What's new in Screen Time API (WWDC 22)
안녕하세요. 그린입니다 🍏
이번 포스팅에서는 바로 저번에 이어서 WWDC 2022에서 소개된 Screen Time API의 새 기능들에 대해 알아보겠습니다 🙋🏻
사실, 저한테만 새롭고 2년더 지난 WWDC이기도 하고 기능이기도 하지만요 🥲
그래도, 저는 지금 알아보고 있으니 어제 나온 WWDC를 보는것처럼 새롭게 보려합니다!
이전 포스팅에서 WWDC 21에서 나온 Screen Time API가 어떤것이고 어떻게 코드로 구성되는지에 대해 알아봤어요.
Meet the Screen Time API (WWDC21)
안녕하세요. 그린입니다 🍏 이번 포스팅에서는 Screen Time API에 대해 알아보려 합니다 🙋🏻 나온지 꽤 되었지만, 이제야 궁금해서 한번 학습해보려고해요ㅎㅎ 학습 레퍼런스는 WWDC를 기준으로
green1229.tistory.com
이번 WWDC 22에서는 이 Screen Time API의 새롭고 더욱 도움이 되는 기능들을 소개하며, 핵심 제한 사항과 기기 활동 보고서와 같은 기능을 사용해 기기의 소유자 및 보호자에게 측정 가능한 제어 기능을 제공하면서 더욱 훌륭한 사용 경험을 만드는 방법을 공유하고 있습니다.
그럼 바로 알아볼까요? 😀
WWDC 21의 Screen Time API Recap
이번 WWDC 22에서 소개되는 내용들은 iOS 16에서 사용되는 새로운 기능들입니다.
WWDC 21에서 알아봤던 Screen Time API에서는 아래 세가지 주요 프레임워크가 새로운 기능을 제공해줬어요.

한번 빠르게 리캡해볼까요?
Family Controls
Screen Time API에 대한 액세스를 승인하기에 본질적인 게이트웨이입니다.
해당 프레임워크를 이용해 자녀 보호 앱이 제거되는것을 방지하고 앱과 웹 사이트를 식별하는데 사용되는 불투명 토큰을 통해 사용자 개인 정보를 보호할 수 있죠.
Managed Settings Restrictions
앱에서 스크린 타임과 마찬가지로 제한 사항을 적용하고, 웹 트래픽을 필터링하고 활동을 보호할 수 있습니다.
또한, 앱의 브랜딩 및 기능에 맞게 커스터마이징도 가능하도록 도와줍니다.
Device Activity
앱이나 웹 사이트의 사용량이 임계값을 초과하는걸 감지하고 코드를 실행할 수 있습니다.
자, 이렇게 세 프레임워크에서 모두 iOS 16에서 새 업데이트가 되었습니다 😄
그럼 각각 어떤 부분들이 업데이트 되었는지 확인해보시죠!
Family Controls
iOS 15에서는 iCloud 인증으로만 자녀 기기를 인증할 수 있었어요!
iOS 16에서는 가족 보호 기능을 통해서 자신의 기기에서 개별 사용자에게 권한을 부여할 수 있도록 편리해졌습니다.
기존의 자녀 보호 기능 승인과는 달리 개별 승인은 기기당 여러 앱에서 사용할 수 있습니다.
이 개별 인증은 iCloud 로그아웃 및 앱 삭제에 대한 암시적 제한이 적용되지 않습니다.
새 권한을 실행하기 위해서는 아래와 같이 코드 작성이 필요합니다.
import SwiftUI
import FamilyControls
@main
struct SampleApp: App {
let center = AuthorizationCenter.shared
var body: some Scene {
WindowGroup {
VStack { ... }
.onAppear {
Task {
do {
try await center.requestAuthorization(for: .individual)
} catch {
print("Error: \(error)")
}
}
}
}
}
가장 먼저 Family Controls에 인증 요청이 필요하여 앱이 실행될때, 공유 인증 센터를 통해 인증 요청을 합니다.
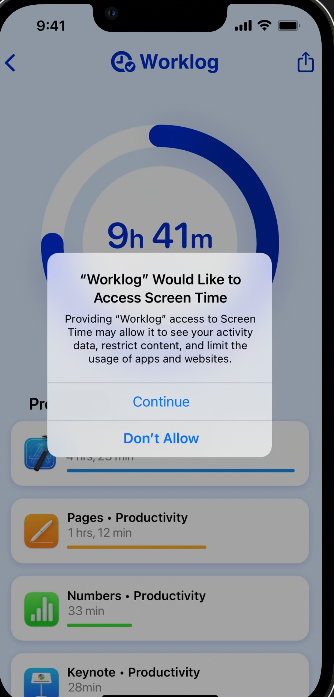
그럼, 한번도 실행된적 없는 앱이라면 아래와 같이 인증 요청 얼럿이 노출됩니다.


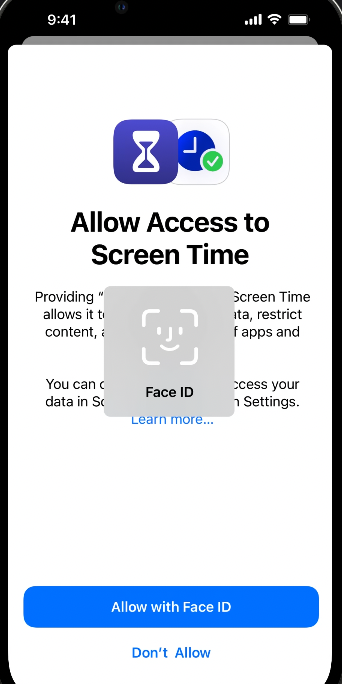
그럼 이제 Face ID, Touch ID로 인증을 할 수 있어요.
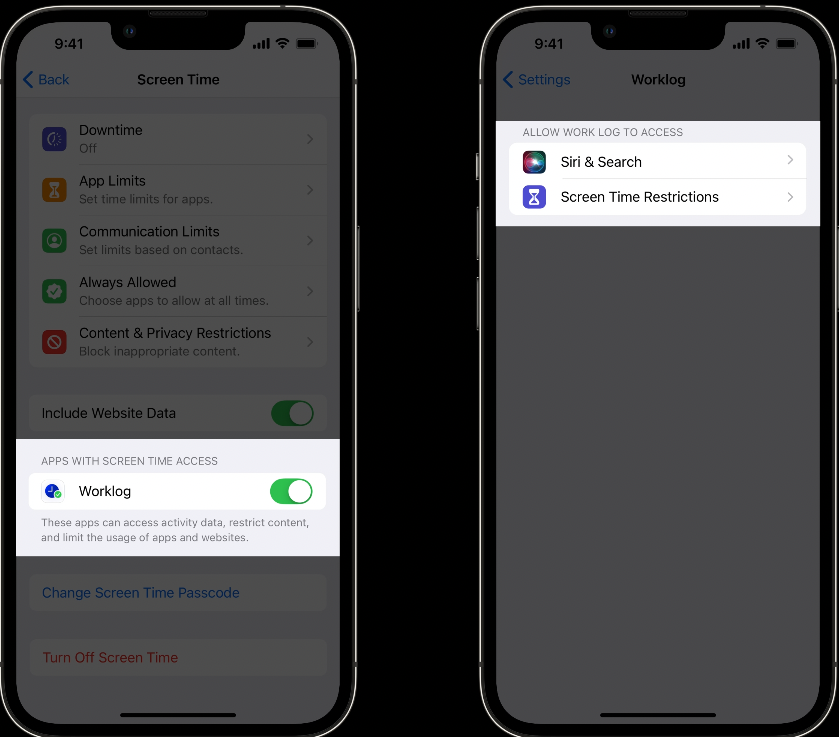
이렇게 앱이 가족 제어로 인증이 된다면 앱 설정에 두 개의 스위치 항목이 추가됩니다.

하나는 스크린 타임 액세스 목록이 있는 앱 아래의 스크린 타임에 있으며, 다른 하나는 스크린 타임 제한으로 표시된 앱 설정에 대한것이 있습니다.
보호자와 개인 사용자는 이 스위치 중 하나를 통해서 가족 제어에서 앱 승인을 취소하도록 선택할 수 있습니다.
이렇게, 새로운 개별 인증을 사용하여 자녀 보호 기능 인증을 사용하는것만큼 간단해지고 비동기적으로 사용해 훨씬 더 편리함을 가져갈 수 있게 되었습니다.
Managed Settings Restrictions
관리 설정 저장소 사용 시 이제는 개발자가 훨씬 더 쉽게 사용할 수 있도록 개선이 되었습니다.
iOS 15에선 프로스세당 하나의 관리 설정 저장소만 가질 수 있었어요.
그렇기에 장치 활동에 따라 설정을 변경하기가 어려웠습니다.
이제 iOS 16에서는 각각 고유한 이름을 가진 관리 설정 저장소를 프로세스당 최대 50개까지 설정할 수 있게 되었습니다.
이렇게 이름이 붙여진 저장소는 앱과 모든 앱 확장 간에 자동으로 공유됩니다.
또한, 특정 명명된 저장소의 모든 설정을 한번에 제거할 수도 있어요!
어떻게 사용되는지 볼까요?
import ManagedSettings
extension ManagedSettingsStore.Name {
static let game = Self("game")
}
func greenSetup() {
let gameCategory = ActivityCategoryToken(...)
let gameStore = ManagedSettingsStore(named: .game)
gameStore.shield.webDomainCategories = .specific([gameCategory])
}
앱이 처음 실행되고 장치가 인증되면 게임 저장소가 생성됩니다.
이 저장소엔 앱의 경우 모든 게임 웹 사이트에 대한 보호가 포함된 게임 제한 사항이 포함됩니다.
만약 여러 저장소를 다루고 싶다면 아래처럼 추가할 수 있습니다.
import ManagedSettings
extension ManagedSettingsStore.Name {
static let game = Self("game")
static let social = Self("social")
}
func greenSetup() {
let gameCategory = ActivityCategoryToken(...)
let gameStore = ManagedSettingsStore(named: .game)
gameStore.shield.webDomainCategories = .specific([gameCategory])
let socialCategory = ActivityCategoryToken(...)
let socialStore = ManagedSettingsStore(named: .social)
socialStore.shield.webDomainCategories = .specific([socialCategory])
}
단순히 추가하기만 하면 되죠!
import SwiftUI
import DeviceActivity
extension DeviceActivityName {
static let activity = Self("activity")
}
struct SampleApp: App {
let deviceActivityCenter = DeviceActivityCenter()
var body: some Scene {
VStack {
Text("Social Media")
Button("Allow for Evenings", action: {
try? deviceActivityCenter.startMonitoring(.activity,
during: DeviceActivitySchedule(
intervalStart: DateComponents(hour: 17),
intervalEnd: DateComponents(hour: 20),
repeats: true
)
)
})
}
}
}
이렇게 구성한다면 이제 앱을 사용할때 사용자는 버튼을 눌러서 오후 5~8시 사이에만 소셜 미디어를 허용하는 장치 활동 일정을 생성할 수 있어요.
즉, 5시가 되면 장치 활동 모니터가 해당 저장소의 제한을 해제해줍니다.
저번 포스팅에서 알아본것처럼, DeviceActivityMonitor를 상속받아 커스텀한 모니터를 만들 수도 있어요.
import DeviceActivity
import ManagedSettings
class SampleMonitor: DeviceActivityMonitor {
let database = BarkDatabase()
override func intervalDidStart(for activity: DeviceActivityName) {
super.intervalDidStart(for: activity)
let socialStore = ManagedSettingsStore(named: .social)
socialStore.clearAllSettings()
}
override func intervalDidEnd(for activity: DeviceActivityName) {
super.intervalDidEnd(for: activity)
let socialStore = ManagedSettingsStore(named: .social)
let socialCategory = database.socialCategoryToken
socialStore.shield.applicationCategories = .specific([socialCategory])
socialStore.shield.webDomainCategories = .specific([socialCategory])
}
}
오후 8시에 시간이 종료되면 기기의 소셜 미디어 앱과 웹 사이트에 제한을 다시 적용합니다.
또한, 소셜 스토어의 제한을 모두 지워도 게임 스토어에 영향을 미치지 않습니다.
가장 제한적인 설정을 항상 우선시합니다.
이렇게 스토어에 대해 더 개선되고 강력한 관리 설정을 사용해 앱을 개발하는것을 훨씬 쉽게 만들어줄 수 있습니다.
Device Activity
iOS 16에서는 기기 활동에는 앱이 SwiftUI를 사용하여 완전히 커스텀된 사용 보고서를 생성할 수 있는 새로운 보고 서비스를 제공해줍니다.
사용 데이터는 사용자에게 표시되는 데이터와 화면에 렌더링되는 방식을 커스텀할 수 있는 새로운 확장 지점에 제공됩니다.
이런 장치 활동 보고서를 사용해 최종 사용자에게 완전한 개인 정보 보호를 제공하며 동시에 사용 경험을 완전히 커스텀 설정할 수 있습니다.
코드로 예를 볼까요?
import SwiftUI
import DeviceActivity
extension DeviceActivityReport.Context {
static let pieChart = Self("Pie Chart")
}
@main
struct SampleApp: App {
private let thisWeek = DateInterval(...)
@State private var context: DeviceActivityReport.Context = .pieChart
@State private var filter = DeviceActivityFilter(segment: .daily(during: thisWeek))
var body: some Scene {
WindowGroup {
GeomeotryReader { geometry in
VStack {
DeviceActivityReport(context: context, filter: filter)
.frame(height: geometry.size.height * 0.75)
}
}
}
}
}
이렇게 앱에서 DeviceAcitivityReport.Context 및 DeviceActivityFilter를 설정할 수 있습니다.
DeviceAcitivityReport.Context는 DeviceActivity 데이터를 기반으로 보고서에 기재된 정보를 뷰로 가져올 수 있어요.
즉, 보고서에 알려주는 커스텀한 유형입니다.
DeviceActivityFilter를 지정해 보고서 컨텍스트의 타이밍 창을 커스텀 정의할 수 있습니다.
import SwiftUI
import DeviceActivity
struct PieChartReport: DeviceActivityReportScene {
let context: DeviceActivityReport.Context = .pieChart
let content: (PieChartView.Configuration) -> PieChartView
func makeConfiguration(representing data: [DeviceActivityData]) -> PieChartView.Configuration {
var totalUsageByCategory: [ActivityCategory: TimeInterval]
totalUsageByCategory = data.map(...)
return PieChartView.Configuration(totalUsageByCategory: totalUsageByCategory)
}
}
context 정의를 통해 다음 뷰에서 어떤것을 보여줄지 DeviceActivityReportScene 내부에 장치 활동 보고서 컨텍스트 정의를 설정하죠.
content는 실제 커스텀한 PieChartView.Configuration과 이 보고서에 대한 결과를 SwiftUI 뷰로 리턴되도록 정의합니다.
마지막으로 해당 메서드를 통해 원형 차트 뷰의 구성을 보여주기 위해 DeviceActivity 데이터를 맵핑합니다.
프레임워크는 새 사용 데이터를 가져올때마다 해당 메서드를 호출하기에 직접 호출할 필요는 없습니다.
import SwiftUI
import DeviceActivity
struct PieChartView: View {
struct Configuration {
let totalUsageByCategory: [ActivityCategory: TimeInterval]
}
let configuration: Configuration
var body: some View {
PieChart(usage: configuration.totalUsageByCategory)
}
}
이제 장치 활동 데이터가 포함된 뷰를 제공할 수 있도록 뷰를 구성해줄 수 있습니다.
결국 이렇게 구성되면 아래와 같이 DeviceActivityReportExtension을 통해 커스텀화된 SwiftUI 보고서를 렌더링할 수 있습니다.
import SwiftUI
import DeviceActivity
@main
struct SampleReportExtension: DeviceActivityReportExtension {
var body: some DeviceActivityReportScene {
PieChartReport { configuration in
PieChartView(configuration: configuration)
}
}
}
이렇게 원형뿐 아니라 더 다채롭게 원하는 뷰로 만들 수 있습니다.
Wrap-up
1️⃣ 개발 사용자는 이제 기기당 여러 타사 앱을 인증하는 옵션을 사용해 가족 제어로 인증할 수 있음
2️⃣ 관리 설정 저장소는 이제 앱과 해당 앱 확장 프로그램 간에 설정을 로컬로 공유하기에 이름이 지정된 여러개의 앱을 관리할 수 있음
3️⃣ Device Activity 프레임워크는 사용자에게 사용 데이터를 공개하고 커스텀할 수 있는 다양하고 새로운 개인 정보 보호 UI를 도입
레퍼런스
What's new in Screen Time API - WWDC22 - Videos - Apple Developer
Find out how you can build apps that help people manage their relationship with their device — all while putting privacy first. We'll...
developer.apple.com