-
removeArrangedSubview(_:) VS removeFromSuperview()iOS 2022. 11. 14. 17:59
안녕하세요. 그린입니다🍏
이번 포스팅에서는 오랜만에 UIKit을 다뤄볼까해요!
주제는 하위 구성된 뷰를 제거하는 방법으로 removeArrangedSubview(_:)와 removeFromSuperview()가 있습니다.
이 두 메서드를 알아보며 차이를 알아보겠습니다🙌
우선 그럼 removeArrangedSubview(_:)부터 알아보죠!
removeArrangedSubview
배열된 상위 뷰의 스택 배열에서 파라미터로 넘어온 뷰를 제거합니다.
func removeArrangedSubview(_ view: UIView)선언은 위와 같이 해당 메서드에 상위 뷰로부터 제거할 하위 뷰를 인자로 넣어주면 됩니다.
해당 상위 뷰에서는 이제 더이상 제거되는 뷰의 위치 및 크기 등을 관리하지 않아요.
그렇지만 아예 삭제된것이 아니에요🥲
단순 상위 스택 배열 뷰에서 해당 뷰를 보이지 않고 관리만 하지 않을뿐 여전히 뷰 계층 구조에서는 잡혀있습니다.아..! 참고로 상위 뷰의 하위 뷰 요소를 넣는것은 arrangedSubviews 메서드를 이용하면 됩니다🙌
그럼 다시 본론으로와서, 어떻게 사용하는것인지 그리고 뷰 계층 구조에 진짜 잡혀있는지 확인을 해보자구요😄
먼저 코드 부터!!
import UIKit final class StackView: UIStackView { init() { super.init(frame: .zero) } required init(coder: NSCoder) { fatalError("init(coder:) has not been implemented") } } var subView: UIView { let view = UIView() view.translatesAutoresizingMaskIntoConstraints = false view.backgroundColor = .green return view } final class ViewController: UIViewController { private let stackView: StackView = StackView() private let firstSubView = subView override func viewDidLoad() { super.viewDidLoad() // SubView 추가 및 제약 설정 stackView.addArrangedSubview(firstSubView) view.addSubview(stackView) setConstraints() print("제거 전", stackView.arrangedSubviews) // SubView 제거 stackView.removeArrangedSubview(firstSubView) print("제거 후", stackView.arrangedSubviews) } private func setConstraints() { NSLayoutConstraint.activate([ stackView.topAnchor.constraint(equalTo: view.safeAreaLayoutGuide.topAnchor), stackView.bottomAnchor.constraint(equalTo: view.safeAreaLayoutGuide.bottomAnchor), stackView.trailingAnchor.constraint(equalTo: view.safeAreaLayoutGuide.trailingAnchor), stackView.leadingAnchor.constraint(equalTo: view.safeAreaLayoutGuide.leadingAnchor) ]) } }간단히 StackView가 상위뷰고 하위에 초록색의 View가 하위뷰로 있습니다.
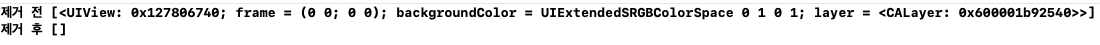
이 뷰를 로드 시 SubView를 Add하고 바로 remove 했을때 각 제거 전과 제거 후에서 stackView 하위에 arranged된 SubView를 찍어볼께요!

자 정상적으로 제거는 되었어요.
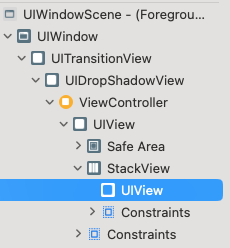
그럼 이제 뷰 디버깅을 해서 계층에 있는지 봅시다..!

앗.. 보시면 계층 구조에서는 남아 있죠..!?
그럼 이 계층에서까지 지우려면 어떻게 해야할까 싶어요🥸
요걸 해주려면 removeFromSuperview로 사용하거나 isHidden 처리를 해줌으로써 하위 뷰를 명시적으로 제거하거나 뷰의 속성을 설정함으로 해결할 수 있다고 합니다.
그럼 바로 removeFromSuperview에 대해 알아보겠습니다🕺🏻
removeFromSuperview
상위 뷰 및 윈도우에서 하위 뷰의 연결을 해제하고 리스폰더 체인을 제거해줍니다.
func removeFromSuperview()선언은 위와 같으며 하위 뷰에서 호출하여 상위 뷰에서의 연결을 제거할 수 있습니다.
해당 메서드를 사용하면 제거 중인 뷰를 참조하거나 제거 중인 뷰의 하위 계층에 있는 뷰를 참조하는 모든 제약 조건이 제거된다고 해요.
그럼 위 코드에서 아래 해당 부분을 removeFromSuperView 메서드를 사용하도록 변경해보겠습니다!
// 기존 SubView 제거 방식 stackView.removeArrangedSubview(firstSubView) // removeFromSuperView 제거 방식 firstSubView.removeFromSuperView()동일한 코드였으니 제거 전/후 프린트문을 출력해보죠!

동일하게 제거 되었고..! 이제 그럼 뷰 계층 구조를 보시죠ㅎㅎ

짜잔! 위 메서드와의 차이점은 이젠 계층 구조에서도 연결이 해제 된걸 확인할 수 있습니다.
이렇게 두 메서드의 특징과 차이를 알아보았어요🙌
마무리
오랜만에 UIKit 세상을 들여다보니 머리가 어지럽네요😱
그래도 다시 개념 정리를 하는것이 도움이 참 많이 되었습니다!
[참고 자료]
https://developer.apple.com/documentation/uikit/uistackview/1616235-removearrangedsubview
Apple Developer Documentation
developer.apple.com
https://developer.apple.com/documentation/uikit/uiview/1622421-removefromsuperview
Apple Developer Documentation
developer.apple.com
'iOS' 카테고리의 다른 글
쿠키로 안전하게 HLS m3u8 영상 접근하기 (11) 2023.03.30 Nib & Xib (feat. storyboard) (3) 2022.12.29 dSYM (feat. Firebase Crashlytics) (2) 2022.08.29 프로젝트 파일 구조 및 네이밍에 대해 (with. TCA & Coordinator 패턴) (4) 2022.08.20 NSCache vs URLCache (0) 2022.08.01