-
TCA - DebuggingTCA 2022. 10. 6. 12:22
안녕하세요. 그린입니다🍏
이번 포스팅은 아주 짧을거라 생각되는데 TCA에서의 디버깅에 관해서 써볼까합니다🙌
TCA에서는 리듀서를 통해 디버깅을 지원합니다.
이 디버깅을 지원하는 메서드의 사용조차 아주 간단해요.
우선 디버깅이 무엇인지 간단히 짚고 넘어가볼께요!
Debugging?
디버깅이란것을 프로그래밍 세상에 접목시켜본다면 버그를 잡는것으로 통용됩니다.
오탈자를 발견하거나 컴파일 및 런타임 에러가 나는 부분들을 캐치해 바로 잡기 위한 행동이라 볼 수 있습니다.
성능 프로 컴파일러를 사용해 디버깅할 수도 있으며 디버거라는 개발자 도구를 사용하기도 합니다.
뭐 너무 다들 알고 있는 내용이지만 한번 짚어봤습니다.
그럼 TCA에서 디버깅을 위해 제공하는 메서드가 무엇인지와 역할을 보시죠!TCA에서 Debug 관련 메서드 사용하기
디버깅을 해주는 메서드를 TCA에서 제공해줍니다.
TCA 세계에서는 state, action, environment들을 구성해 reducer를 만들어주죠.
이 reducer에 debug 메서드를 붙여 현재 상태에서의 state, action, env가 어떤 흐름이고 어떤 데이터를 가지는지 디버깅 해볼 수 있습니다.
이에 종류가 그렇게 많지는 않지만 기본적인 debug() 메서드부터 signpost()라는 메서드까지 훅 보시죠🙌
우선 debug()라는 가장 기본적인 메서드입니다.
현재 상태에서 state, action, env의 상태를 다 보여주죠.
기본 사용은 이렇습니다.
import ComposableArchitecture struct MainState: Equatable { ... } enum MainAction { ... } struct MainEnvironment { ... } let mainReducer = Reducer.combine([ ... ]) .debug()생략은 했지만 구성이 되있다 치고 여기서 중요한건 마지막 코드 라인인 debug 메서드입니다.
디버그 메서드는 리듀서에서 호출해줍니다.
그렇기에 리듀서 구현 시 저는 디버그 메서드를 호출하며 해당 메인 뷰가 변화할때 어떤 디버깅을 하는지 확인해봤습니다.
아주 단순한 뷰로 특정 버튼 클릭 시 하위 state를 변경해주는 역할을 해주는 코드였고 버튼 클릭을 통해 디버깅을 해봤어요.
received action: MainAction.subAction(SubAction.changeTitleButtonTapped) MainState( - mainTitle: "Is Changed Sub Title?", + mainTitle: "Changed Sub title!", - subState: SubState(subTitle: "What\'s the Sub Title") + subState: SubState(subTitle: "Tapped Sub title Button") ) received action: MainAction.subAction(SubAction.changeTitleButtonTapped) (No state changes)자 이렇게 Xcode 디버그 콘솔에 찍힙니다.
어떤 액션이 들어왔고 어떤 상태가 되었는지 등을 나타내주죠.
아주 쉽고 간단한 상태 확인에 용이하겠죠?
env는 정의하지 않았기에 당연히 생략된것입니다.
만약 state는 필요없고 액션의 흐름만 보고 싶다면 debugActions()를 사용하면 됩니다.
let mainReducer = Reducer.combine([ ... ]) .debugActions()그렇다면 위에보다 단순히 액션의 흐름만 추출해서 디버깅해줘요.
received action: MainAction.subAction(SubAction.changeTitleButtonTapped) received action: MainAction.subAction(SubAction.changeTitleButtonTapped)그 외에도 기본 debug() 메서드의 여러 이니셜라이저를 통해 DebugState와 DebugAction으로 정의하여 호출할 수도 있습니다.

큰 맥락의 디버깅 메서드는 알아봤고 하나 더 있습니다.
signpost()라는 메서드인데요.
Xcode에서 지원하는 Instrument라는 분석 도구를 활용하여 액션이 실행되는데 소요된 시간 및 정보들을 파악할 수 있습니다.
보다 자세한 분석을 위함이죠.
코드에서의 사용은 단순합니다.
let mainReducer = Reducer.combine([ ... ]) .signpost()사용은 이렇습니다.
우선 해당 타깃에서 command + i 단축키를 통해 Instrument 도구를 엽니다.
그럼 아래와 같이 나올텐데 Blank 템플릿을 선택해 열어줍니다.

그 다음으로 우측 상단 + 버튼을 눌러 os_signpost 분석을 추가해줍니다.

그리고 원래 Instrument 도구 사용하는것처럼 시뮬레이터 키고 record 버튼을 통해 분석을 시작해요.
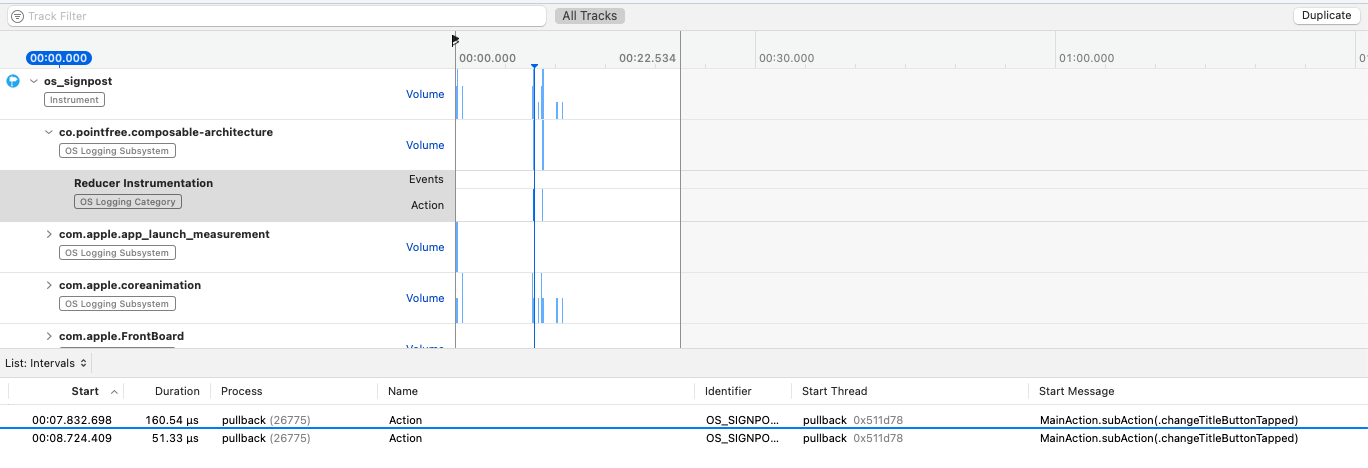
그럼 아래와 같이 TCA 내에 Reducer Instrumentation에 이벤트 발생과 어떤 액션이 어느 시간이 걸렸고 어떤 액션이 발생했는지 분석을 볼 수 있습니다.

마무리
너무 간단하지만 한번쯤 알고 있어야할것들이라고 생각해요.
생각보다 저도 자주 쓰지는 않는것 같지만 그건 저의 예이고 잘 활용되어도 좋은 부분이라 생각합니다.
[참고자료]
https://github.com/pointfreeco/swift-composable-architecture
GitHub - pointfreeco/swift-composable-architecture: A library for building applications in a consistent and understandable way,
A library for building applications in a consistent and understandable way, with composition, testing, and ergonomics in mind. - GitHub - pointfreeco/swift-composable-architecture: A library for bu...
github.com
https://www.pointfree.co/blog/posts/44-instrumenting-features-built-in-the-composable-architecture
Instrumenting features built in the Composable Architecture
Today we are releasing first-party support for instrumenting features built in the Composable Architecture.
www.pointfree.co
'TCA' 카테고리의 다른 글
TCA - Timer (2) 2022.10.13 TCA - IfLetStore (0) 2022.10.11 TCA - Scope (7) 2022.09.26 TCA - pullback (0) 2022.09.19 CasePath (0) 2022.04.06