앱 지원 언어 추가 및 기본 언어 변경 (feat. Tuist)
안녕하세요. 그린입니다 🍏
이번 포스팅에서는 앱의 기본 언어를 변경하는 방법과 다양한 언어를 지원하는 방법 그리고 Tuist로 설정하는 방법에 대해 학습해보겠습니다 🙋🏻
사실 되게 간단하긴해서 후다닥 한번 정리해볼께요 😀
왜 알아보고 정리하게 되었는지?
사실 VoiceOver를 한번 도입해보면서 필요하다고 느껴졌어요.
왜냐면 기존 앱이 전체 국내 배포인 한글 앱임에도 불구하고 기본 언어 설정이 English로 되어 있었거든요.
그렇기에 사실상 문제가 되는 부분은 없었지만, 보이스오버 기능을 켜고 실제 기기에서 한글 텍스트를 읽으면 못 읽을 경우가 있더라구요.
물론, 앱 내 애플 로그인 버튼 등 애플에서 기본 제공하는 API 그런것들에 대해서는 한글로 읽어주지만 개발자가 String으로 넣은 Text들은 상황에 따라 읽어주기도 하고 안 읽어주기도 했습니다.
조금 연구해보니 SwiftUI에서 Text 컴포넌트 사용 시 아래와 같이 직접적으로 Text에 바로 넣으면 안되더라구요.
Text("시작하기")
.accessibilityLabel(Text("시작하기"))
혹시나해서 accessibilityLabel도 직접 붙여봤는데 안돼요 🥲
다만 이렇게 하면 읽긴합니다.
let title: String = "시작하기"
Text(title)
별도로 변수로 빼서 Text에 넣어주면 읽어주죠.
실제 기기에서만 그렇고 시뮬레이터에서는 사실 문제가 없긴 하더라구요.
그래서 아직까지 명확히 왜 이런 현상이 발생하는것인지 차이가 나는지는 모르겠지만, 일단 한글을 못읽는것에 있어서는 해결해보기로 했어요!
그래서 앱 기본 언어가 English로 되어 있으니 Korean으로 변경해보려 했습니다.
앱의 기본 언어가 영어니 사실 실 기기에서 해당 앱이 한국어를 못 읽는게 당연해보이기도 하죠?
한글을 아예 모르는 외국인한테 한글을 읽으라고 시키면 아무것도 못읽을거잖아요..!?

진짜인가 테스트를 위해 아래와 같이 한번 구성해봤어요.
Text("시작하기/종료하기?")
이런 코드를 넣었을때 한글만 쏙빼고 /와 ?는 본토 영어 발음으로 잘 읽어줍니다ㅎ
또한, 가끔 앱스토어에서 앱을 다운 받으실때 해당 앱이 전부 한글로 이뤄져있고 국내용인것 같은데 지원 언어가 영어로 되어있는거 보신적 있지 않나요?

이는 앱 기본 언어가 영어로 설정되어 있을거에요.
그래서 영어로 뜨는것이고 이것도 보이스오버로 확인해보면 한글을 제대로 읽지 못하는 부분들이 있을 수 있죠 🥲
그렇기에 도출하여 내린 결론은..!
앱의 기본 언어가 영어여서 한글을 못읽는다~ 한글을 추가하거나 기본 언어를 한글로 바꿔야한다~로 결론이 났습니다!
그래서 진짜 오늘 알아보려던 앱 지원 언어를 추가하는것과 앱 기본 언어 변경하는것..! 보러가시죠~
앱 지원 언어 추가하기 & 기본 언어 변경하기
앱 스토어에서 간혹 앱을 보면 아래와 같이 여러 언어를 지원하는 앱들을 볼 수 있습니다.

이는 개발 시 해당 앱 설정에서 앱의 지원 언어들을 추가한것이에요.
그렇기에 이 추가된 언어에 대해서는 보이스오버로 정상적으로 읽어줄 수 있고, 각 디바이스에서 가장 선호하는 언어로 설정된것이 앱에서 지원한다면 잘 보여지는것이죠!
그렇기에 이 앱에서 지원하는 언어들을 추가하고 싶다면 아래와 같이 Xcode에서 해당 프로젝트 Info로 접근합니다.

요기서 Localizations 부분을 보시면 기초 설정이 English만 들어가있고 디폴트 설정으로 되어있는것을 확인할 수 있죠!
여기서 디폴트 설정이 영어라는것은 기본 개발 언어를 기본적으로 영어로 설정했다는 말입니다.
즉, 우리 앱이 만약 English와 Korean 두개의 Localizable.string 파일을 통해 각 언어들을 맞게 지역화를 하고 디폴트로는 영어로 설정해뒀다고 가정해볼께요.
그랬을때 만약 일본인이 우리 앱을 사용한다면 앱은 어떤 언어로 노출되게 될까요?
기기는 앱을 실행하면서 아래와 같은 스텝을 거칩니다.
앱이 지원하는 언어와 현재 사용자 기기에서 선호하는 언어를 비교합니다.

선호하는 언어 설정 확인은 기기 > 설정 > 일반 > 언어 및 지역 메뉴를 통해 확인하거나 추가/제거할 수 있습니다.
그래서 여기서 예시로 보시면 한국어, 영어, 일본어를 해당 기기에서 선호하는 언어로 설정하고 있습니다.
즉, 해당 기기는 앱에 저 세 언어를 지원한다면 위에서부터 매칭되는지 체크하고 보여주는 방식입니다.
그러니까 지금 예시 앱이 영어/한국어를 지원한다면 실 기기에서 한국어를 가장 선호하니 한국어로 앱이 보이게 됩니다.
그런데 만약 일본인이다..!
그리고 선호하는 언어에 한국어/영어/일본어순으로 되어있다면, 앱은 한국어/영어를 지원하게 되고 기본 언어 설정값이 영어로 되어 있더라도, 한국어를 앱이 지원하고 선호하는 언어도 한국어만 가장 첫 순위이니 한국어로 보여지게 됩니다.
그렇기에 한국어를 모르는 일본인이라면 영어로 보이길 원하겠지만 선호 언어도 한국어고 앱에서 한국어도 지원하니 디폴트가 영어라도 한국어를 보여주게 되죠 😭
즉, 이는 사용자도 체크해야되는 부분이죠!
그래서 이런 시스템으로 기기가 앱에서 보여질 수 있는 언어들을 결정하죠.
그럼 한번 추가해볼까요?
추가는 간단합니다.
Localizations 영역에서 아래 + 버튼을 누르고 원하는 언어를 설정하면됩니다.

그리고 만약 기본 언어 지역을 변경하려면 해당 언어를 선택하고 Set Default를 해주면 되는것이죠!
만약 project.pbxproj 파일에서 변경하려면 이렇게 해주면됩니다.
developmentRegion = ko;
knownRegions = (
ko,
en,
Base,
);
knownRegions 값이 지원하는 언어이며, developmentRegion이 기본 언어 지역 설정입니다.
만약 Info.plist 파일을 사용하고 있다면 아래 사항도 변경해줘야 합니다.

Information Property List에서 Default localization을 현재 기본 언어로 따르도록 설정해줘야하죠.
코드로는 이렇습니다.
<key>CFBundleDevelopmentRegion</key>
<string>$(DEVELOPMENT_LANGUAGE)</string>
이렇게 설정하여야 타겟들이 적용됩니다.
이렇게 앱에서 지원할 수 있는 언어 추가와 기본 언어를 변경하는것을 알아봤어요!
그럼 이어서 만약 프로젝트 설정을 Tuist를 통해 기존에 하고 계셨다면 이 설정들을 프로젝트 파일 생성 시 적용해야되니 Tuist에서 적용해줘야 합니다.
Tuist에서 적용하는 방법 바로 알아볼까요 🙋🏻
Tuist에서 적용하기
우선 Tuist로 Project를 생성할때 options인자를 통해 넣어줄 수 있습니다.

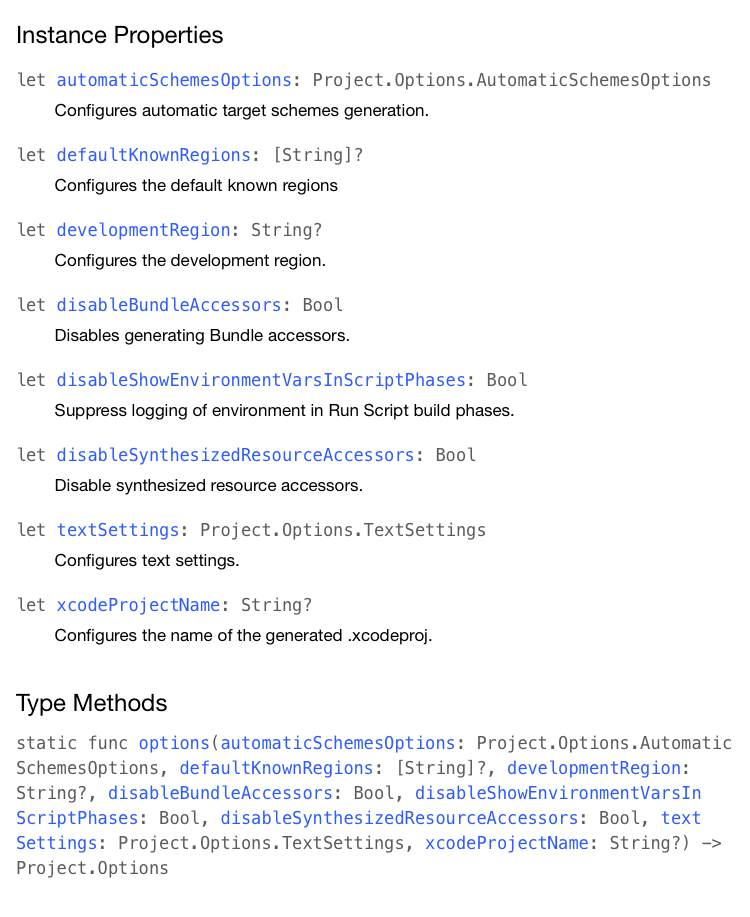
Tuist 공식 문서를 참고해보면 Project에는 Options라는 구조체 타입이 있습니다.

그리고 이 Options에는 인스턴스 프로퍼티들과 타입 메서드가 존재하죠.
여기서 우리가 필요한건 defaultKnownRegions와 developmentRegion 값이에요.
그런데 인스턴스 프로퍼티는 상수이기에 그냥 값을 확인할 뿐 변경할 수 없죠.
그래서 타입 메서드로 options 메서드를 이용해야 합니다.
방법은 간단해요 😀
Project(
name: "Green",
organizationName: "com.green",
options: .options(
automaticSchemesOptions: .disabled,
defaultKnownRegions: ["en", "ko"],
developmentRegion: "ko",
textSettings: .textSettings(usesTabs: false, indentWidth: 2, tabWidth: 2)
),
// 기타 설정
...
)
이렇게 options 인자에 타입 메서드를 이용해 구성해줍니다.
요러고 Tuist 돌리면 우리가 위에서 했던 작업들이 잘 반영되게 됩니다 😃
마무리
앱의 접근성을 적용하다 여기까지 왔는데요.
이런 세부적인 차이가 앱의 디테일을 많이 결정하는것 같다고 느껴집니다.
내년에 보이스오버는 이제 정부 지침이니 이와 연관해서 아마 적용하실 일이 생기실것 같네요 💪
레퍼런스
Documentation
tuist.github.io