FlexLayout (3)
안녕하세요. 그린입니다🟢
이번 포스팅에서는 FlexLayout의 Flexbox items properties에 대해 학습해보겠습니다🙋🏻
Flexbox 항목 속성으로 해석이 되는데요.
FlexContainer도 flex 항목이기에 지금 소개해드릴 항목 속성들은 모두 컨테이너에도 적용이됩니다🙌
이번 개념은 FlexLayout 깃헙 리드미와 Naver D2 FlexLayout 사용 레퍼런스를 참고했습니다!
https://github.com/layoutBox/FlexLayout
GitHub - layoutBox/FlexLayout: FlexLayout adds a nice Swift interface to the highly optimized facebook/yoga flexbox implementati
FlexLayout adds a nice Swift interface to the highly optimized facebook/yoga flexbox implementation. Concise, intuitive & chainable syntax. - GitHub - layoutBox/FlexLayout: FlexLayout adds a ni...
github.com
https://d2.naver.com/helloworld/8540176
grow
- 개념
flexItem의 확장에 관한것입니다.
즉 해당 아이템을 담은 container가 커질때 따라서 담긴 이 item도 커질지에 대해서 지정해줄 수 있습니다.
주어지는 값은 비율로 볼 수 있습니다.

- 사용법
0 혹은 양의 정수를 사용하여 값을 줄 수 있습니다.
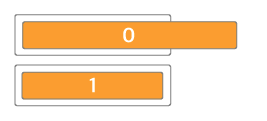
기본값은 0으로 0의 값을 준다면 컨테이너가 커져도 아이템의 크기는 유지됩니다.
1로 준다면 컨테이너와 동일한 크기로 확장됩니다.
2로 준다면 2배의 공간을 차지하게됩니다.
flex.addItem(label).grow(0)
flex.addItem(label).grow(1)
flex.addItem(label).grow(2)
shrink
- 개념
grow와 반대되는 개념으로 grow가 확장의 의미를 가졌다면 shrink는 축소의 의미를 가집니다.
아이템을 담은 컨테이너가 아이템의 크기보다 작아질때 따라서 축소될지를 지정해줄 수 있습니다.
주어지는 값은 grow와 동일하게 비율로 볼 수 있습니다.

- 사용법
역시나 0 혹은 양의 정수를 값으로 줄 수 있습니다.
기본값은 0으로 컨테이너가 줄어도 아이템 뷰의 크기는 유지됩니다.
1을 주면 컨테이너와 동일한 비율로 축소됩니다.
2,3 등의 정수를 주면 2,3배의 비율로 축소됩니다.
같은 컨테이너안에 두개의 아이템이 담길때 각 1과 2로 비율을 주면 1:2 비율로 축소되어 나타납니다!
flex.addItem(label).shrink(0)
flex.addItem(label).shrink(1)
flex.addItem(label).shrink(2)
basis
- 개념
컨테이너에 담기는 아이템의 기본 크기 값을 의미합니다.
즉 초기 사이즈입니다.
nil을 주게되면 기준을 따라 설정됩니다.
마찬가지로 auto로도 설정할 수 있구요!
기본값은 0입니다.
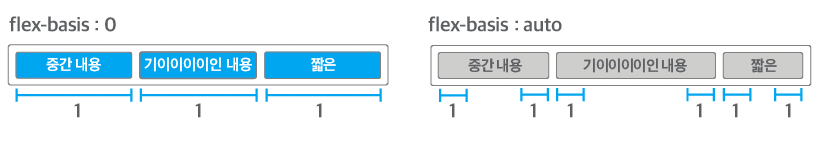
auto와 0의 차이는 아래 그림과 같습니다.
0은 같은 비율로 차지되고 auto는 해당 컨텐츠 사이즈에 따라 달라집니다.

- 사용법
flex.addItem(label).basis(0)
flex.addItem(label).basis(auto)
isIncludedInLayout
- 개념
flexbox의 UIView가 flexbox 레이아웃에 포함되는지 안되는지 여부를 동적으로 제어해줄 수 있는 장치입니다.
flexbox의 UIView가 제외되면 FlexLayout이 뷰와 subView를 레이아웃하지 않게 됩니다.
조금 쉽게 생각해보면 해당 기능이 false로 되어 있으면 레이아웃에 포함되지 않게 됨으로 뷰가 어색하게 보일 수 있으며 겹칠 수 있습니다.
- 사용법
label.flex.isIncludedInLayout = false
label.flex.isIncludedInLayout = true
display
- 개념
아주 쉽게 생각해보면 될것 같습니다.
해당 Item을 레이아웃에서 나타낼 것인지 아닌지!
none의 값을 주면 레이아웃에서 제외되어 나타나지 않게 됩니다.
- 사용법
label.flex.display(.none)
markDirty()
- 개념
FlexLayout 프레임워크는 이전전 포스팅에서도 소개하면서 말했듯 아주 최적화가 고도로 잘 되어 있습니다.
이에 플렉스 속성의 변경 및 컨테이너 크기가 변경될때만 Flex 항목의 레이아웃이 이뤄집니다.
이렇기에 강제로 FlexLayout이 Flex 항목에 대해 레이아웃을 강제로 이뤄지게 해줄 때 이 메서드를 사용합니다.
- 사용법
// 1) Update UILabel's text
label.text = "I love FlexLayout"
// 2) Mark the UILabel as dirty
label.flex.markDirty()
// 3) Then force a relayout of the flex container.
rootFlexContainer.flex.layout()
OR
setNeedsLayout()위 코드는 리드미의 샘플 코드를 가져왔습니다.
보면 markDirty로 강제성을 줬습니다.
그 다음 레이아웃을 강제로 다시 시켜줍니다.
만약 저 메서드를 호출하지 않는다면 기존에 잡혀있던 영역의 크기만큼 잡혀있고 영역의 사이즈가 변하지 않게됩니다.
sizeThatFits()
- 개념
메서드명에서도 바로 느낌이 오듯이 특정 프레임 사이즈에 레이아웃될때 아이템을 맞는 사이즈로 맞춰줍니다.
- 사용법
let layoutSize = viewA.flex.sizeThatFits(
size: CGSize(
width: 200,
height: CGFloat.greatestFiniteMagnitude
)
)width가 200인 컨테이너에 레이아웃될때 뷰를 맞춰줍니다.
intrinsicSize
아이템의 본질적인 사이즈, 뷰 자체의 프로퍼티만 고려한것입니다.
아이템 프레임과는 무관합니다.
마무리
이렇게 전체적으로 컨테이너에 담기는 아이템의 크기들에 대해 다루는걸 중점적으로 많았네요!
다음번에도 다시 찾아오겠습니다!🙌
[참고자료]
https://github.com/layoutBox/FlexLayout
GitHub - layoutBox/FlexLayout: FlexLayout adds a nice Swift interface to the highly optimized facebook/yoga flexbox implementati
FlexLayout adds a nice Swift interface to the highly optimized facebook/yoga flexbox implementation. Concise, intuitive & chainable syntax. - GitHub - layoutBox/FlexLayout: FlexLayout adds a ni...
github.com