Custom Font Dynamic Type
안녕하세요. 그린입니다 🍏
이번 포스팅에서는 커스텀한 폰트에 대해 다이나믹 타입을 적용하는 방법을 알아보겠습니다 🙋🏻
Dynamic Type과 Font
우선, 다이나믹 타입은 사용자마다 필요한 텍스트 크기가 다르기에 동적으로 UI를 다루며 가독성을 높여줄때 주로 사용하죠.
이전 포스팅에서 다이나믹 타입이 무엇이고 활용을 어떻게 하는지 소개한 바 있습니다.
혹시 다이나믹 타입에 대해 먼저 알고 싶다면 선행으로 보고 와도 좋을것 같아요 😃
Get started with Dynamic Type (feat. WWDC 2024)
안녕하세요. 그린입니다 🍏이번 포스팅에서는 다이나믹 타입에 대해 WWDC 2024에서 나온 세션을 학습해보겠습니다 🙋🏻 Dynamic Type은 사용자가 시스템 전반과 모든 앱에서 원하는 텍스트 크기를
green1229.tistory.com
이런 다이나믹 타입은 애플에서 기본 제공하는 폰트들을 사용 시 자동으로 다이나믹 타입이 적용됩니다.
struct ContentView: View {
var body: some View {
VStack(spacing: 20) {
Text("Green is Green")
.font(.title)
}
.padding()
}
}
이런 코드가 있을때, 기본적으로 실행하면 이렇게 보입니다.

그런데 누군가에겐 이 타이틀 크기로 설정된 텍스트 크기가 작을 수 있죠.
그렇기에 우리는 디바이스에서 손쉬운 사용에서 텍스트 크기 조절을 통해 텍스트에 대한 다이나믹 타입을 적용할 수 있어요.

여기서 글자를 유동적으로 조절하는거죠ㅎㅎ
글자 더 크게 조절을 선택하면 더 다양한 사이즈로 조절할 수 있어요!
그럼 여기서 좀 더 글자를 키워보면, 기존 텍스트가 요렇게 유동적으로 커집니다 😃

여기까지는 얼추 다들 알고 계실거에요.
그런데, 우리가 프로젝트를 하다보면 기본적인 폰트를 사용하는 경우보다 각자 프로젝트에 맞는 외부 폰트들을 사용하는 경우가 더 많습니다.
그래서 이번 포스팅에서 커스텀한 폰트를 가지고 다이나믹 타입을 적용해보는 방법에 대해 알아보려고 합니다 🙋🏻
Dynamic Type with Custom Font
가장 먼저 커스텀한 폰트를 프로젝트에 등록부터 해볼께요 😃
이 과정을 알고 계신 분들을 쭉죽 아래로 스킵하셔도 됩니다.
저는 많은 분들이 애용하는 프리텐다드 폰트를 다운 받았어요.
해당 다운 받은 원하는 폰트를 자유롭게 Xcode 프로젝트에 심어줍니다.

이렇게 저는 별도 폴더로 심어줬어요.
여기선 라이트하게 그룹핑을 가져갔지만 저는 보통 리소스들을 그룹화하고 에셋이나 폰트들을 하위 그룹화합니다.
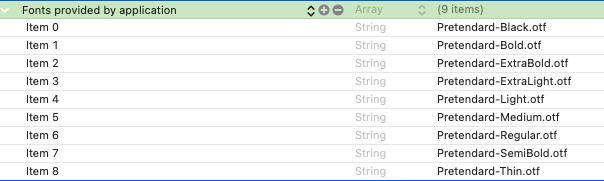
이렇게 폰트들을 심어준 후 Info.plist에 폰트를 등록해줘야 합니다.

Fonts provied by application Key를 등록해 하위에 등록할 폰트들을 모두 등록해줘요.
확장자까지 써줘야합니다.
그럼 이제 커스텀한 폰트를 자유롭게 사용할 수 있게 되었어요.
이제 실제 이 커스텀 폰트들을 사용 시 font에 문자열로 매번 등록해서 사용하는것이 번거로우니 적절히 익스텐션을 통해 쓰기 쉽게 만들어볼까요?
enum CustomFont: String {
case regular = "Pretendard-Regular"
case bold = "Pretendard-Bold"
case light = "Pretendard-Light"
func font(size: CGFloat) -> Font {
Font.custom(self.rawValue, size: size)
}
}
extension Font {
static func custom(_ font: CustomFont, size: CGFloat) -> Font {
Font.custom(font.rawValue, size: size)
}
static func custom(_ font: CustomFont, fixedSize: CGFloat) -> Font {
Font.custom(font.rawValue, fixedSize: fixedSize)
}
}
CustomFont 타입에는 3가지 폰트 타입이 존재합니다.
그리고, Font를 확장해 두가지 custom 메서드를 만들어줬어요.
위 커스텀 메서드는 폰트 타입을 받고 사이즈를 받습니다.
다만, 여기서 사이즈는 이제 가변적으로 변할 수 있습니다.
두번째 커스텀 메서드는 사이즈를 받지만 fixedSize로 해서 고정된 사이즈를 받습니다.
그렇기에 다이나믹 타입을 적용해도 사이즈가 변하지 않겠죠?
마지막으로, View body Text에서 쉽게 사용할 수 있도록 View를 확장시켜볼께요.
extension View {
func customFont(_ font: CustomFont) -> some View {
self.font(.custom(font.rawValue, size: UIFont.preferredFont(forTextStyle: .title1).pointSize))
}
func customFont(_ font: CustomFont, size: CGFloat) -> some View {
self.font(.custom(font, size: size))
}
func customFont(_ font: CustomFont, fixedSize: CGFloat) -> some View {
self.font(.custom(font, fixedSize: fixedSize))
}
}
총 3개의 customFont 메서드를 만들었는데요.
다 쓰임이 다릅니다.
첫번째는 size를 UIFont의 title1으로 고정시켜놓고 있죠.
이말은, size를 굳이 주지 않아도 해당 폰트의 사이즈를 title1으로 하되 다이나믹 타입도 적용된다는 소리입니다.
즉, title1에서 다이나믹 타입이 적용되겠죠?
그리고, 두번째는 초기 현재 UI에서의 사이즈를 주고 그 기준으로 다이나믹 타입이 적용될겁니다.
마지막은 이제 고정된 크기를 주었기에 다이나믹 타입이 적용되지 않고 늘 일정한 크기를 가집니다.
이 세가지를 코드에 적용해볼께요.
import SwiftUI
struct ContentView: View {
var body: some View {
VStack(spacing: 20) {
Text("Green is Green")
.customFont(.bold)
Text("Green is Green")
.customFont(.bold, size: 20)
Text("Green is Green")
.customFont(.bold, fixedSize: 20)
}
.padding()
}
}
순차적으로 적용해봤어요.
첫번째는 이미 size를 주었기에 해당 폰트 타입만으로 설정이 가능하죠.
두번째는 타입과 기준 베이스가 될 사이즈를 줬습니다.
마지막도 동일하지만 고정된 사이즈를 값으로 준것이죠.
즉, 첫번째 두번째 방식은 기본 크기를 지정하되 사용자의 설정에 따라 스케일링되는 방식이라고 보면 됩니다 😄
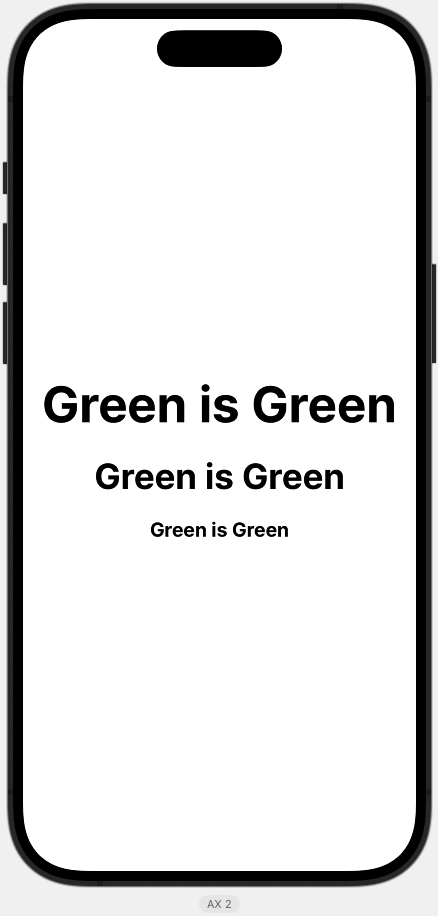
그럼 이제 XXX Large 시스템 크기일때는 이렇게 나타나요.

이제 시스템 크기를 늘려 차이를 보겠습니다.

AX 2로 시스템 크기를 늘리니 다이나믹 타입이 적용되는 첫번째, 두번째의 텍스트는 커지지만 세번째 고정된 사이즈의 텍스트는 유지되는걸 볼 수 있습니다.
사실 첫번째 방법보다 두번째 방법이 더 많이 사용될거 같습니다.
이유는 첫번째 방법에서 title1을 title3로 변경하면 사이즈가 24에서 20정도로 베이스가 내려오는것뿐 다른 차이가 없어요.
그렇기에 title1이나 title3의 pointSize가 얼마의 수치를 가지는지 대부분 외우고 있지 않잖아요?
그렇기에, 피그마와 같은 디자인을 보면서 작업을 한다면 20, 30 등과 같이 텍스트의 사이즈가 명시될테니 두번째 방법으로 기준 베이스의 사이즈를 명시적으로 넣어주는게 더 편리하다고 생각해요 🥹
커스텀 폰트 다이나믹 타입 적용하는거 아주 쉽죠? 😀
마무리
이번 포스팅은 아주 쉽게 실제 프로젝트에서 고려하며 적용해볼 수 있는 내용이였던것 같습니다!
이제 이정도면 다이나믹 타입 얼추 재밌게 해볼 수 있을것 같네요 😁