SwiftUI - PasteButton
안녕하세요. 그린입니다 🍏
이번 포스팅에서는 SwiftUI의 PasteButton에 대해 학습해보겠습니다 🙋🏻
우리가 맥북에서든 아이폰에서든 텍스트를 복사하고 붙여넣는 기능은 아주 흔하게 사용하고 있는 기능입니다.
그런데 우리가 만든 앱에 어떠한 텍스트를 붙여넣기 할 때 간혹 붙여넣는 권한에 대해 여부를 묻는 창을 본적이 있을거에요.
이는 빠르게 복사해야하는 상황에서 종종 귀찮음을 유발하기도 하고, 또한 팝오버 시트를 띄워 붙여넣기 버튼을 선택해야 하는것에 있어 가끔은 또 한뎁스의 동작이 더 발생하니 귀찮기도 하죠!
그런데 SwiftUI의 PasteButton을 활용하면 조금 더 편리하게 붙여넣기 기능을 사용할 수 있어요 😃
사실, 엄청나게 유용하게 쓰일것 같다고는 생각하지 않지만 이런 기능도 있다는걸 같이 소개해볼까 합니다!
PasteButton
iOS 16.0에서부터 사용할 수 있는 SwiftUI 컴포넌트입니다.
붙여넣기 보드에서 항목을 읽고 이를 클로저로 전달하는 시스템 버튼이에요.
@MainActor
struct PasteButton
선언을 보시면 당연히 UI와 관련된 컴포넌트이기에 MainActor 프로퍼티 래퍼가 붙어있습니다.
해당 고정된 붙여넣기 버튼을 제공하여 보다 사용자가 빠르게 복사된 컨텐츠를 붙여넣을 수 있습니다.
또한, 이 컴포넌트의 형태는 기본적으로 사용한다면 시스템의 현재 환경에 적합한 모양과 레이블을 제공하지만, 보더나 레이블 스타일 그리고 틴트 같은 뷰 모디파이어를 이용해 살짝은 커스텀화 시킬 수 있습니다.
간단히 한번 사용 예시를 보고 말을 해볼께요.
@State private var pastedText: String = ""
var body: some View {
HStack {
PasteButton(payloadType: String.self) { strings in
pastedText = strings[0]
}
Divider()
Text(pastedText)
Spacer()
}
}
보시면 PasteButton의 payloadType 인자로 컨텐츠의 타입을 지정해줘야해요.
여기서 해당 타입은 Transferable을 준수하는 타입이 들어가야합니다.
우리 이전 포스팅에서 Transferable에 대해 톺아봤죠!?
Core Transferable 톺아보기
안녕하세요. 그린입니다 🍏 이번 포스팅에서는 Core Transferable에 대해 학습해보겠습니다 🙋🏻 이전 Transferable 포스팅에서 Transferable이 어떤 프로토콜이고 실제로 어떻게 쓰이는지 알아봤는데요.
green1229.tistory.com
즉, 해당 타입이 전송 가능한 타입이여야 된다는 소리입니다.
해당 버튼을 클릭하면 클로저로 어떤 동작을 하는지 지정해주죠.
여기서는 PasteButton을 클릭하면, 현재 디바이스 붙여넣기 보드에 있는 가장 최근 항목을 pastedText에 넣습니다.
즉, 같이 구성한 Text에 표현이 되는것이죠.
만약, 현재 붙여넣기 보드에 아무것도 없다면 PasteButton은 비활성화 되어 있게 됩니다.
그럼 한번 실제 어떻게 사용되는지 예시 코드를 짜보고 동작 시켜볼까요?
import SwiftUI
struct ContentView: View {
@State private var pastedText: String = ""
@State private var inputText: String = ""
var body: some View {
VStack(spacing: 20) {
TextField("텍스트를 입력하세요!", text: $inputText)
HStack {
PasteButton(payloadType: String.self) { strings in
pastedText = strings[0]
}
Divider()
Text(pastedText)
Spacer()
}
}
.frame(height: 100)
.padding(.all)
}
}
텍스트필드에 값을 입력할 수 있고, 해당 필드에서 복사한 다음에 PasteButton을 클릭해 Text 영역에 정상적으로 붙여넣기 보드에 존재하는 첫번째 값이 잘 붙여넣기가 되는지 확인하려는 코드입니다.
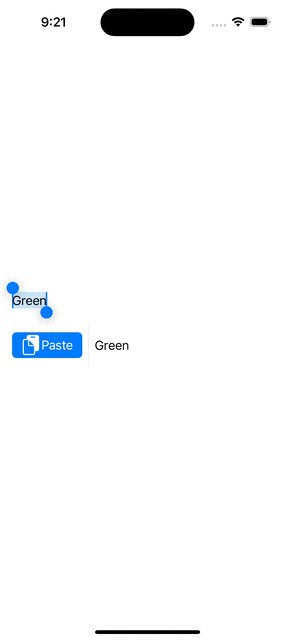
동작을 바로 보시죠!

정상적으로 복사한 첫번째 텍스트가 PasteButton을 통해 붙여넣기가 되는걸 볼 수 있습니다 😃
아주 간단하죠!?
그럼 마지막으로, 아까 이 버튼의 모양을 커스텀할 수 있다 했는데 어떤식으로 커스텀할 수 있는지 보겠습니다.
PasteButton(payloadType: String.self) { strings in
pastedText = strings[0]
}
.buttonBorderShape(.capsule)
.labelStyle(.iconOnly)
.tint(.green)
요렇게 다양한 모디파이어를 붙일 수 있지만, 대표적으로 버튼의 보더 스타일과 레이블 스타일 그리고 색상들을 바꿔주는걸로 많이 사용됩니다.

이렇게 아이콘만 존재하고 타원형의 보더 모양과 초록색상 버튼을 가질 수 있죠.
그런데, 이 내부에 있는 아이콘 자체를 바꾸거나 테두리를 없애거나 하는 등의 커스텀은 불가능합니다 😭
그래서 아주 살짝만 커스텀이 가능하다는 소리!
마무리
이렇게 PasteButton에 대해 알아봤는데요.
많이 자주 사용될것 같진 않지만, 그냥 이런게 있다~ SwiftUI에 컴포넌트들이 생각보다 다양하네? 정도 느꼈습니다 😃
레퍼런스
PasteButton | Apple Developer Documentation
A system button that reads items from the pasteboard and delivers it to a closure.
developer.apple.com
New PasteButton in iOS 16
iOS 16 introduced a new SwiftUI button called PasteButton.
blog.martinp7r.com