FlexLayout (2)
안녕하세요. 그린입니다🟢
이번 포스팅에서는 지난 포스팅에 이어 FlexLayout 2탄을 부셔보려합니다!
이번 주제로는 많이 욕심내지 않고 천천히 해보자는 의미에서 Flexbox containers properties 부분을 학습해보겠습니다🙋🏻
Flexbox 컨테이너의 사용할 수 있는 속성들을 FlexLayout 리드미를 보면서 독파해보죠!
direction()
- 개념
단어에서도 유추할 수 있듯이 방향을 의미합니다.
스택뷰로 차곡차곡 쌓을때 어떻게 쌓을지 방향에 대해서 지정해주는것입니다.
총 4가지 방향이 있습니다.
column(행, 위->아래). columnReverse(행, 아래->위), row(열, 좌->우), rowReverse(열, 우->좌)

공식문서에서 위와 같이 쉽게 그림으로 설명을 해주네요👍
디폴트 값은 column으로 우리가 쉽게 알고 있는 Vertical Stack의 방식으로 이해하면됩니다!
- 사용법
view.flex.define { } // Default is column
view.flex.direction(.column)
view.flex.direction(.columnReverse)
view.flex.direction(.row)
view.flex.direction(.rowReverse)위와 같이 원하는 방향을 고려하여 사용하면 됩니다🙌
padding()
- 개념
흔히 알고있는 패딩!
해당 뷰가 위치하는 부분의 여백(공간)을 만들어주는것입니다.
- 사용법
view.flex.padding(30) // 디폴트로 모든 방향
view.flex.paddingTop(30) // 위쪽 패딩
view.flex.paddingBottom(30) // 아래쪽 패딩
view.flex.paddingLeft(30) // 왼쪽 패딩
view.flex.paddingRight(30) // 오른쪽 패딩
view.flex.paddingHorizontal(30) // 왼,오른쪽 패딩 (수평)
view.flex.paddingVertical(30) // 위,아래쪽 패딩 (수직)위에서 원하는 요소들로 사용하면 됩니다!
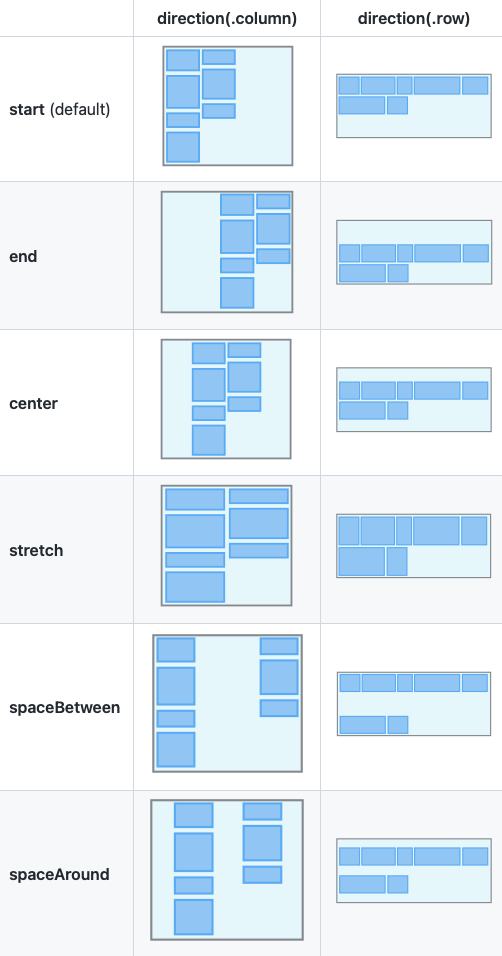
justifyContent()
- 개념
위에서 direction을 통해 주축이 되는 정렬 방식을 지정했습니다.
그러면 여기서는 해당 주축에서 어떻게 정렬되는지 끝에서부터 되는지 간격이 균등하게 되는지를 지정할 수 있습니다.
방법으로는 6가지가 있습니다.
아래 공식문서의 표를 보시죠!

기본값으로는 start 즉 주축의 시작점이 됩니다.
그리고 보시다시피 direction이 column인지 row인지에 따라 위와 같이 차이가 있습니다.
그럼으로 흔히 섞어서 사용되요!
총 그럼 direction 4개하고 justifyContent 6개해서 24가지 경우의 수가 나올 수 있겠네요🤔
- 사용법
view.flex.justifyContent(.start) // Default
view.flex.justifyContent(.end)
view.flex.justifyContent(.center)
view.flex.justifyContent(.spaceBetween)
view.flex.justifyContent(.spaceArround)
view.flex.justifyContent(.spaceEvenly)
alignItems()
- 개념
항목 정렬의 개념입니다.
박스안에 요소들이 위치할때 Stack에 가득찰지 시작점에서 해당 콘텐츠 크기만큼 찰지 등 어떻게 정렬을 시켜줄지에 대한 방식입니다.
역시나 도표로 보시죠!!

총 4가지이고 stretch 즉 늘려서 표현하는게 기본값입니다.
나머지는 해당 콘텐츠의 크기에 맞춰 어떤 정렬을 택할지입니다!
- 사용법
view.flex.alignItems(.stretch) // Default
view.flex.alignItems(.start)
view.flex.alignItems(.end)
view.flex.alignItems(.center)요렇게 쉽게 동일하게! 사용하면 됩니다🙌
wrap()
- 개념
flex container가 한줄인지 여러줄인지 결정해줄 수 있습니다.
기본값으로는 모든 항목들을 컨테이너에서 한줄에 나타냅니다.
총 3가지 방법이 있으며 이것도 direction에 따라 다르게 구현됩니다!
도표로 보시죠😄

- 사용법
view.flex.wrap(.nowrap) // Default
view.flex.wrap(.wrap)
view.flex.wrap(.wrapReverse)
alignContent()
- 개념
justifyContent와 유사하지만 justifyContent는 기본 축에서 항목들을 정렬하는것이고 alignContent는 교차 축에 공간이 있을경우 컨테이너 내에서 컨테이너의 라인을 정렬합니다.
만약 flexbox에 한줄만 있는 경우는 해당 오퍼레이터의 효과는 없습니다!
이것도 공식문서 도표 ㄱ ㄱ

완전 justifyContent와 값 케이스가 동일하죠?ㅎㅎ
- 사용법
view.flex.alignContent(.start) // Default
view.flex.alignContent(.end)
view.flex.alignContent(.center)
view.flex.alignContent(.spaceBetween)
view.flex.alignContent(.spaceArround)
view.flex.alignContent(.spaceEvenly)
layoutDirection()
- 개념
레이아웃 방향입니다.
LTR인지 RTL인지도 지원해줄때 사용되요!
보통의 국가들은 LTR이지만 아랍권은 RTL을 사용하기도 하니까 글로벌을 고려하면 꼭 필요한 기능이겠네요🙌
디폴트로는 LTR로 설정되지만 3가지 방법이 있습니다.
inherit, ltr, rtl
ltr과 rtl은 왼쪽에서 오른쪽 보기, 오른쪽에서 왼쪽 보기로 다들 아실거구요!
inherit은 방향이 기본으로는 LTR로 설정되는 루트를 제외한 모든 노드에서 상속을 통해 설정됩니다.
즉 레이아웃 루트에서 방향을 설정할 수도 있겠어요!
- 사용법
view.flex.layoutDirection(.ltr) // Default
view.flex.layoutDirection(.rtl)
view.flex.layoutDirection(.inherit)
마무리
자 이렇게 오늘도 한단계를 더 나아가봤습니다!
역시 직접 따라 코딩해보는게 제일 와닿네요🥳
다음 시간에는 Flexbox 아이템 프로퍼티에 대해 학습해보겠습니다👍
[참고자료]
https://github.com/layoutBox/FlexLayout
GitHub - layoutBox/FlexLayout: FlexLayout adds a nice Swift interface to the highly optimized facebook/yoga flexbox implementati
FlexLayout adds a nice Swift interface to the highly optimized facebook/yoga flexbox implementation. Concise, intuitive & chainable syntax. - GitHub - layoutBox/FlexLayout: FlexLayout adds a ni...
github.com