-
안녕하세요. 그린입니다🟢
이번 포스팅에서는 다크모드에 대해서 알아보겠습니다🙋🏻
다크모드?
다크모드는 iOS 13 이상에서 흔히들 말하는 설정에서 디바이스 자체를 다크모드로 설정하면
전체적으로 어두운 테마의 시스템을 채택하도록 할 수 있습니다.
특징은 어두워지는만큼 더 많은 생동감을 사용해 전경 컨텐츠들을 더 부각시켜줍니다.
앱에서 다크/라이트 모드 대응 시 주의점
1. 앱도 다크모드에 따라 잘 반영해야합니다.
2. 라이트/다크 모두에서 디자인이 의도한바와 같이 정상적인지 테스트해야합니다.
3. 대비 및 투명도 등 접근성 설정을 조정했을때에도 다크모드에서 가독성이 좋은지 확인해야합니다.
다크모드 색상 관련
다크모드의 색상을 선택할때는 중요한 사항들이 조금 있습니다.
1. 시스템 배경색 선호
- 다크모드는 동적이다 보니 얼럿 및 모달 같은 인터페이스가 최상단에 노출될때 배경색이 기본에서 조금 더 밝게 자동 변경됩니다.
이처럼 시스템 배경색을 염두해 두어야합니다.
2. 동적 색상 사용
- 현재 상황에 맞게 자동으로 적응하는 색상을 사용해야 합니다.
사용자 지정 색상이 필요한 경우라면 App의 에셋 카탈로그에 각 라이트/다크에 대응하는 색상을 추가해야합니다.
주의할점은 적용되지 않는 색상이나 하드 코딩된 색상은 사용하지 않는것입니다.
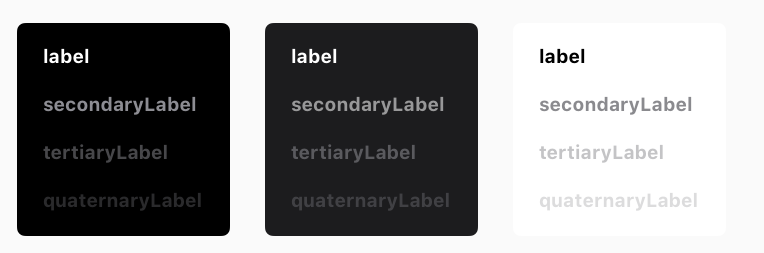
자 아래 그림은 왼쪽부터 Base > Elevated > Light 순입니다,
즉, 다크 모드는 Base와 Elevated 모드 두가지로 기본 설정 되어 있습니다.
여기서 전체적으로 엣지까지 모두 배경을 채우면 Base 색상으로 적용되고,
위에서 말한 얼럿과 같은 경우처럼 부분만 채운다면 Elevated 색상으로 적용됩니다🙃

3. 적절한 색상 대비 비율
- 기본적으로 애플에서 권장하는 색상 명암비의 비율을 7:1 입니다.
사용자 지정 색상을 선택하면 이에 맞춰보는게 좋습니다.
4. 흰색 배경 색상을 조금 더 부드럽게
- 다크모드에서 만약 얼럿 등과 같은 인터페이스에 흰색 배경을 사용해야한다면 쨍한 흰색보다는 조금 더 부드럽고 차분한 흰색을
사용하는것이 좋습니다.
어두운 곳에서는 밝은 것이 더 밝게 보이니까요✨
다크모드 구현해보기
이제 다크모드를 간단히 구현해볼께요!
저는 SwiftUI로 해보겠습니다🙌
특히 저는 사용자 지정 색상으로 다크모드를 기본 설정이 아닌 제 나름의 다크로 바꿔보겠습니다!
정말 간단합니다 자 보시죠!🙋🏻
1. 에셋 카탈로그에서 다크/라이트 모드 배경 색 추가

요 에셋 카탈로그로 들어가요.

요기 Color Set을 눌러 저희가 사용자 지정할 컬러 셋을 만들어줍니다.

그리고 오른쪽에 하나 더 나오는 친구를 다크모드로 Appearances 값을 설정해주고 컬러를 원하는걸로 바꿔줍니다.
2. 코드에 라이트/다크 모드에 따른 배경색 추가하기
import SwiftUI struct ContentView: View { var body: some View { ZStack { Color("Background") .edgesIgnoringSafeArea(.all) Text("Green's DarkMode") .padding() } } }정말 간단히 ZStack을 이용해 현재 뷰에서 다크모드 시 전체 컬러를 적용될 수 있도록 합니다.
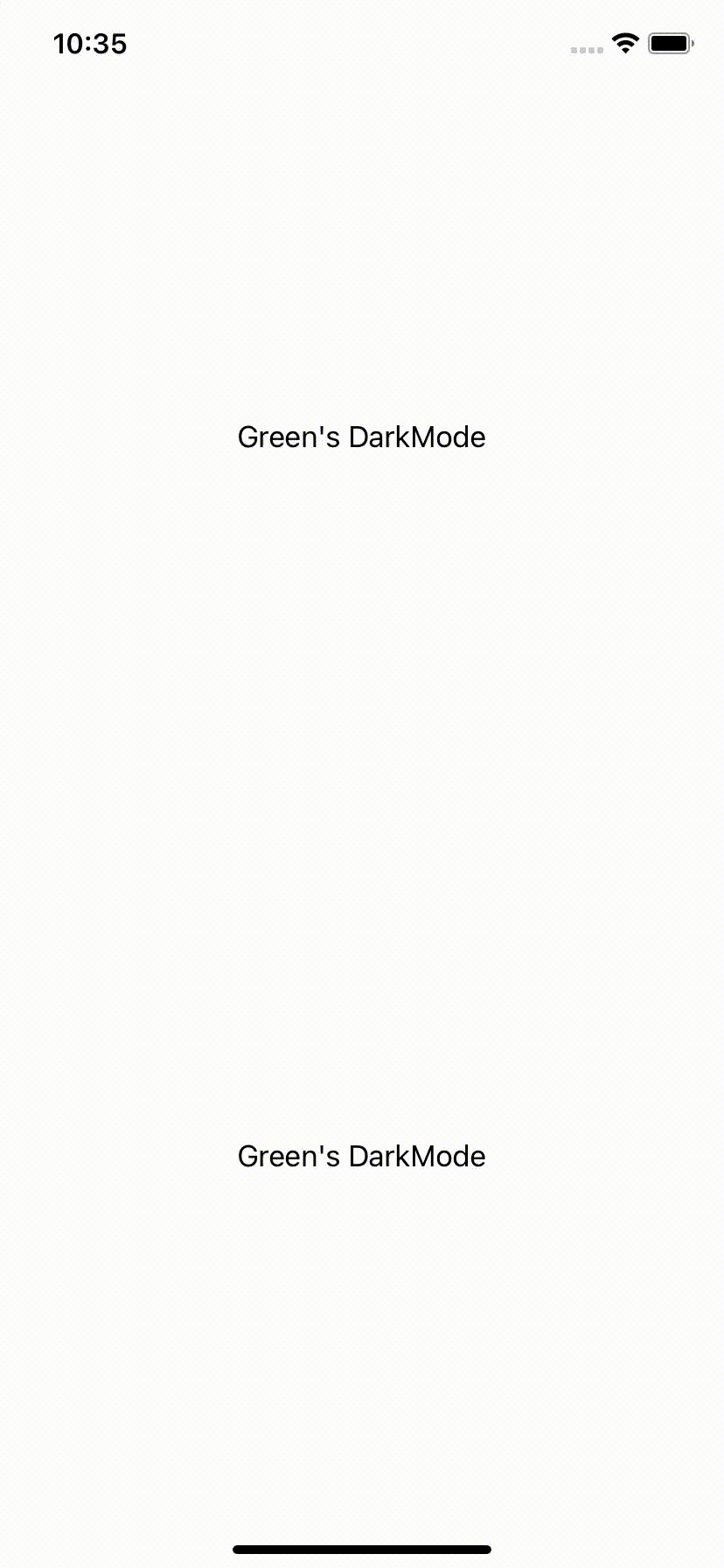
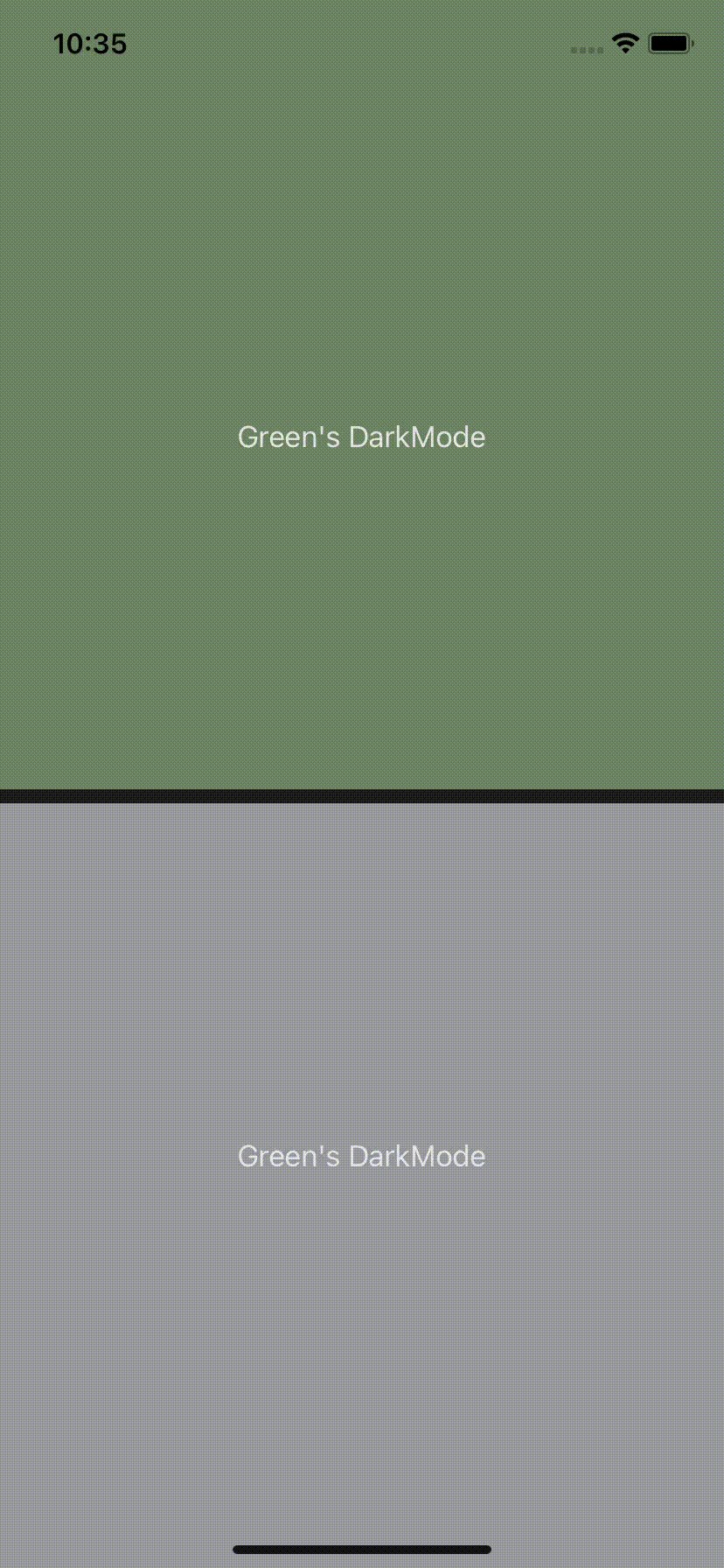
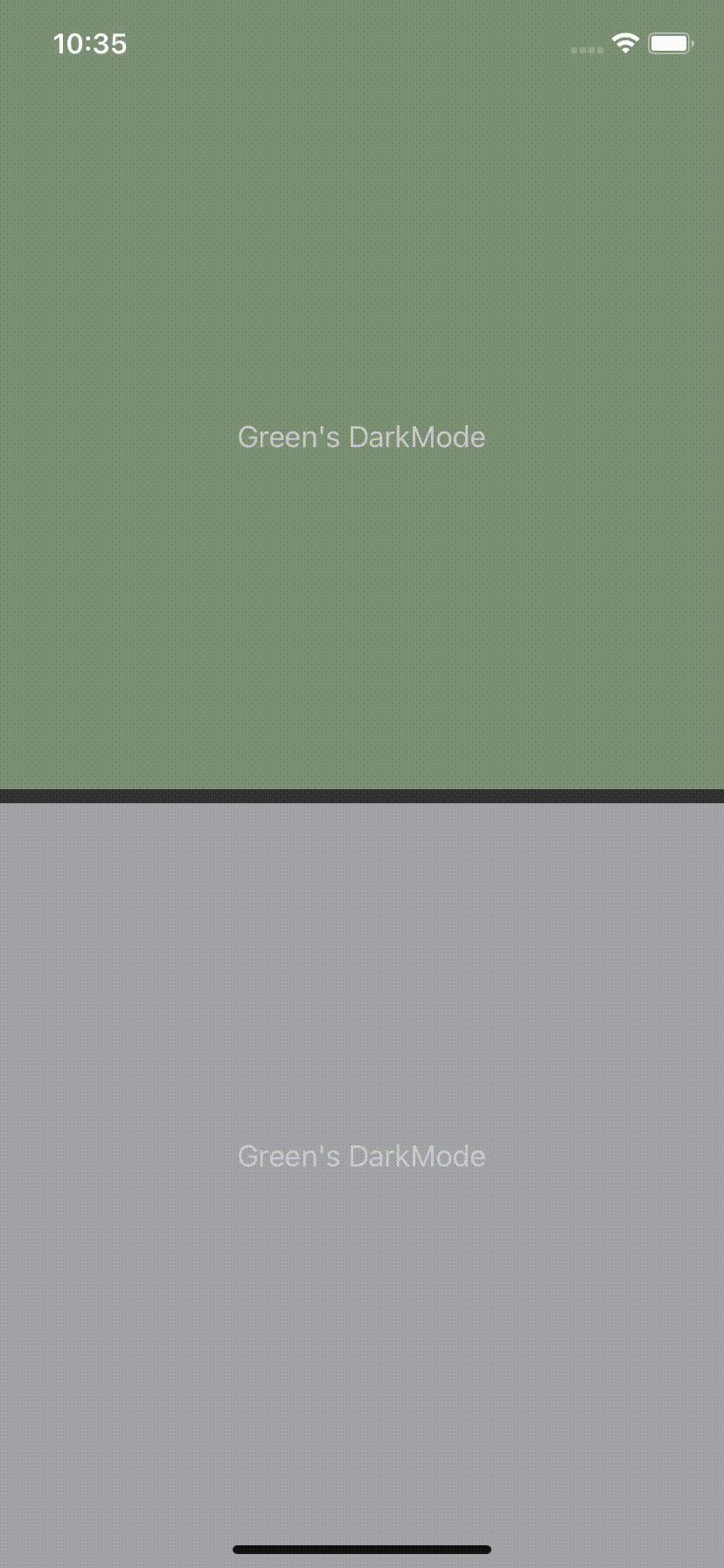
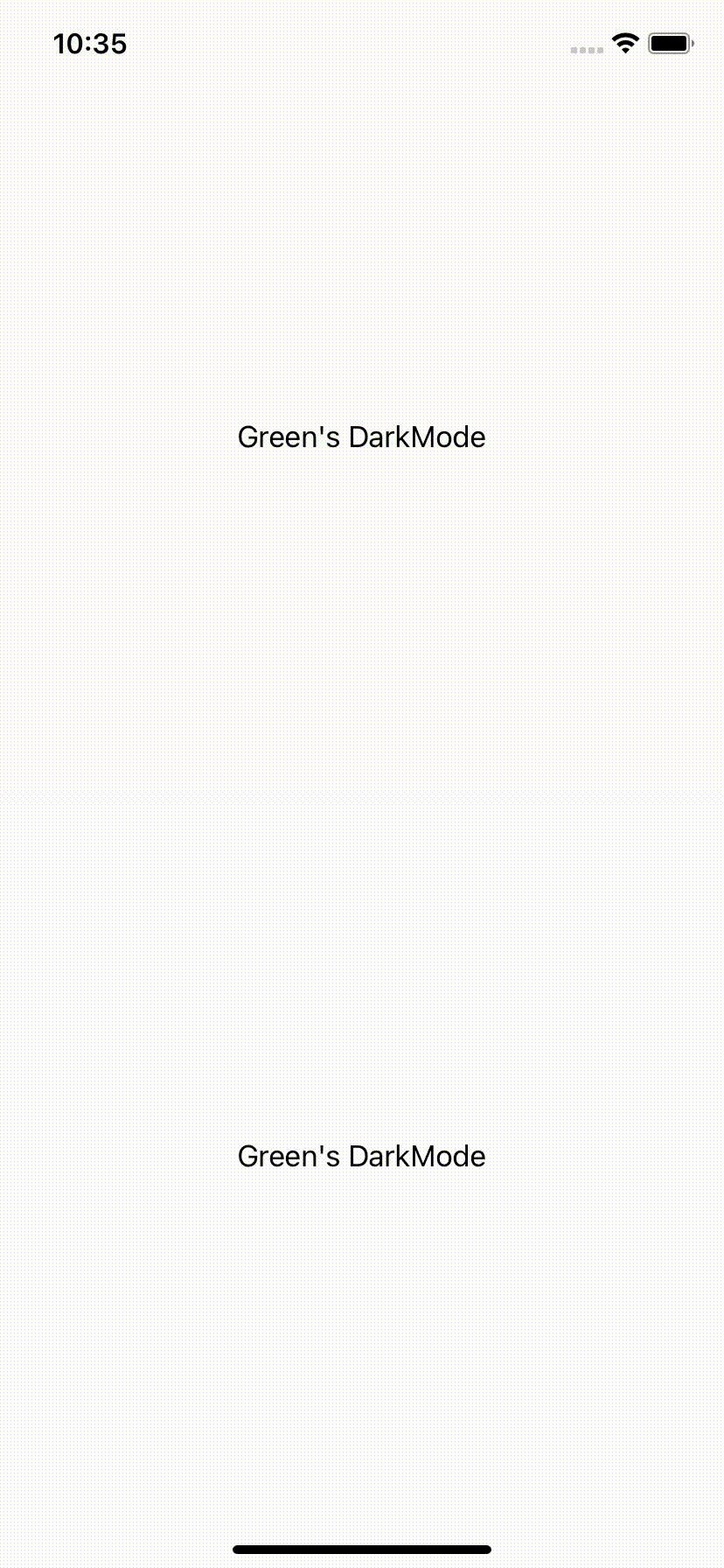
3. 시뮬레이터로 확인하기
아래와 같이 시뮬레이터로 다크/라이트 모드에 따른 배경색과 텍스트 색 변경을 확인할 수 있습니다.
저기서 텍스트 색은 제가 따로 지정하지 않았기에 자동적으로 기본 시스템 설정값으로 따라갑니다.
아 참고로, 시뮬레이터에서 다크/라이트 모드 전환 단축키는 command+shift+A 입니다!

자 정말 쉽죠!?
이번에는 에셋 카탈로그 없이 정말 코드로만 한번 트라이 해보겠습니다🏃🏻[코드로만 다크/라이트 모드 구현하기]
1. Theme 파일
import SwiftUI struct Theme { static func backgroundColor(scheme: ColorScheme) -> Color { let lightColor = Color.white let darkColor = Color.gray switch scheme { case .light: return lightColor case .dark: return darkColor @unknown default: return lightColor } } }별도의 테마 타입을 만들어주려합니다.
요렇게 static 메서드를 가지고 사용해줄건데요.
인자로는 현재 모드에 대한 ColorScheme값을 받아오고 반환은 결국 Color로 해줍니다.
안에서는 라이트/다크 모드 일 시 어떤 컬러 값을 뱉을지에 대한 코드를 구현해줍니다.
여기서 중요한건 다크/라이트 모드에서는 어떤걸 기본값으로 할 지 @unknown default를 통해 구현해줘야합니다!
2. View 구현
import SwiftUI struct SecondView: View { @Environment(\.colorScheme) var scheme var body: some View { ZStack { Theme.backgroundColor(scheme: scheme) .edgesIgnoringSafeArea(.all) Text("Green's DarkMode") .padding() } } }요렇게 쉽게 Envrionment를 이용해 현재의 컬러스킴 값을 가져옵니다.
요 스킴값을 이용해 ZStack안에서 전체 배경에 적용되도록 아까 위의 1번 스텝에서 만든 메서드에 인자로 넘겨줍니다.
3. 시뮬레이터로 확인하기

짜잔!! 엄청 쉽죠?ㅎㅎ
그럼 종합해서 위아래 모두 구현한걸 한번 같이 보면서 마무리 짓겠습니다🙌

마무리
다크모드 정말 별거아니네요..!
제가 한번도 프로젝트에서 제대로 써본적은 없기에 겁먹었었는데 의외로 간단하네요ㅎㅎ
한번 토이 플젝이나 개인 플젝에서 사용성을 위해 써보려합니다🙌
아래 제가 테스트한 코드는 깃헙에 올려놨습니다🙋🏻
[참고자료]
https://github.com/GREENOVER/playground/tree/main/darkMode
GitHub - GREENOVER/playground: 학습을 하며 간단한 예제들을 만들어 보는 작고 소중한 놀이터
학습을 하며 간단한 예제들을 만들어 보는 작고 소중한 놀이터. Contribute to GREENOVER/playground development by creating an account on GitHub.
github.com
https://developer.apple.com/design/human-interface-guidelines/ios/visual-design/dark-mode
Dark Mode - Visual Design - iOS - Human Interface Guidelines - Apple Developer
Dark Mode In iOS 13.0 and later, people can choose to adopt a dark system-wide appearance called Dark Mode. In Dark Mode, the system uses a darker color palette for all screens, views, menus, and controls, and it uses more vibrancy to make foreground conte
developer.apple.com
'iOS' 카테고리의 다른 글
WWDC 2022 - 2일차 발표 요약 (0) 2022.06.09 애플 로그인 (Sign In with Apple) (2) 2022.04.18 UIFeedbackGenerator (0) 2022.03.14 링크 공유 & 이동 구현하기 (0) 2021.11.23 Airbridge (0) 2021.10.27