ
요약하자면 이렇습니다.
【모바일앱】 ○ 모바일앱은 스마트폰, 스마트패드, 스마트워치 등 모바일기기에 탑재되는 응용소프트웨어로, 키오스크와 마찬가지로 고시에 따른 접근성 준수 설계지침을 준수하여야 한다. - 모바일앱에는 장애인이 구매 또는 설치 전 접근성 지침의 준수 여부, 설치 및 이용에 필요한 설명 정보, 문제 발생 시 수어, 문자, 음성 등을 통해 의사소통할 수 있는 서비스 등이 제공되어야 한다. ○ 적용 시기는 무인정보단말기와 마찬가지로 3단계로 구분하여, 공공기관부터 우선 시행하고 민간부문은 규모에 따라 순차적으로 시행한다. <1단계:’23.7.28>공공·교육·의료기관, 이동·교통시설 등 <2단계:’24.1.28>복지시설, 상시 100인 이상 사업주 <3단계:’24.7.28>문화·예술․관광사업자, 상시 100인 미만 사업주 - 단, 해당 업계의 준비기간 등을 고려하여, 개정 법률 적용일 이전 배포된 모바일앱에 대해서는, 적용일로부터 6개월 이내에 규정을 적용한다.
즉, 장애인을 위해서 앱이 대응되어야 한다고 해요.
그래서 이제 곧 내년부터 회사에서 출시되는 앱들은 모두 접근성이 들어가야 하겠죠?
그럼 우선 VoiceOver가 무엇인지부터 알아야겠죠?
VoicerOver란?
시각 장애가 있거나 시력이 낮은 사용자가 iOS 앱에 더 쉽게 접근할 수 있도록 지원해주는 애플의 접근성 항목중 하나입니다.
사람들이 화면을 보지 않고도 장치에서 인터페이스를 경험할 수 있도록 해주는 제스쳐 기반 화면 판독기입니다.
즉, 청각적 요소인 소리로 iOS 기기 및 앱을 사용하는동안 피드백을 제공해주죠.
그런데 이 VoiceOver는 시각 장애 및 시력이 낮은 사용자들만 사용하도록 나온 목적은 아닙니다.
시력이 충분히 좋아도 지금 기기 화면을 볼 수 없는 상황에서는 VoiceOver를 사용할 수 있죠.
예를들어, 멀미가 나는 상황에서 화면을 본다면 더 구역질이 나올거에요 🤮
자 VoiceOver가 무엇인지 파악해봤으니 실제 사용자 입장에서 VoiceOver를 어떻게 사용하는지 간단히 알아볼까요?
VoiceOver를 어떻게 사용하지?
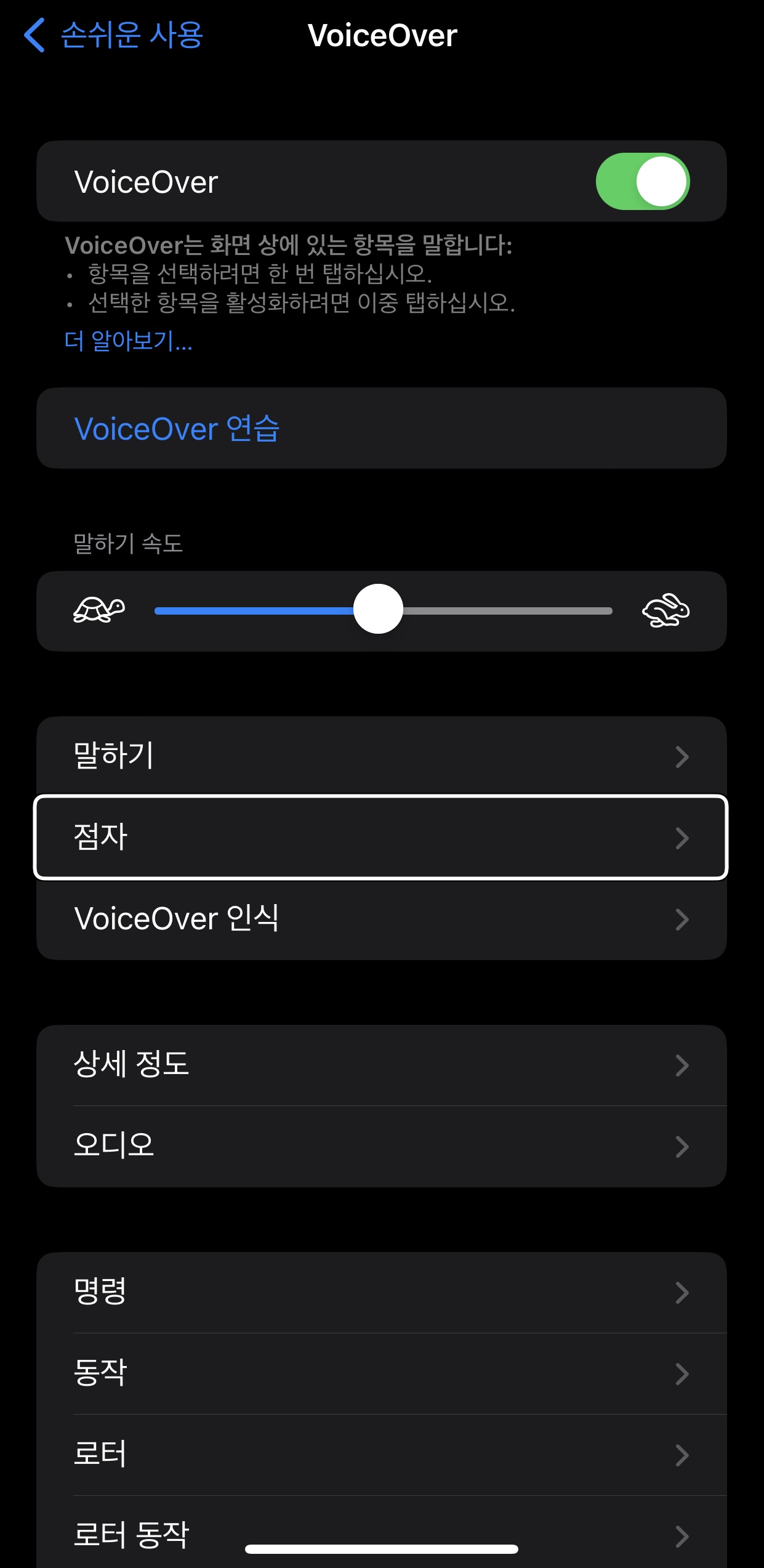
우선 VoiceOver는 설정 > 접근성(손쉬운 사용) > VoiceOver 로 들어가서 On/Off를 할 수 있습니다.

들어가면 이런 화면이 나옵니다!
실제 말하기 속도부터 상세한 명령, 동작 등과 심지어 VoiceOver를 연습까지 해볼 수 있어요.
키고 끄는건 아주 간단하죠?
그럼 실제로 VoiceOver가 기본적으로 제공해주는 주요 동작들은 어떤게 있는지 알아보시죠 🙋🏻
1️⃣ 보이스오버를 통해 해당 요소를 읽으려면 한번 탭하거나 드래그로 그 위치에 올려두면 됩니다.
2️⃣ 이전이나 이후 UI 요소로 이동하려면 좌/우 스와이프를 하면 됩니다.
3️⃣ 해당 요소를 일반적인 클릭 기능을 사용하려면 한 손가락으로 두번 탭하면 됩니다.
4️⃣ 말하기를 중지하고 다시 시작하려면 두 손가락으로 탭하면 됩니다.
5️⃣ 화면의 모든 보이스오버 설정된 내용들을 읽으려면 두 손가락으로 위로 스와이프하면 됩니다.
6️⃣ 스크린 커튼(화면On/Off)를 켜거나 끄려면 세 손가락으로 세번 탭하면 됩니다.
이정도가 가장 대표적이고 기본적인 보이스오버 기능이며 혹시 더 다양하게 보이스오버를 통해 아이폰 작동을 알아보고 싶다면 아래 자료를 참고해주세요!
VoiceOver가 켜져 있을 때 iPhone 조작하기
iPhone 잠금 해제, 제어 센터 열기, 앱 전환 등을 수행하려면 VoiceOver를 통한 특수 제스처를 사용해야 합니다.
support.apple.com
자 이렇게 사용자들이 VoiceOver를 사용하여 기기나 앱을 이용하는 방법에 대해 알아봤습니다.
이제는 그럼 실제 개발로 시선을 돌려서 VoiceOver를 알아보고 구현해볼까요?
UIKit과 SwiftUI에서의 VoiceOver 구현 차이
우선 UIKit은 VoiceOver를 개발자가 직접 모두 추가 및 설정해줘야 합니다.
즉, UIKit에서 UILabel을 하나 만든다고 치면 이에 해당 Label로 읽어줄 텍스트의 Label, Hint, Identifier 등을 알아서 필요한만큼 설정해줘야 실제 보이스오버가 지원되는것이죠!
그런데 오늘 주제는 SwiftUI에서 VoiceOver 사용이죠?
SwiftUI는 아주 나이스하게도 기본적으로 VoiceOver를 지원해줍니다.
즉, 별다른 추가 설정없이도 기본적으로 시스템에서 SwiftUI로 UI 요소를 그리면 VoiceOver를 심어주고 지원해주는것이죠.
이 부분에 대해서 어떻게 SwiftUI에서 VoiceOver와 소통되서 편한지 WWDC 2019에서 잘 소개가 되어 참고해보시면 좋겠습니다 🙋🏻
Accessibility in SwiftUI - WWDC19 - Videos - Apple Developer
Making your app accessible is critical, but just as important is designing a fantastic accessibility experience. Learn what makes a great...
developer.apple.com
그럼 SwiftUI에서 VoiceOver를 직접 설정할 일이 없느냐?
그건 아닙니다.
상황에 따라 다르겠지만 SwiftUI의 UI 컴포넌트에서 VoiceOver와 관련한 많은 모디파이어들이 있고 실제로 추가하여 사용하는 경우도 많습니다.
예를들어, Text UI 컴포넌트를 하나 올린다고 가정해볼께요.
여기 Text에 되게 광고성으로 긴 문장이 들어온다고 생각해보면 시각적으로 보면 아 이거 불필요하겠구나하고 사실 그냥 다음으로 바로 넘어가겠지만, 보이스오버로 들으면 잘 확인이 안될 수 있죠.
넘어가야 하는지? 다 들어야 하는지?
그래서 개발자가 accessibilityLabel 모디파이어를 설정하여 보이스오버로 청각 피드백을 줄때 전달하고 싶은 텍스트로 전달해줄 수 있죠.
그래서 SwiftUI에서도 시스템이 내장하여 제공해주는 VoiceOver가 아닌 커스텀하게 VoiceOver를 사용하는 경우가 많습니다.
자 그럼 SwiftUI에서 VoiceOver가 어떻게 사용되는지와 어떤 대표적인 모디파이어들을 사용할 수 있는지 알아보겠습니다 🙋🏻
SwiftUI에서 VoiceOver 사용 찍먹하기
일단 SwiftUI에서는 개발자가 직접 보이스오버를 설정하지 않아도 제공된다고 했던것 기억하시죠~?
한번 이런 간단한 코드가 있다고 생각해볼께요.
import SwiftUI struct ContentView: View { var body: some View { Text("보이스 오버 기능") } }말도 안되게 간단하겠지만!
쉬운걸로 보이스오버 찍먹해봅시다 ㅎㅎ
이 코드가 있는 앱을 실행하여 보이스오버를 키고 해당 텍스트 영역을 클릭하면 "보이스 오버 기능" 이라고 음성이 나옵니다.
이걸 각자 테스트 해보실때, 실제 디바이스로 테스트 해보실 수 있고 만약 시뮬레이터로 테스트 해보신다하면 아래와 같이 테스트 해야 합니다.
그냥 시뮬레이터에서 설정 > VoiceOver를 키면 동작이 안되고 Accessibility Inspector를 이용해야 해요!
한번 먼저 이 Accessibility Inspector를 통해 확인하는 방법부터 알아볼까요?
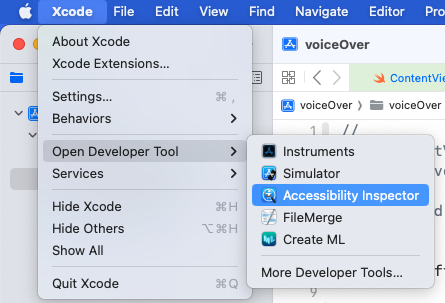
1️⃣ Xcode > Open Developer Tool > Accessibility Inspector

해당 툴을 클릭해줍니다.
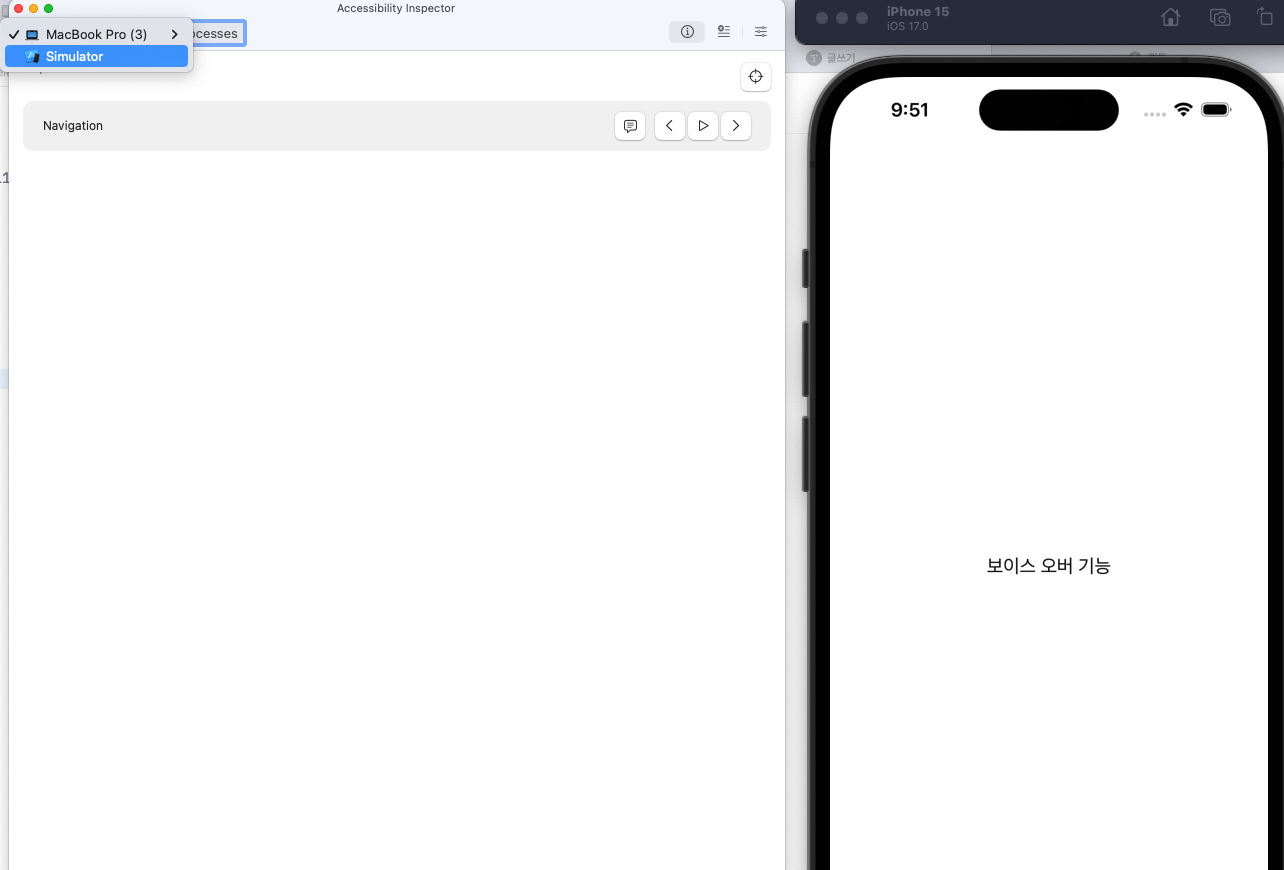
2️⃣ 시뮬레이터를 실행시켜주고 Accessibility Inspector에서 해당 시뮬레이터를 선택

3️⃣ Accessibility Inspector에서 이제 시뮬레이터에 설정된 접근성 정보 확인

현재 시뮬레이터에서 아무것도 타겟을 누르지 않았기에 나타나는게 없고 이제 각 UI 요소를 클릭하면 설정도니 접근성이 표현됩니다.
4️⃣ 시뮬레이터에서 Text 클릭 시 적용된 접근성 확인

이런식으로 해당 UI 요소가 갖는 보이스오버의 Label을 확인할 수 있습니다.
현재는 커스텀하게 설정하지 않았기에 Text 그대로 따라가 "보이스 오버 기능"이라고 소리가 납니다.
자, 그럼 이제 보이스오버 관련된 모디파이어들 알아볼까요?
SwiftUI의 VoiceOver 관련 모디파이어
1️⃣ accessibilityLabel
가장 기본적인 보이스오버 관련 모디파이어로 읽혀질 해당 UI 요소의 설명을 지정할 수 있습니다.
이런 코드가 있다고 생각해볼께요.
import SwiftUI struct ContentView: View { var body: some View { Text("보이스 오버 기능") .accessibilityLabel("보이스 오버 기능 입니다.") } }아까 위에서는 accessibilityLabel이 설정되지 않았기에 Text와 동일하게 "보이스 오버 기능"이라고 소리가 제공되었어요.
그런데 이렇게 원하는 설명을 accessibilityLabel로 직접 지정하게 되면 "보이스 오버 기능 입니다."로 소리가 제공됩니다.
기본적으로 이 기능을 가장 많이 활용할 수 있어요.
2️⃣ accessibilityHidden
접근성을 숨기는 모디파이어입니다.
즉, 보이스오버로 치면 해당 모디파이어를 아래와 같이 설정한다고 가정해볼께요.
struct ContentView: View { var body: some View { Text("보이스 오버 기능") .accessibilityLabel("보이스 오버 기능 입니다.") .accessibilityHidden(true) } }true로 설정하여 숨겨주게되면 해당 UI요소에는 보이스오버가 작동하지 않습니다.
이 모디파이어도 사실 유용하게 많이 쓰일 수 있어요.
과도하게 정보가 많은 부분이 있는데 사실 전달이 불필요한 부분이 있다면 SwiftUI로 구성된 앱은 그 부분을 기본적으로 다 보이스오버를 지원하여 읽을거에요.
그럴때 개발단에서 보이스오버를 제공하지 않는것이 더 나을것 같다! 하는 부분들에 설정해주면 아주 딱일것 같습니다 😃
이미지가 주로 될수도 있겠네요!
3️⃣ accessibilityHint
UI 요소의 기능 및 사용법을 설명해줄 수 있습니다.
import SwiftUI struct ContentView: View { var body: some View { Button( action: { // 저장 로직 }, label: { Text("저장") } ) .accessibilityHint("저장합니다.") } }해당 코드를 통해 보면 저장 버튼을 한번 탭하면 저장 버튼이 가지는 기능으로 "저장합니다"를 청각적으로 피드백 줄 수 있죠.
4️⃣ accessibilityValue
UI 요소의 현재 값을 보이스오버로 나타내줄 수 있습니다.
import SwiftUI struct ContentView: View { @State var sliderValue: Double = 0 var body: some View { Slider(value: $sliderValue, in: 0...50) .accessibilityValue("\(sliderValue)") } }해당 코드를 통해 알아보면 0부터 50까지 설정할 수 있는 범위의 슬라이더가 있습니다.
이 슬라이더를 조정할때 현재 sliderValue값을 청각 피드백으로 줄 수 있습니다.
마무리
어떠셨나요?
VoiceOver 적용 되게 어렵지 않죠!?
내년에 회사 앱 리젝당하지 않도록 모두 미리 대비해두시죠 😃
레퍼런스
Supporting VoiceOver in your app | Apple Developer Documentation
Add VoiceOver support to make your iOS app more accessible to users who are blind or have low vision.
developer.apple.com
Accessibility in SwiftUI - WWDC19 - Videos - Apple Developer
Making your app accessible is critical, but just as important is designing a fantastic accessibility experience. Learn what makes a great...
developer.apple.com
'SwiftUI' 카테고리의 다른 글
SwiftUI - trim & mask (86) 2023.12.21 SwiftUI - MagnifyGesture (Pinch Gesture) (52) 2023.12.04 BorderlessButtonStyle의 활용 (44) 2023.10.19 allowsHitTesting을 통한 뷰 터치 이벤트 넘기기 (54) 2023.10.13 SwiftUI에서 View의 Size 측정하기 (56) 2023.09.27