-
UIKit과 SwiftUI에서 텍스트의 자간&행간 조절하기SwiftUI 2023. 2. 20. 20:40
안녕하세요. 그린입니다🍏
이번 포스팅에서는 UIKit과 SwiftUI에서 텍스트의 자간 및 행간을 설정하는 구현을 해보겠습니다🙌
우선 자간과 행간이 뭘까요?
자간은 글자와 글자 사이 간격을 뜻합니다.
즉 Letter Spacing이라고도 많이 표기하며 피그마나 제플린에서 해당 속성 값의 이름도 보통 Letter Spacing으로 표기됩니다.
행간은 줄높이라고도 하며 글자행 사이 간격을 뜻합니다.
타이포그래피에서 인접한 줄 사이의 공간을 의미하며 보통 Line Spacing이라고 명칭합니다.
우리는 Text, TextField, TextView를 자주 사용하면서 이 텍스트 간 자간과 행간을 조절할 일이 많아집니다.
해당 속성을 조절하여 보다 더 보기 좋은 UI를 만들고 사용자들에게 쉽게 인식되도록 해줄 수 있습니다.
그럼 UIKit과 SwiftUI로 뷰를 그리면서 이 텍스트의 자간과 행간을 조절하도록 구현해보겠습니다🕺🏻
SwiftUI에서의 자간 & 행간
먼저 SwiftUI에서 자간 및 행간 설정은 아주 단순합니다.
우선 자간부터~😄
자간을 설정하는 두가지 방법이 있습니다.
1. kerning
문자의 offset을 조정하여 간격을 조절합니다.
func kerning(_ kerning: CGFloat) -> Text요렇게 CGFloat kerning값을 받아 Text 간격을 설정해요.
끝!
그런데 중요한게 있습니다.
바로 뒤에 나올거긴 하지만 tracking이라는 자간 설정을 위한 메서드도 있어요.
만약 tracking과 kerning을 같이 사용하면 tracking이 적용되고 kerning이 무시됩니다!
2. tracking
kerning이 문자의 offset을 조절한다면 tracking은 후행 공백을 추가하거나 제거하여 자간 조절을 해줍니다.
func tracking(_ tracking: CGFloat) -> Textkerning과 tracking 모두 음수부터 양수의 CGFloat의 값을 모두 지정해줄 수 있어요.
그럼 두가지의 사용을 예시로 보시죠!
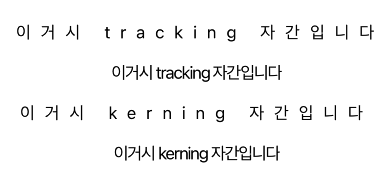
struct ContentView: View { var body: some View { VStack(spacing: 20) { Text("이거시 tracking 자간입니다") .tracking(10) Text("이거시 tracking 자간입니다") .tracking(-1) Text("이거시 kerning 자간입니다") .kerning(10) Text("이거시 kerning 자간입니다") .kerning(-1) } .padding() } }자 이럴때 각 자간이 어떻게 나올까요?

이렇게 나옵니다요🙌
그럼 이어서 행간을 보시죠!
SwiftUI에서 행간 설정은 아주 더 단순합니다.
func lineSpacing(_ lineSpacing: CGFloat) -> some ViewlineSpacing ViewModifier를 이용해줄 수 있습니다.
간단하니 코드로 보시죠!
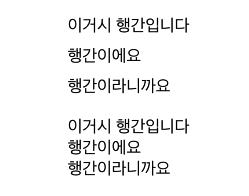
struct ContentView: View { var body: some View { VStack(spacing: 20) { Text("이거시 행간입니다\n행간이에요\n행간이라니까요") .lineSpacing(10) Text("이거시 행간입니다\n행간이에요\n행간이라니까요") .lineSpacing(-1) } .padding() } }
이렇게 간단히 지정할 수 있습니다.
이제 그럼 UIKit에서 자간/행간을 설정해보시죠🙌
UIKit에서의 자간 & 행간
우선 자간부터!
자간을 설정하려면 NSMutableAttributedString로 텍스트의 속성을 변경해줘서 입혀야합니다.
특히 해당 타입에 존재하는 addAttribute 메서드를 이용해줘야 합니다.
func addAttribute( _ name: NSAttributedString.Key, value: Any, range: NSRange )이 메서드를 호출하여 자간을 설정하면 되는데요. 한번 해보겠습니다!
textView.attributeText = setLetterSpacing(10.0, "이거시 자간!") // 텍스트 자간 적용 func setLetterSpacing(_ spacing: CGFloat, _ text: String) -> NSMutableAttributedString { let attributedString = NSMutableAttributedString(string: text) attributedString.addAttribute( NSAttributedString.Key.kern, value: spacing, range: NSRange(location: 0, length: attributedString.length) ) return attributedString }이렇게 NSMutableAtrributedString 타입을 만들어 해당 addAttribute 메서드로 자간 설정을 해준 뒤 적용하고 싶은 text에 넣어주면 끄읕🥊
그 다음으로 행간 설정 보시죠!
행간 설정은 자간 설정과 비슷합니다.
NSMutableParagraphStyle 타입을 이용해줘야합니다.
class NSMutableParagraphStyle : NSParagraphStyle해당 클래스는 단락 스타일 속성의 하위 속성 값을 변경할 수 있는 개체입니다.
즉 쉽게 말해 단락 스타일을 결정해줄 수 있다는 뜻이죠!
해당 프로퍼티로 lineSpacing이 존재합니다.
그걸 이용해주면 되죠!
그럼 이것도 코드로 보시죠🙌
textView.attributedText = setLineSpacing(10.0, "이것이 행간!") // 텍스트 행간 설정 func setLineSpacing(_ spacing: CGFloat, text: String) -> NSAttributedString { let paragraphStyle = NSMutableParagraphStyle() paragraphStyle.lineSpacing = spacing return NSAttributedString( string: text, attributes: [NSAttributedString.Key.paragraphStyle: paragraphStyle] ) }이렇게 쉽게 구현할 수 있습니다!
마무리
자주 사용되는 자간과 행간에 대해 두 뷰 드로잉 방식에서 간단하게 알아봤습니다ㅎㅎ
이제 자간과 행간 헷갈리지 말자구요🥸
[참고 자료]
https://developer.apple.com/documentation/swiftui/text/kerning(_:)
Apple Developer Documentation
developer.apple.com
https://developer.apple.com/documentation/swiftui/text/tracking(_:)
Apple Developer Documentation
developer.apple.com
https://developer.apple.com/documentation/swiftui/text/linespacing(_:)
Apple Developer Documentation
developer.apple.com
https://developer.apple.com/documentation/foundation/nsmutableattributedstring
Apple Developer Documentation
developer.apple.com
https://developer.apple.com/documentation/uikit/nsmutableparagraphstyle
Apple Developer Documentation
developer.apple.com
'SwiftUI' 카테고리의 다른 글
SwiftUI로 캘린더 직접 구현하기 (10) 2023.05.25 AVPlayer in SwiftUI (feat. PIP) (6) 2023.03.23 UITextView를 SwiftUI에서 커스텀하게 사용하기 (10) 2023.02.17 SwiftUI - View를 구조체로 생성하는 이유 (7) 2022.12.26 SwiftUI - View (3) 2022.12.24