-
SwiftUI 4.0 - NavigationStackSwiftUI 2022. 6. 20. 11:17
안녕하세요. 그린입니다🟢
이번 포스팅에서는 SwiftUI 4.0에서 발표된 NavigationStack에 대해 학습해보겠습니다🙌
들어가기전 주절주절
개인적으로 이번 SwiftUI 4.0 업데이트 사항이 좋은것들이 참 많았지만 이번 소개할것이 가장 기대됩니다!
그만큼 이전 SwiftUI 3.0에서는 미니멈 타겟에 따라 네비게이션과 관련된 이슈들이 많았고 참 힘들었어요😭
물론 해당 기술을 적용하려면 iOS 16.0 이상이 되어야하기에 아직 현업에서 적용시키기에 먼 미래의 일이기도 하겠지만 먼 미래를 위해 지금 해두죠✨
NavigationStack이란?
네비게이션 스택하면 뭔지 딱 감이 오시죠?
네비게이션 즉 뷰, 화면 전환의 네비게이션 방식이 있습니다.
완전히 흐름이 다른 뷰로 넘어가게 되는 방식이죠.
이 방식을 스택처럼 적용했다는 소리입니다.
차차 코드를 보면 이해가 잘 가실겁니다🙌
그럼 선언을 보시죠!
struct NavigationStack<Data, Root> where Root : View보시다시피 뷰를 따릅니다.
즉 안에 들어갈 Data와 Root를 가집니다.
그럼 기본적인 NavigationStack의 구현을 보시죠!
NavigationStack 구현
아래와 같은 형태로 기본적인 구성을 해줄 수 있습니다.
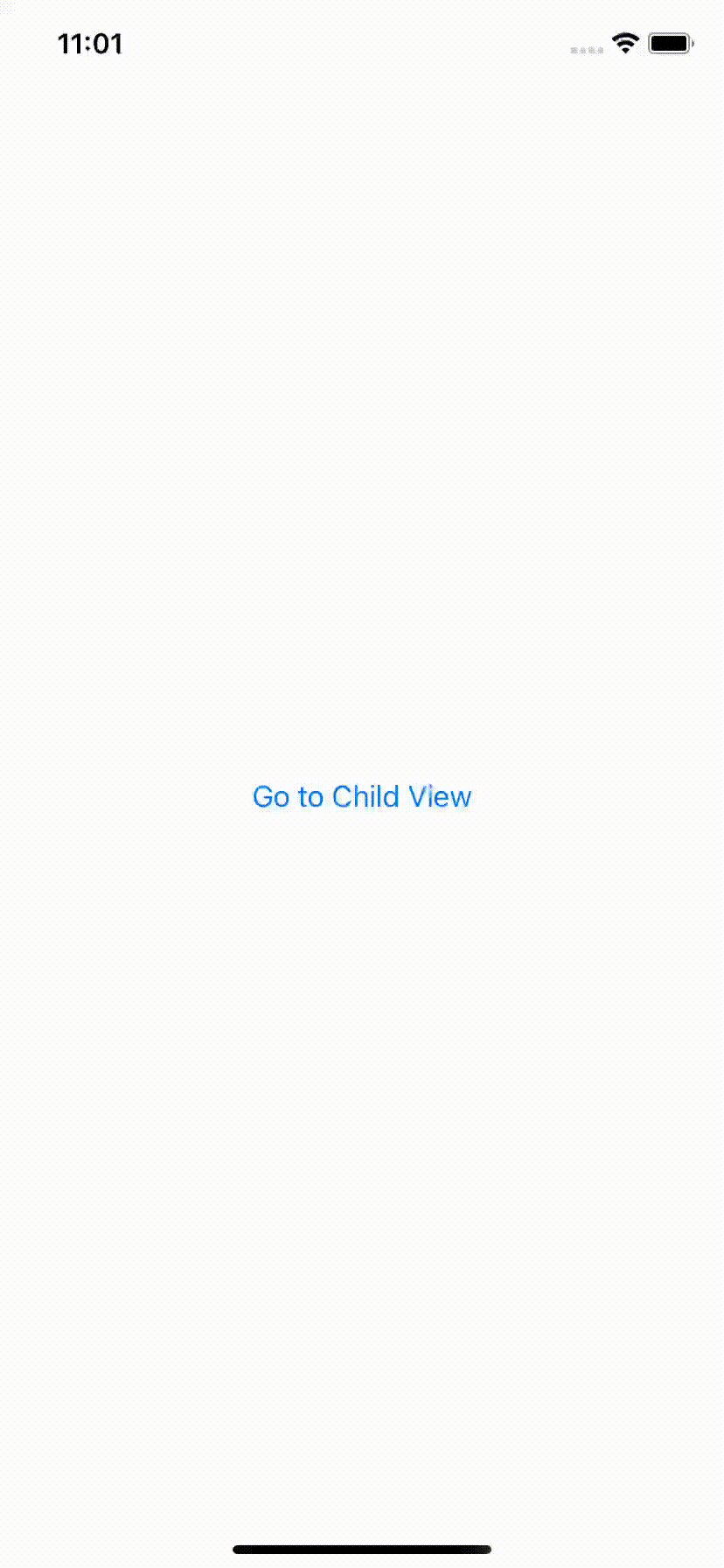
import SwiftUI struct ContentView: View { var body: some View { NavigationStack { NavigationLink("Go to Child View", value: "10") .navigationDestination(for: String.self) { value in Text("Child Number is \(value)") } } } }NavigationStack으로 감싸지고 친숙한 NavigationLink를 생성해 navigationDestination 메서드를 활용합니다.
여기서 편리한 점은 원하는 값을 편하게 넘겨줄 수 있습니다.
지금은 단순한 String 값이지만 만약 커스텀한 타입의 값이 필요하면 충분히 struct로 만들어 전달해 하위 뷰에서 사용할 수 있죠!

그럼 조금 더 나아가서 해당 네비게이션 방식 즉 화면 이동의 과정을 Stack으로 담았으니 이 Stack을 관리해보죠!
NavigationStack 상태 관리하기
우리는 네비게이션으로 들어오고 또 빠져나갈수도 있어야합니다.
즉 이전 화면이든 뷰를 타고 타고 왔을때 맨 처음 화면으로든 갈 수 있어야하죠.
당연히 화면 전환 시 타고 갈때 뷰들이 Stack으로 쌓일것이고 이를 충분히 컨트롤 해줄 수 있습니다.
코드로 보시죠!
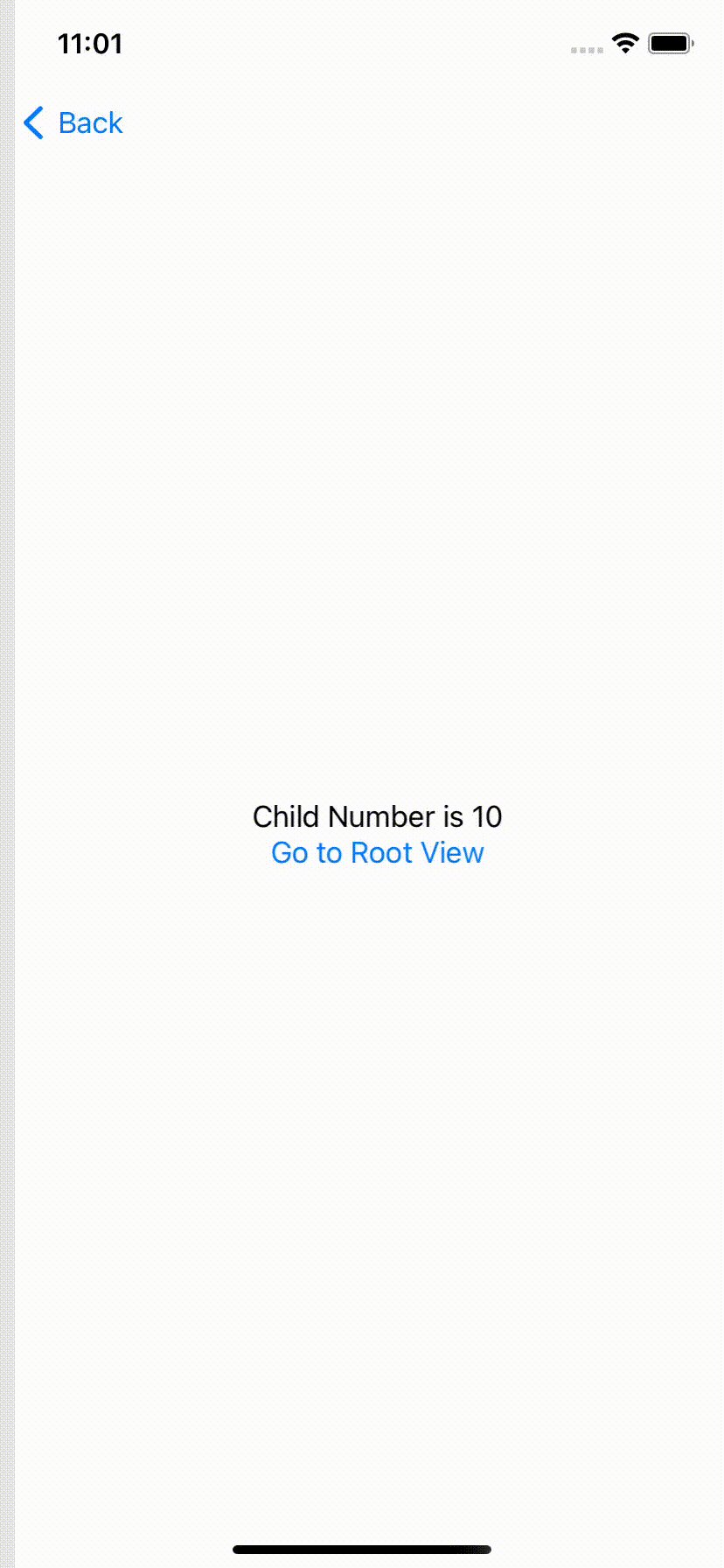
import SwiftUI struct ContentView: View { @State var stack = NavigationPath() var body: some View { NavigationStack(path: $stack) { NavigationLink("Go to Child View", value: "10") .navigationDestination(for: String.self) { value in Text("Child Number is \(value)") Button("Go to Root View") { stack.removeLast() } } } } }NavigationStack 선언 시 path를 Binding한 값으로 지정해줄 수 있습니다.
이를 위해 stack이라는 NavigationPath 타입의 State 변수를 만들어줍니다.
그러면 해당 stack에 뷰를 타고 타고 갈때마다 path 즉 해당 뷰들이 쌓이겠죠!
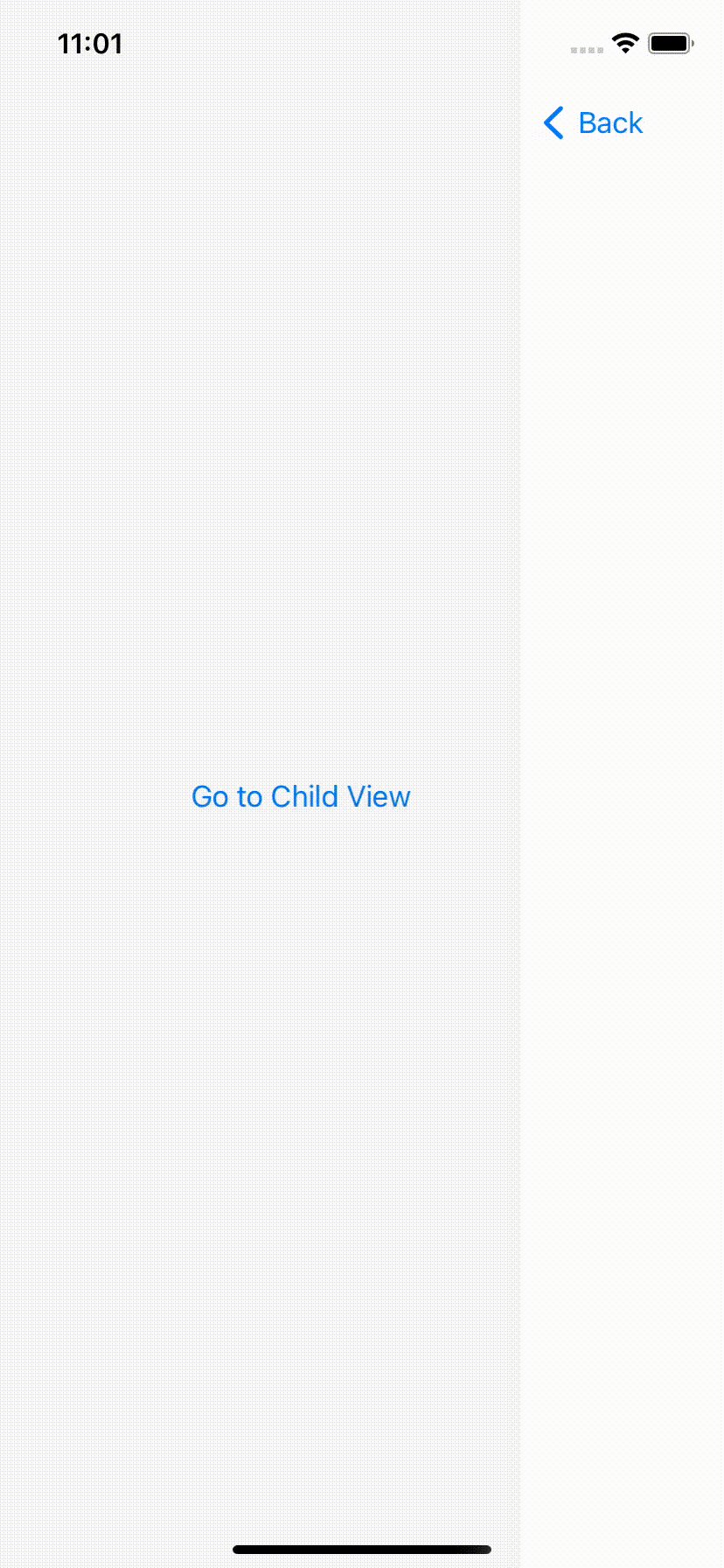
Go to Root View라는 버튼이 눌리면 UIKit에서 처럼 stack의 마지막 요소 즉 마지막 뷰만 제거해서 바로 이전 상위뷰로 가게됩니다.
쉽죠!?😀

그럼 이어서 하위의 하위 뷰에서 최상단의 뷰로 한번에 빠져나가는걸 해보겠습니다.
NavigationStack의 최상단 뷰로 이동하기
위와 거의 동일하며 코드로 보시죠!
import SwiftUI struct ContentView: View { @State var stack = NavigationPath() var body: some View { NavigationStack(path: $stack) { NavigationLink("Go to Child View", value: "10") .navigationDestination(for: String.self) { value in VStack { NavigationLink("Go to Child's Child View", value: "20") Text("Child Number is \(value)") Button("Go to Parent View") { stack.removeLast() } Button("Go to Root View") { stack = .init() } } } } } }자 보시면 계속 무한으로 Child View를 stack에 넣어주면서 들어가게 해주기 위해 NavigationLink를 또 넣어줬습니다.
이렇게 되면 Go to Child's Child View를 통해 다시 navigationDestination을 돌것이고 동일한 형태의 뷰가 파생되어 들어가질거에요.
여기서 그렇다면 계속 Go to Child's Child View를 클릭하게 되면 stack에 뷰들이 차곡차곡 계속 쌓입니다.
이 상황에서 stack.removeLast를 하게 되면 하나만 빠져나오게 됩니다.
만약 최상단 즉, 루트뷰로 가고 싶다면 해당 path에 들어간 stack을 초기화해주면 됩니다!
이렇게 말이죠.

마무리
어떠셨나요?
아직 쓰기에는 미리 말씀드렸지만 현업에서는 시기상조이지만 점차 SwiftUI가 발전해나가는 느낌이 들었어요.
확실히 애플의 철학인 누구나 개발을 할 수 있게끔하는 걸음의 시작들이고 UIKit을 그런 이유로 버려가는 느낌이 드네요!
UIKit이 옵젝씨처럼 레거시가 되는 날까지 존버합니다🥲
해당 예제 코드는 아래에서 볼 수 있습니다.
https://github.com/GREENOVER/playground/tree/main/NavigationStack
[참고자료]
https://developer.apple.com/documentation/swiftui/navigationstack/
Apple Developer Documentation
developer.apple.com
https://developer.apple.com/videos/play/wwdc2022/10054/
The SwiftUI cookbook for navigation - WWDC22 - Videos - Apple Developer
The recipe for a great app begins with a clear and robust navigation structure. Join the SwiftUI team in our proverbial coding kitchen...
developer.apple.com
https://www.youtube.com/watch?v=thT00pe9epg
'SwiftUI' 카테고리의 다른 글
SwiftUI에서 MVVM 사용을 멈춰야 하는가? (6) 2022.07.28 SwiftUI 4.0 - NavigationPath (0) 2022.06.23 SwiftUI 4.0 - Charts (1) 2022.06.10 SwiftUI - TabView (1) 2022.04.09 SwiftUI - @State / @Binding / @StateObject / @EnvironmentObject (0) 2022.03.21