What's new in SwiftUI (feat. WWDC 2024)
안녕하세요. 그린입니다 🍏
이번 포스팅부터는 조금씩 미뤄왔던 WWDC 2024 세션들을 다시 살펴보면서 관심있는 주제들에 대해 리캡을 해볼까 합니다 😃
그 중에서 첫번째로 리캡해볼것은 SwiftUI입니다 🙋🏻
이번 WWDC 2024에서 SwiftUI의 새로운것들은 어떤것들이 나왔는지 한번 살펴보겠습니다!
물론, 여기서는 딥하게 들어가는 느낌이 아닌 전반적으로 어떤것들이 생겨났는지 톺아보는것이고 그에 대해 더 딥한 주제들은 별도 세션으로 또 마련되어 있습니다.
즉, 저도 한번 간단히 톺아본 후 이후 포스팅들에서 하나씩 생겨난것들에 대해 딥한 세션을 정리해볼까해요 ☺️
그럼 함축된것으로 알아보시죠 👀
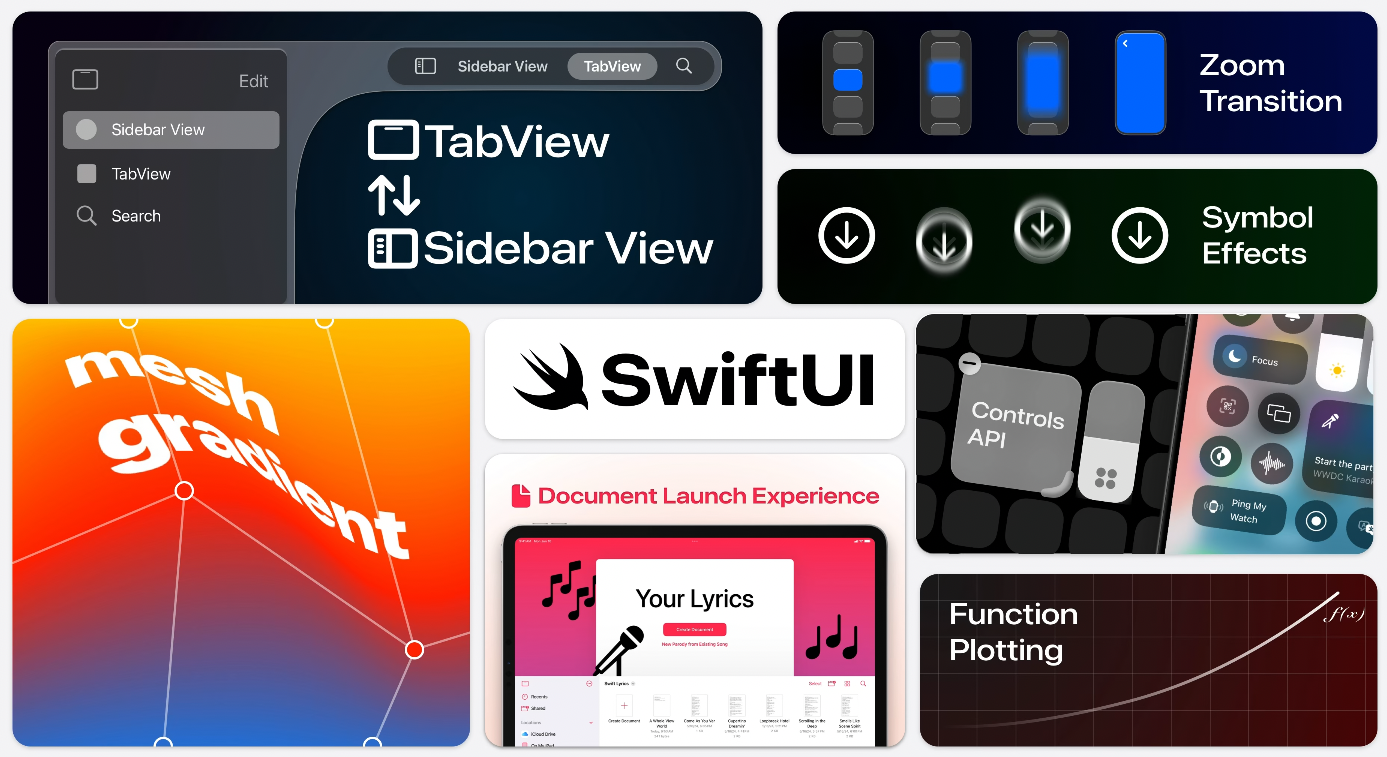
What's new in SwiftUI
Fresh apps
이제 SwiftUI를 통해 새로운 탭 뷰 그리고 메시 그라이언트 등 다양한 컨트롤러를 사용할 수 있습니다.

즉, 앱에 새로운 느낌을 줄 수 있죠!
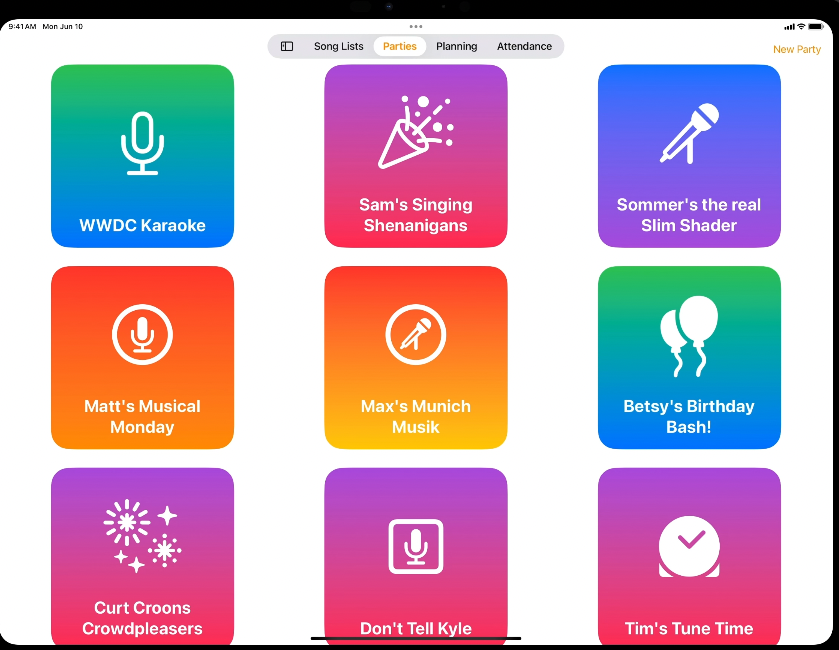
iOS 18부터는 사이드바가 더욱 유연해졌어요.

버튼을 탭하기만 하면 뷰의 탭 막대 모양으로 변경되기도 하여 UI를 더 깔끔하고 멋지게 표현해낼 수 있죠.
물론, 커스텀하게도 좌측에 두고 항목들도 설정할 수 있어요.
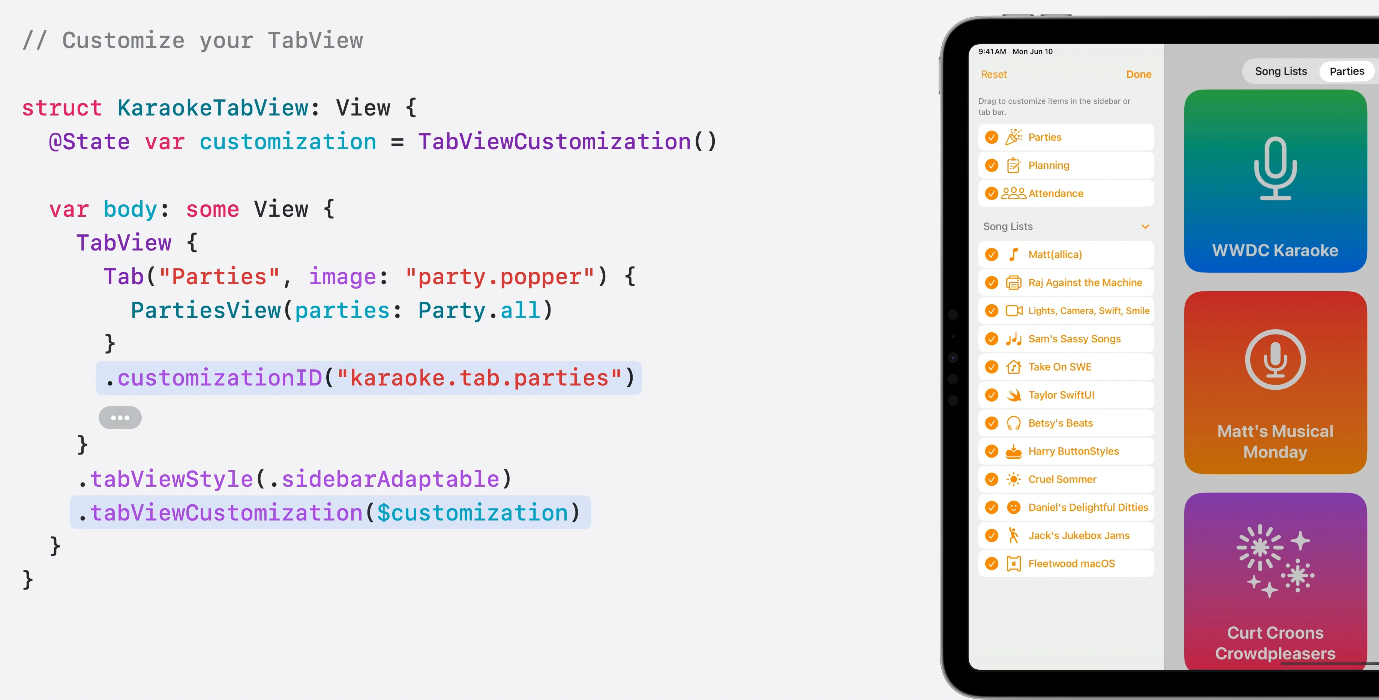
쉽게, 아래와 같이 TabView에 탭 뷰 스타일을 적용하기만 하면 됩니다.

즉, adaptable이기에, 탭 바와 사이드바 사이에서 유연하게 가져갈 수 있죠.
또한, 기존에 존재하던 TabView 사용시 타입 안정성에 대해 성능이 개선되어 코드가 적용되어 빌드될 때 오류를 잡아내기가 수월해졌습니다.
TabViewCustomization을 이용하면 탭을 재배치하거나 제거하는 등 동작을 사용자에 맞춰 커스텀하게 해둘 수도 있습니다.

사이드바와 같이 이런것들은 tvOS에서도 적용됩니다.
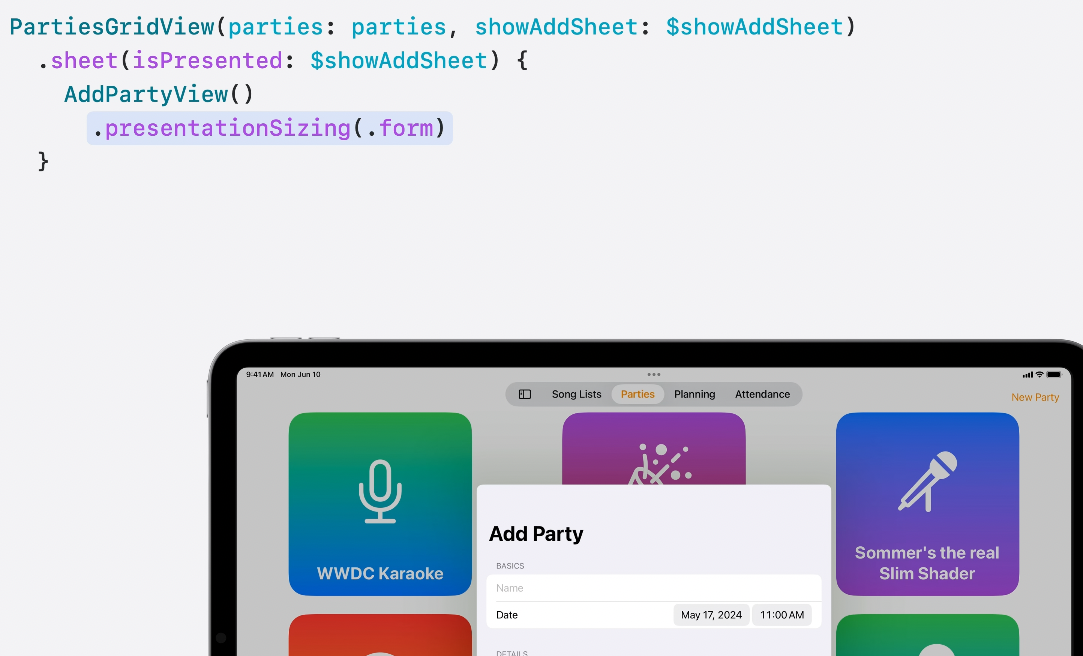
두번째로 중점적으로 변화되었던 부분은 sheet입니다.
즉, sheet 뷰 모디파이어를 통해 시트를 표시하고 크기 조절을 하는것이 이제 플랫폼 전체에서 통일되고 간소화 되었어요.

presentationSizing 뷰 모디파이어를 이용해 form이나 page에 딱 맞는 크기의 시트를 생성하거나 커스텀하게 크기를 조정할 수 있게 되었습니다.
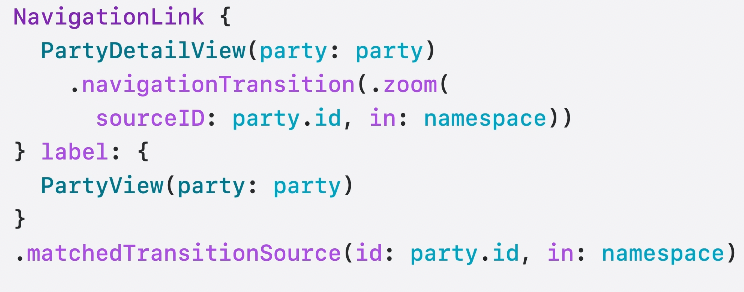
세번째로, 네비게이션을 통해 다른 뷰를 노출시킬때 navigationTransition 메서드를 활용해 확대되며 다음 뷰가 나타나는 등 애니메이션 효과를 적용할 수 있게 되었습니다.

사용은 이런식으로 간단히 할 수 있죠.
이런 확대되어 화면이 전환되는 애니메이션 효과를 적절히 사용한다면 사용자에게 더 큰 몰입도를 줄 수 있을거에요.
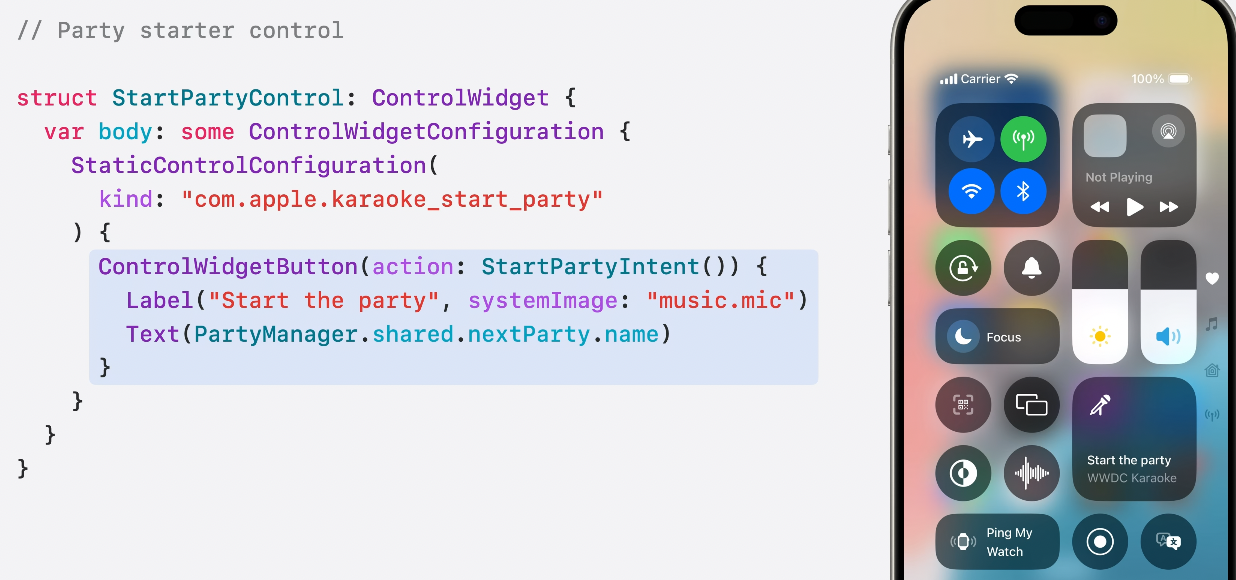
이제는 아래와 같이 컨트롤러도 새로운 종류의 위젯으로 앱 인덴트로 쉽게 빌드할 수 있습니다.

ControlWidget에 대해서 사용하면 됩니다.
이 컨트롤 위젯에 대해 크기도 지정할 수 있고 더욱 커스텀한 기능이 늘어났어요.
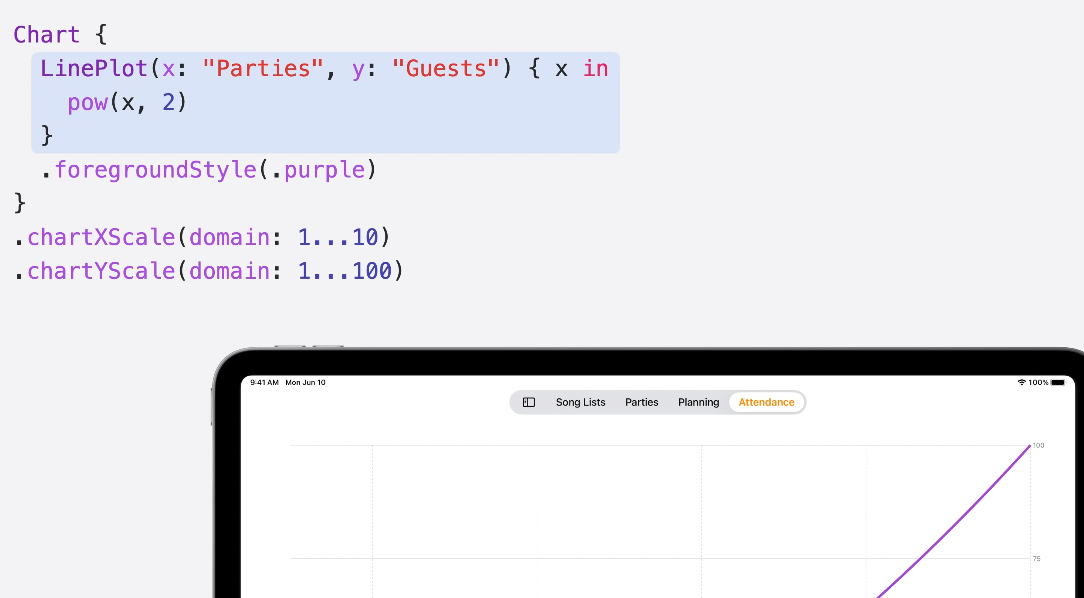
Swift 차트에서 함수 플롯을 이용하여 쉽게 함수 및 그래프들을 그릴 수 있습니다.

즉, 이처럼 Swift Charts에서 벡터화된 플롯과 함수 플롯에 대해 생겨나고 개선되었습니다.
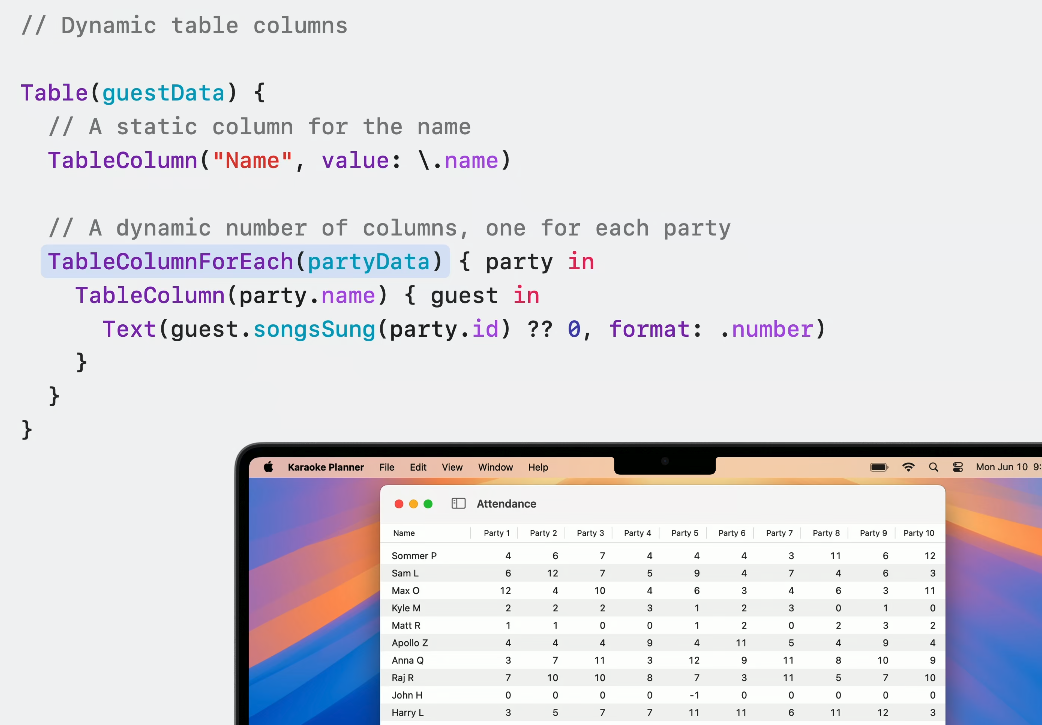
TableColumnForEach를 사용해 테이블 데이터를 동적으로 표시할 수 있습니다.

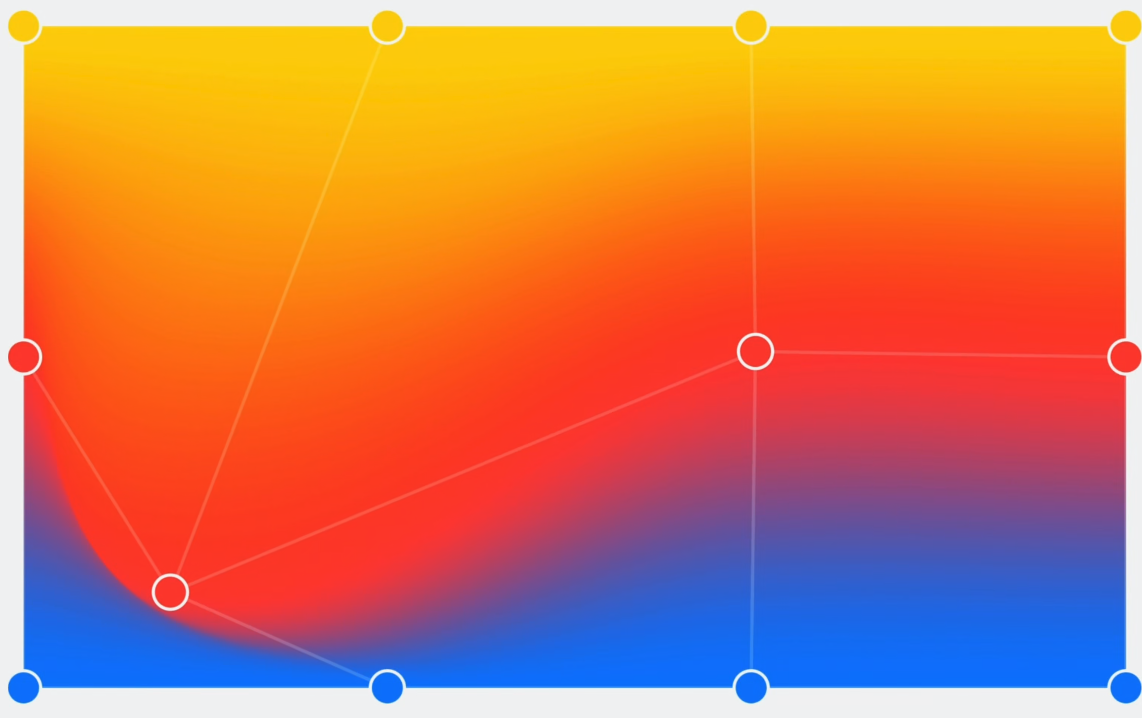
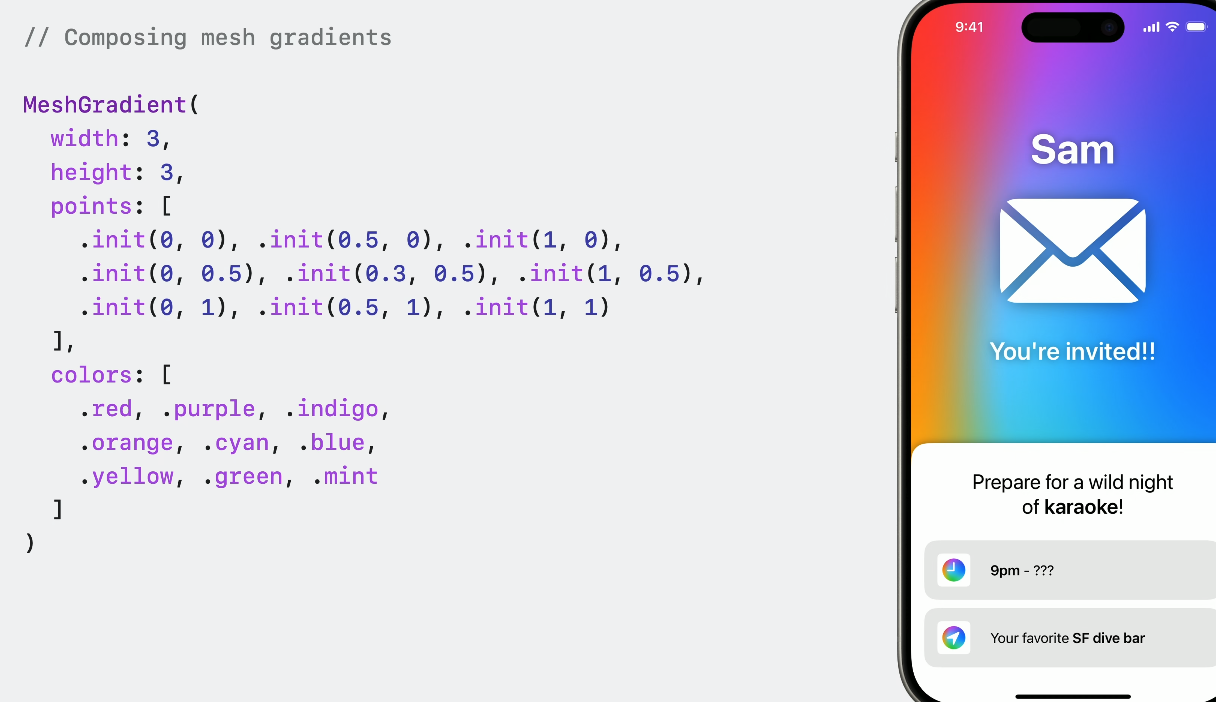
이제 정말 신기한것이 메쉬 그라이언트에 대한 지원이 추가되었어요!

색상의 위치 지점들을 이용해 자유롭게 효과를 넣을 수 있죠.

물론, 커스텀하게 구현하면서 많이 신경쓰고 다뤄야하겠지만 MeshGradient가 나오면서 이를 한번에 편리하게는 해줄 수 있습니다.
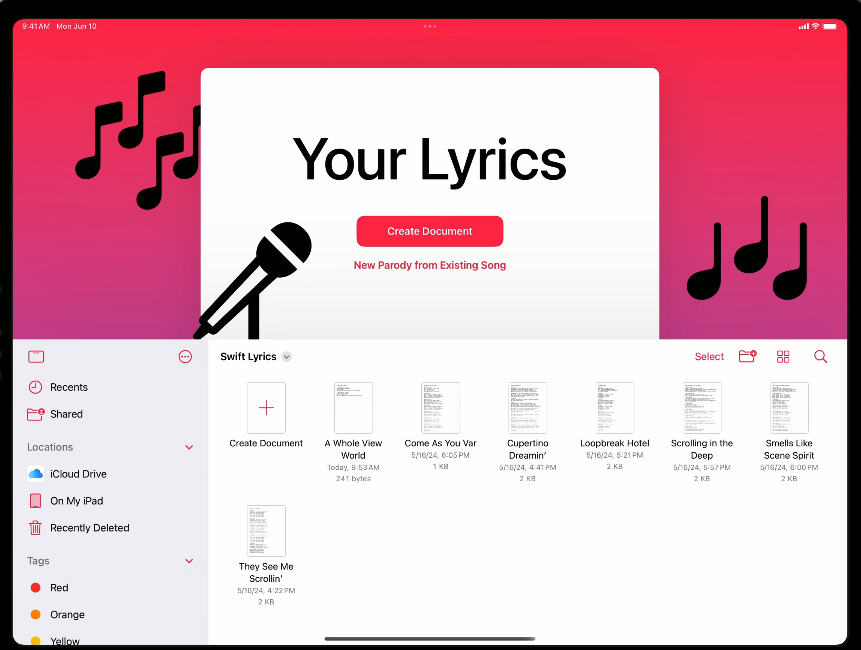
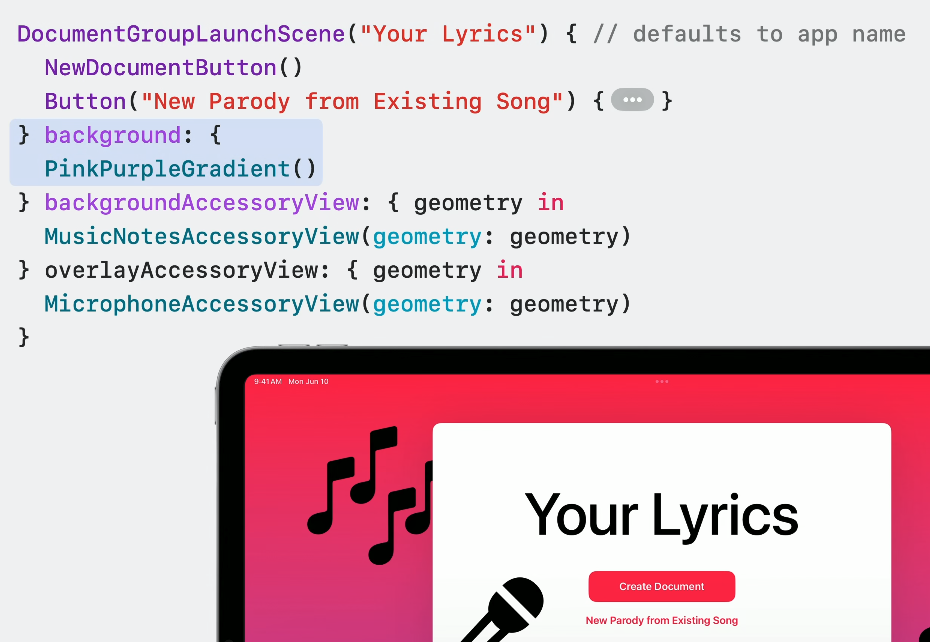
문서 페이지도 쉽게 구현할 수 있습니다.

이런 문서 템플릿 및 화면을 구현하기 위해 이제는 쉽게 DocumentLaunchScene을 이용하면 됩니다.

배경부터 액세서리 뷰 그리고 컴포넌트들을 커스텀하게 구성할 수 있죠.
액세서리 뷰에 symbolEffect를 더해 더욱 역동적으로도 만들 수 있죠.
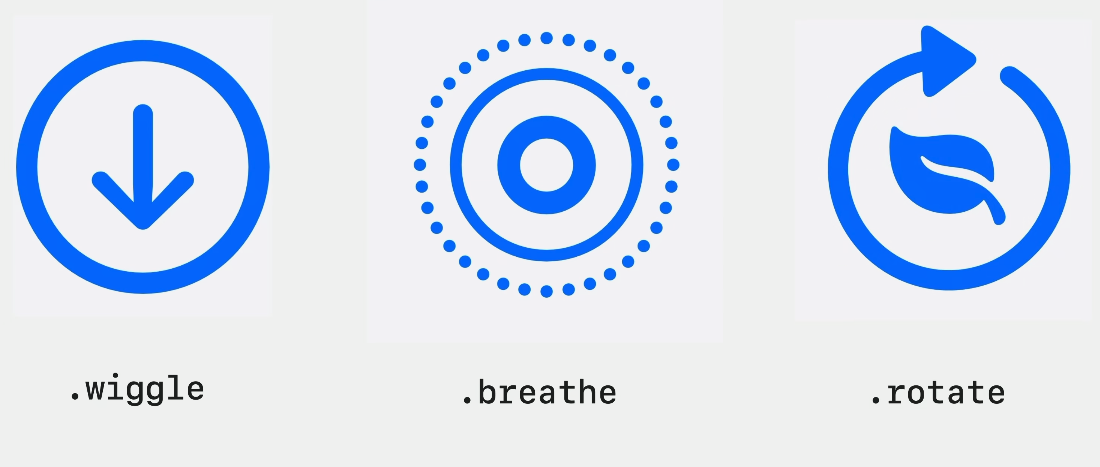
SF Symbols에 3가지 새로운 애니메이션 프리셋을 채택할 수 있습니다.

즉, wiggle을 심볼에 적용하면 위아래로 흔들리고 breathe는 바운스되는 효과 그리고 rotate는 회전하죠.
이런것들은 원래 있었고 추가되었다고 보면 됩니다.
기존 효과에서도 replace같은 녀석들은 더욱 개선되었어요.
이는 SF Symbol 6 개선 사항을 참고해보면 좋을것 같네요!
Harnessing the platform
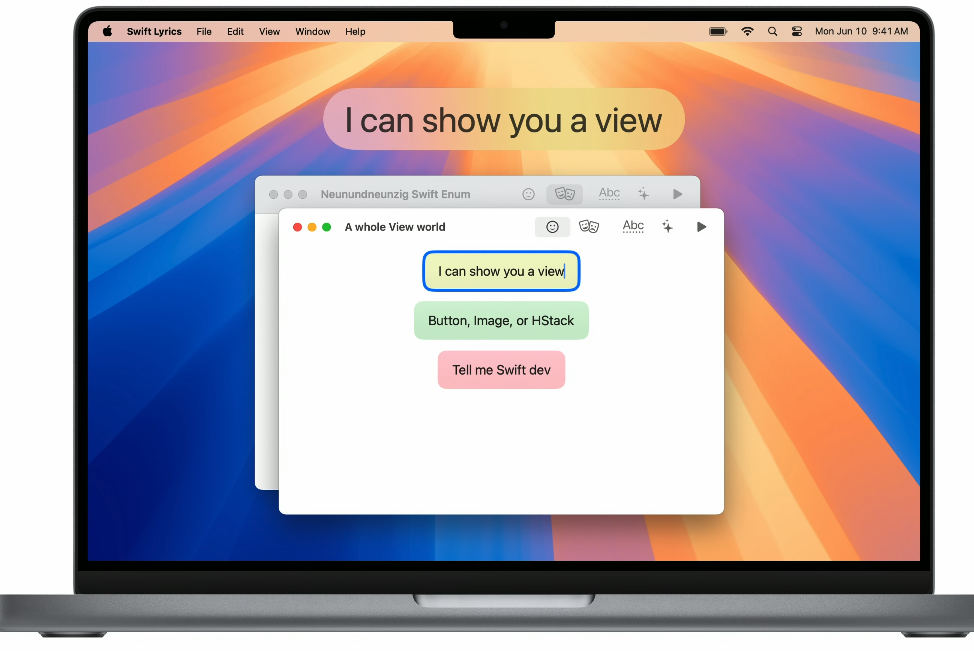
macOS에선 윈도우의 스타일과 동작을 커스텀화할 수 있습니다.

이렇게 한줄 미리보기처럼 해당 가사가 윈도우에 나타나게 구현할 수 있어요.

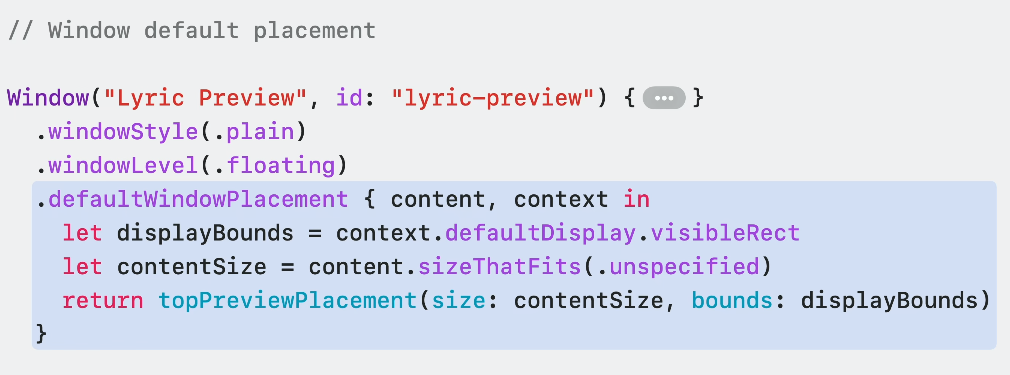
이렇게 윈도우 스타일부터 윈도우 레벨까지 설정하고, 화면 상단에 윈도우를 배치해서 가사의 나머지 부분이 가려지지 않도록하고 디스플레이와 컨텐츠 크기를 고려해 가운데 배치할 수 있죠.
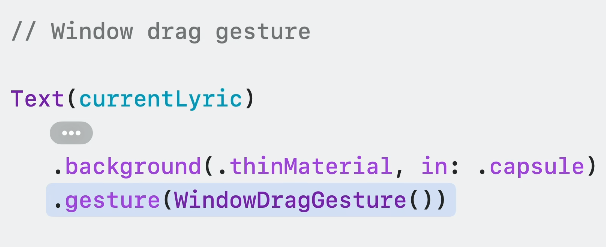
물론 아래처럼 해당 뷰를 드래그하여 윈도우에 자유롭게 배치하게 할 수도 있습니다.

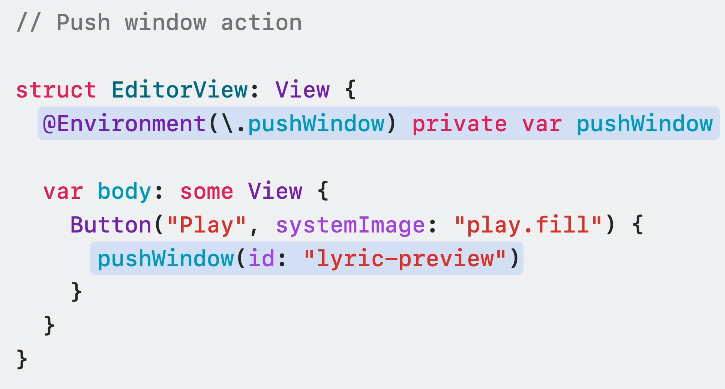
멀티 윈도우 기능은 visionOS와도 완벽히 호환됩니다.

pushWindow 환경 변수를 이용해 가사 미리보기에 초점을 맞춰줄 수 있죠.
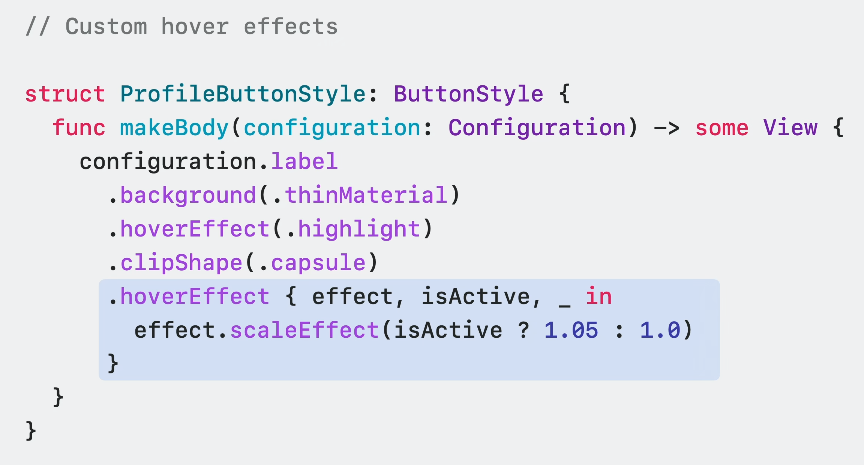
또한, visionOS에서 사용자 초점이나 손가락에 따라 해당 뷰의 hover 기능을 둘 수 있어요.

이렇게 다양한 효과를 제어해줄 수 있죠.
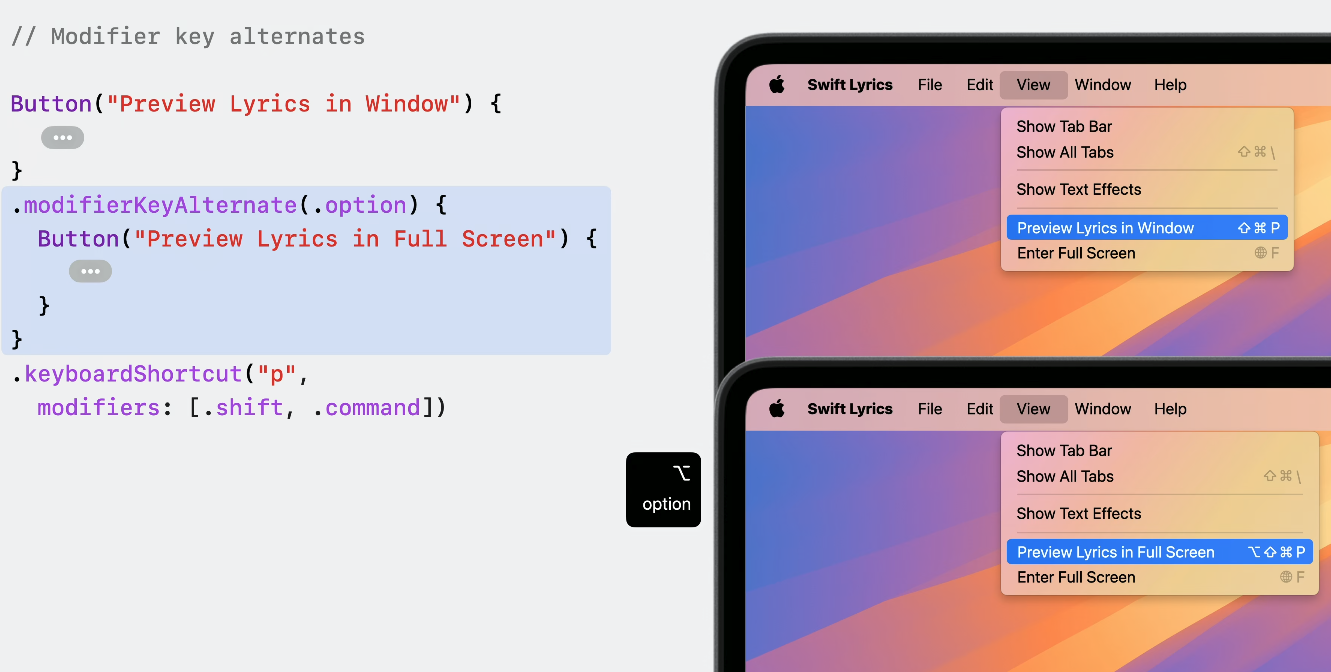
iPadOS, macOS, visionOS 앱에서도 키보드가 아주 훌륭하게 지원됩니다.

modifierKeyAlternate 메서드를 이용해 option키를 지정하고 해당 커맨드를 눌러 동작을 시키도록 구성할 수 있죠.
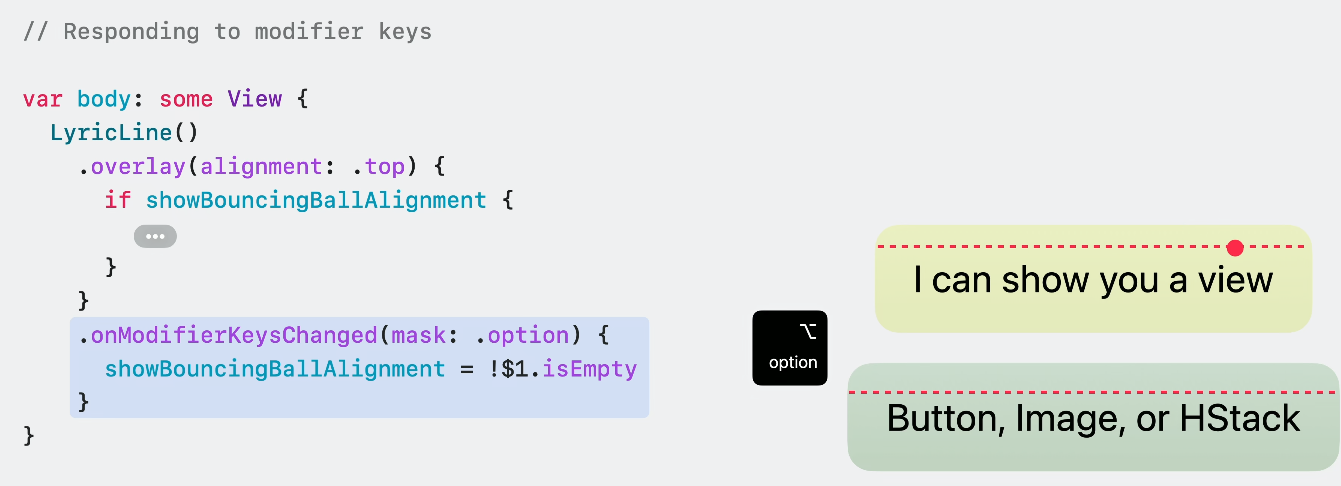
또한, 아래처럼 조금 더 작은 개념인 뷰에서 onModifierKeysChanged 메서드를 통해 키보드에 의한 상태 변화를 줄 수 있어요.

뷰를 그릴때 pointerStyle을 이용하면 모양과 표시 여부를 커스텀화 할 수 있습니다.

frameResize를 통해 해당 뷰의 프레임의 사이즈를 변경할 수 있죠.
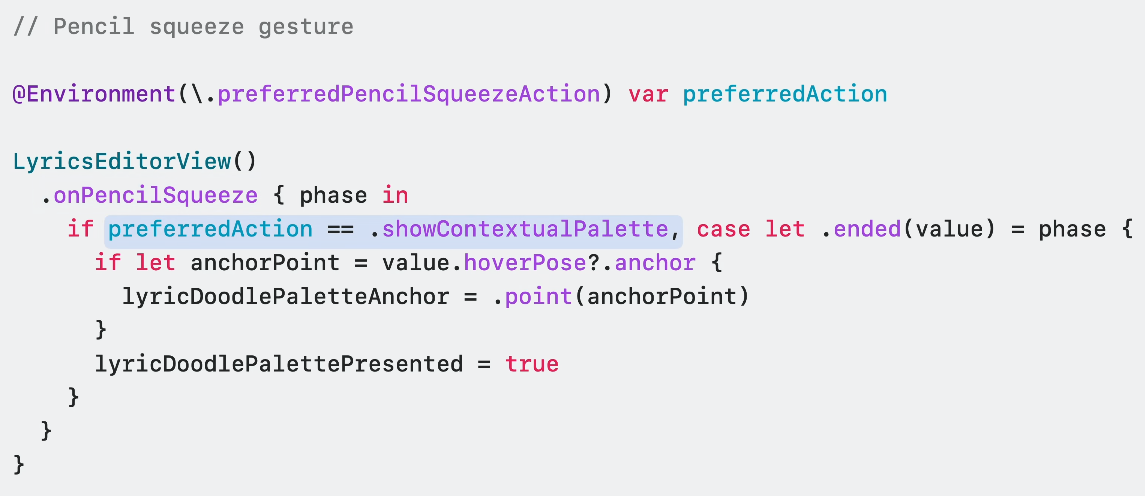
추가로, SwiftUI는 iPadOS 17.5에서 더블 탭과 스퀴즈 같은 애플 펜슬의 기능을 지원해줍니다.

스퀴즈에서 제스쳐 정보를 수집하고 어떤 동작을 선호하는지 확인할 수 있죠.
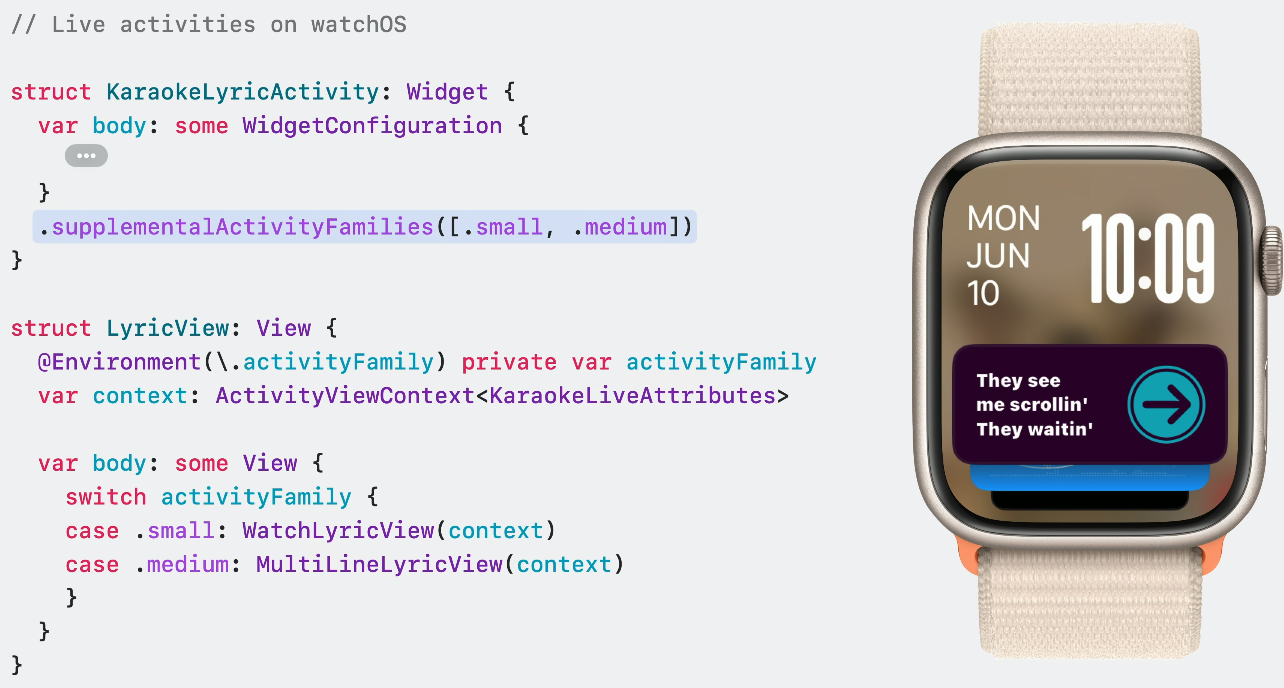
다음으로 위젯과 라이브 액티비티도 더욱 개선되었습니다.

watchOS에서 supplementalActivityFamilies를 이용해 wathOS용 콘텐츠를 다듬어 더 멋지게 보여줄 수 있어요.

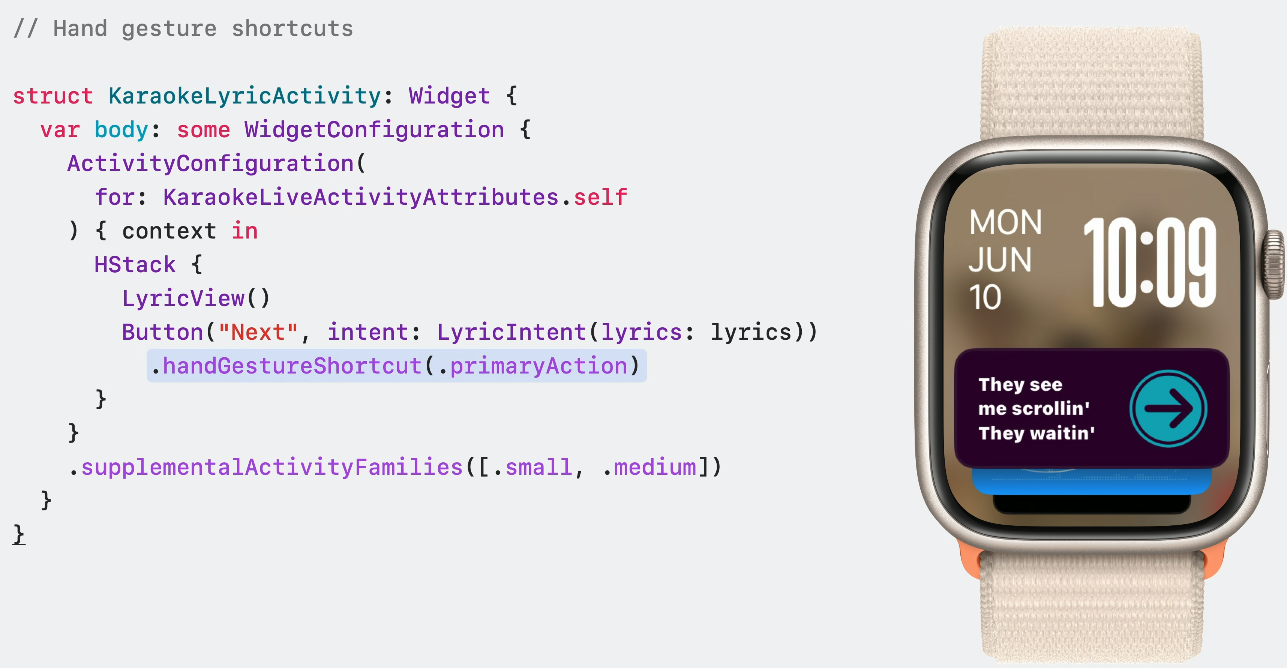
또한, 이렇게 가사를 바로 보러갈 수 있는등 핸드 제스쳐 기능을 넣을 수 있죠.
Framework foundations
이제는 SwiftUI의 핵심 구성요소에 대한 개선 사항들을 확인해볼 차례입니다.
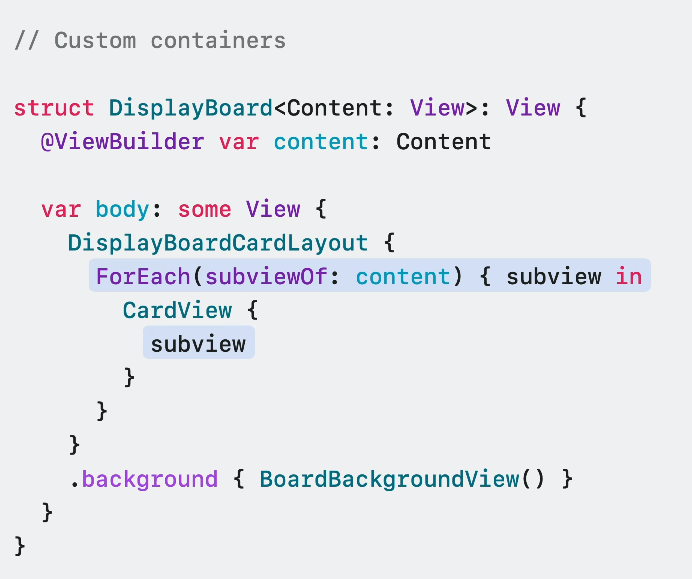
이제 나만의 커스텀 컨테이너를 만들 수 있어요.
ForEach에서 subviewOf에 원하는 뷰를 담아 사용할 수 있죠.

이런 커스텀한 컨테이너에 대해 더 자세히 알기 위해선 Demystify SwiftUI containers 세션을 봐야겠네요 🙋🏻
이제 SwiftUI를 사용하기가 훨씬 더 쉬워졌습니다.
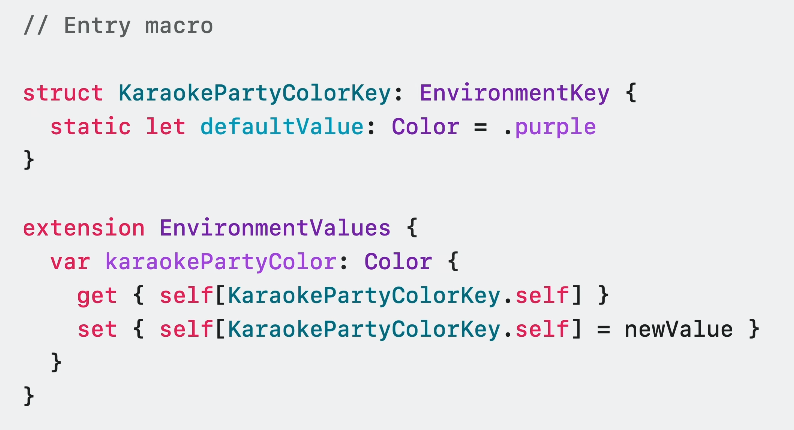
원래는 이런 환경키에 대해 이런식으로 작성을 했었죠?

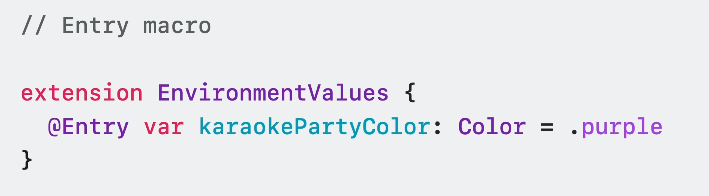
이제는 번거롭게 이럴 필요도 없이 새로운 Entry 매크로를 사용해 간단히 속성만 작성하면 됩니다.

무엇보다 좋은 점은 해당 Entry 매크로가 환경 값에만 국한되지 않는다는 겁니다.

이런식으로 다양한곳에서 사용할 수 있죠.
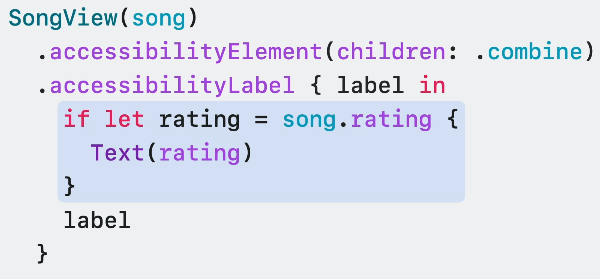
이제 접근성에서도 추가된 점이 있습니다.

이렇게 추가 정보를 첨부할 수도 있죠.
accessibilityActions 등 SwiftUI에서의 접근성에 대해 더 많은 부분이 개선되어 해당 세션을 보면 좋을것 같네요!
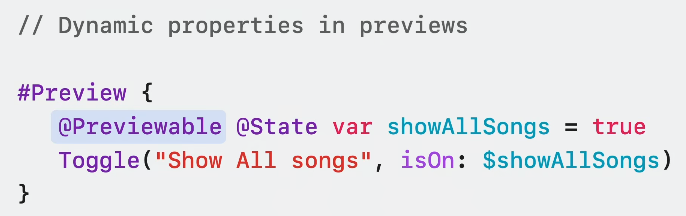
이제는 프리뷰도 더 쉽게 설정할 수 있어요.

이제 Previewable 매크로가 생겨나 프리뷰에서 바로 State를 사용할 수 있어, 컨테이너로 감싸는 작업이 필요 없습니다.
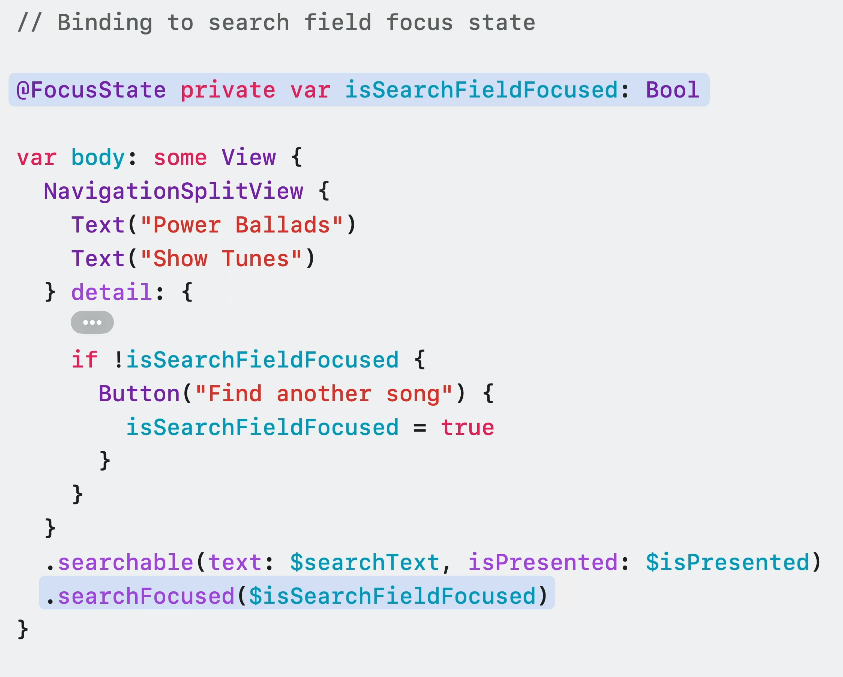
기존 FocusState를 통해 포커싱을 맞춰줬었죠.
searchFocused를 이용해 프로그래밍 방식으로 검색 필드의 포커싱을 제어할 수 있습니다.

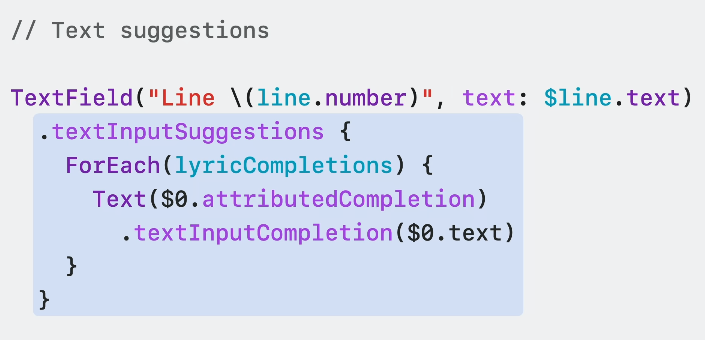
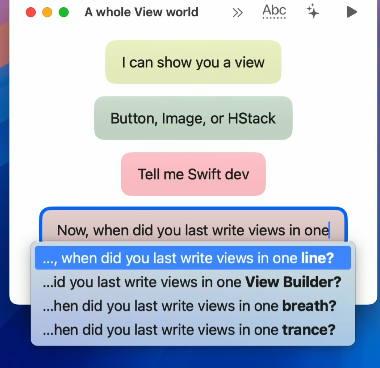
이제 어떤 텍스트필드던지 textInpuSuggestions을 이용해 텍스트 제안을 추가할 수 있습니다.


제안 자체는 드롭다운 메뉴로 표시되고 선택하면 해당 문구로 반영됩니다.
또 흥미로운건 SwiftUI에서 색상 조합이 생겼습니다.

이렇게 mix 메서드를 통해 혼합할 수 있죠.
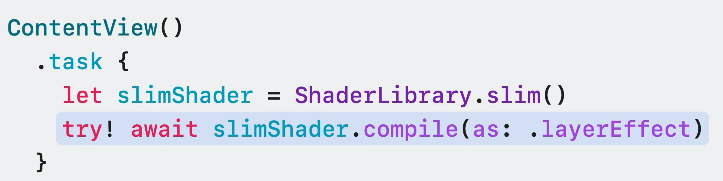
또한 shader를 사용하기전 미리 컴파일 할 수 있도록 성능을 개선할 수 있습니다.

이렇게 한다면 느린 shader 컴파일로 인해 프레임 드롭을 방지할 수 있죠.
ScrollView에서도 새로운 API들이 등장했습니다.
onScrollGeometryChange를 이용해 다양한 작업을 수행할 수 있죠.

개인적으로 되게 편리하게 느껴집니다.
기존에는, ScrollViewReader를 사용하거나 ZStack으로 전체 감지될 뷰를 가져다놔서 포지션을 체크하고 동작을 수행해줬다면, 이제 편리하게 할 수 있는 것이죠.
왜 이제 나오나 싶네요 🥲

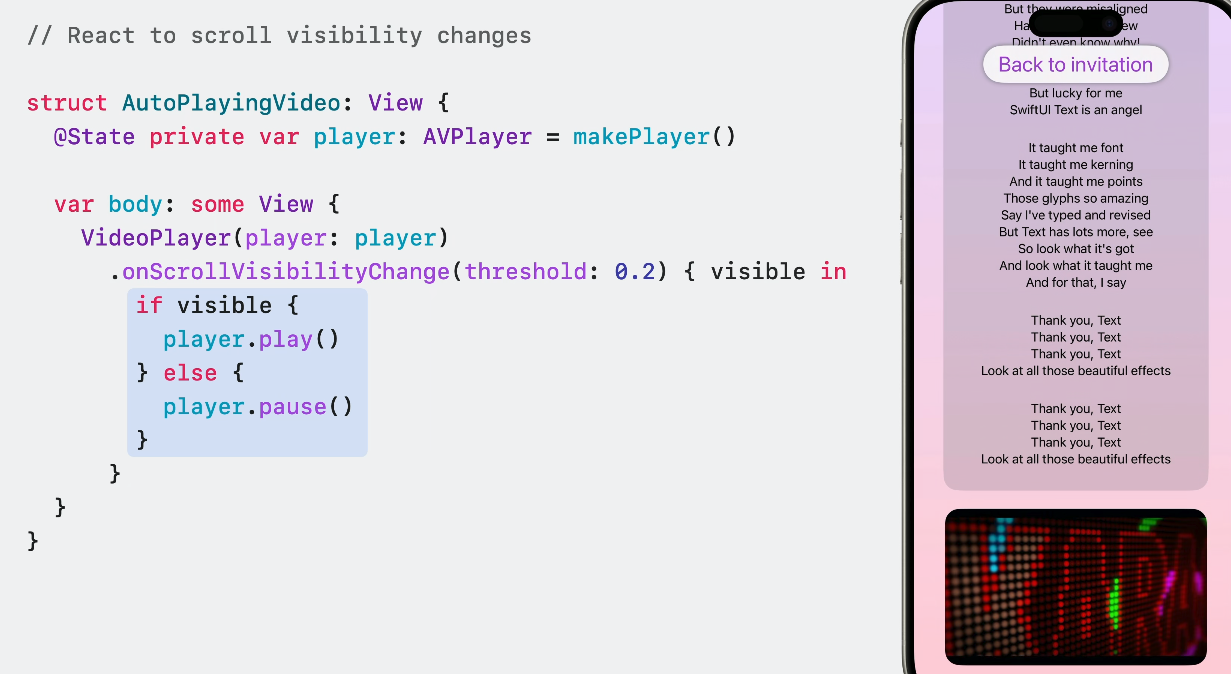
또한 이렇게 onScrollVisibilityChange를 이용해 화면 안으로 컨텐츠가 이동할때 0.2초 후 비디오가 자동 재생되도록 할 수도 있습니다.
이제는 Swift 6가 도입되면서 컴파일 시 데이터 경쟁 등에서 더욱 안정성을 갖추게 되었습니다.
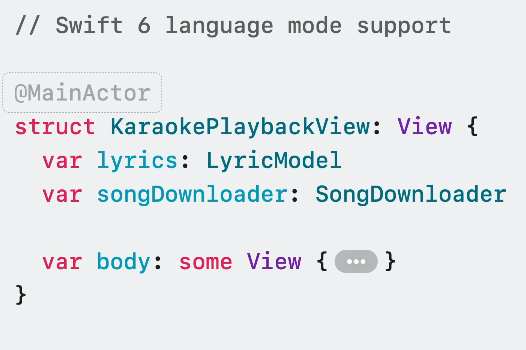
이에 SwiftUI의 API가 개선되어 앱에 Swift 6 모드를 쉽게 채택할 수 있어요.
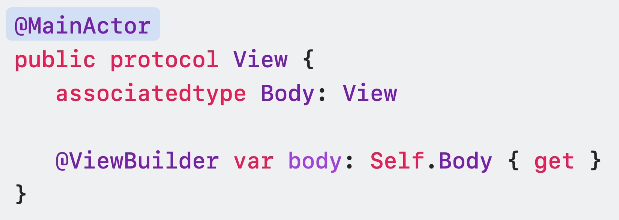
SwiftUI의 뷰는 항상 메인 액터에서 실행되기에 View 프로토콜을 보면 @MainActor가 붙어있죠.

그러기에 우리는 View 프로토콜을 채택하는 뷰에서 명시적으로 메인 액터를 표시했다면, 이제는 없애도 됩니다.

즉 Swift 6 모드에서 활성화가 되어 있어 동작을 변경하지 않고 해당 어노테이션을 붙이지 않아도 정상적으로 동작하죠.
Swift 6 모드를 사용할때 간단히 처리해주면 될것 같아요.
Migration App to Swift 6 세션을 보면 좋겠네요!
SwiftUI는 또한 완전 새로운 앱 제작뿐 아니라, UIKit이나 AppKit으로 만들어진 기존 앱에 새로운 기능을 추가 제작하기 위해서도 설계되었습니다.
즉, 뛰어난 상호운용성은 이러한 프레임워크에서 아주 중요하죠 👍
이번 iOS 18에선 제스쳐와 애니메이션의 통합을 크게 개선했습니다.

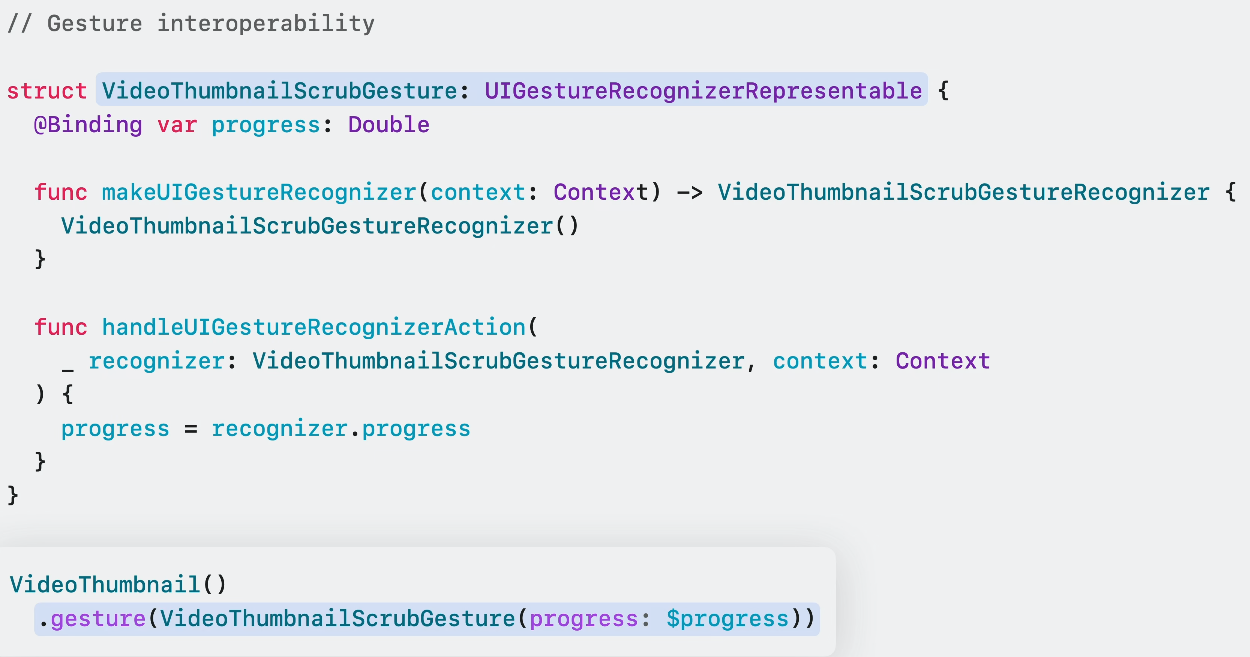
제스쳐를 보면 이제는 이렇게 UIGestureRecognizerRepresentable을 채택해 SwiftUI 뷰에 적용할 수 있습니다!
물론, 반대로도 지원이 되죠.

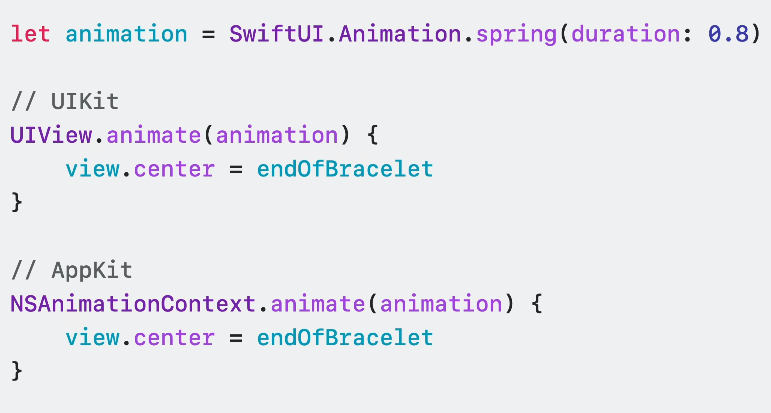
SwiftUI와 UIKit이 NSAnimationContext에 대한 새로운 애니메이션 메서드를 정의함으로 SwiftUI 애니메이션을 사용해 UIKit이나 AppKit에서도 십분 활용할 수 있습니다.
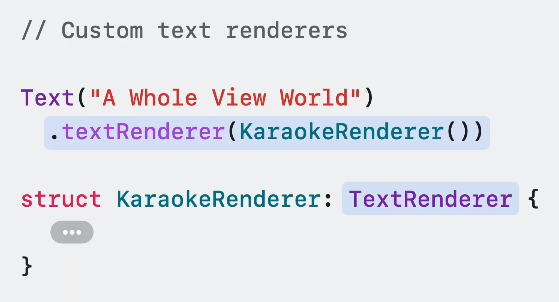
또한, 사용자 설정 렌더링 효과와 상호작용 동작으로 SwiftUI Text View를 확장할 수 있습니다.

커스텀한 TextRenderer를 만드는것이죠.
위 예시 코드에서는 단어 하이라이트 효과를 만들고 있습니다.

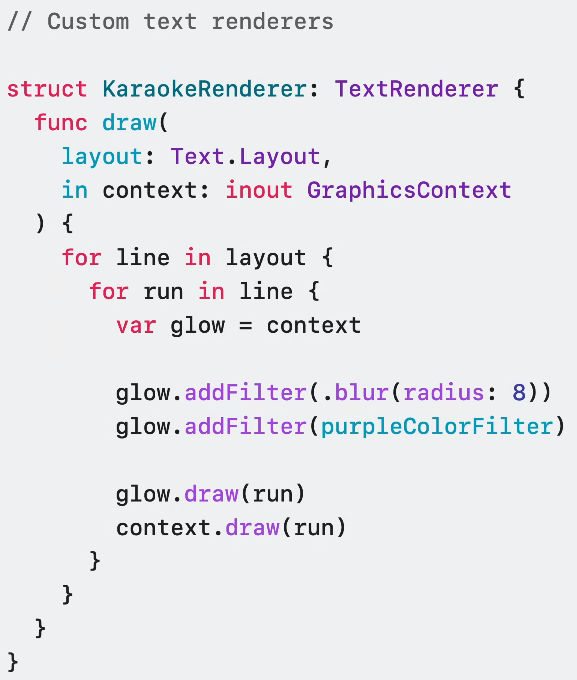
이렇게 TextRenderer를 커스텀하게 구성할 수 있는데요.
KaraokeRenderer가 원본 뷰 뒤에 텍스트의 사본을 만들면 텍스트가 흐릿해지고 텍스트에 퍼플 색상이 적용되며 빛날 수 있죠.

이런식으로 더욱 효과를 커스텀하게 만들어낼 수 있습니다.
Create custom visual effects with SwiftUI 세션을 보면 더 자세합니다 ☺️
마무리
이렇게 이번 WWDC 2024에서 SwiftUI 세션 소개를 보면서 어떤것들이 대략적으로 생겨났고 변했는지 확인해봤습니다.
정말 간략히 함축된 소개를 본것이라 이제 하나씩 딥하게 들어가봐야 합니다 😃
벌써부터 재밌네요!
레퍼런스
What’s new in SwiftUI - WWDC24 - Videos - Apple Developer
Learn how you can use SwiftUI to build great apps for any Apple platform. Explore a fresh new look and feel for tabs and documents on...
developer.apple.com