SVG in Xcode
안녕하세요. 그린입니다🟢
이번 포스팅에서는 Xcode에서 SVG 파일을 사용하는 방법에 대해 학습해보겠습니다💁🏻
SVG?
Scalable Vector Graphic의 약자입니다.
2차원 벡터 그래픽을 표현하기 위한 XML의 파일 형식이라고 정의되어 있군요👍
우리가 흔히 아이콘이나 간단한 앱 내 이미지들을 넣을때 SVG를 활용하곤 하죠.
그럼 왜 SVG를 사용할까요?
우선 디바이스마다 스케일이 다르기에 이를 어느곳에서나 깨지지 않고 볼 수 있도록 벡터 이미지를 사용합니다.
벡터 이미지는 확대해도 픽셀이 깨지지 않는 속성이 있습니다.
SVG vs PNG
PNG로 이용할 경우 에셋에서 @1x, @2x, @3x로 스케일마다 파일이 필요한건 잘 아실겁니다.
이럴경우 당연히 @3x는 파일 크기가 커집니다.
SVG 이미지를 사용할 경우 파일의 크기가 현저히 줄어들며 하나의 스케일 이미지만을 필요합니다.
굳이 3개의 따로된 스케일 이미지가 필요없죠🙌
즉 싱글 스케일로만 적용이 가능합니다.
SVG vs PDF
벡터 이미지로 PDF 이미지 파일도 사용할 수 있습니다.
PDF 이미지 사용은 Xcode12 이전 사용되었어요.
Xcode6 버전과 iOS 8+ 이상부터 지원됩니다.
SVG 이미지 사용은 Xcode 12부터 지원되었어요.
Xcode 12 버전과 iOS 13+ 이상부터 지원됩니다.
두 파일 형식의 가장 큰 차이는 크기입니다🤭
이에 SVG를 사용하지 않을 이유가 없죠👍
다만 이는 간단할때의 의미고 이미지가 어떤것인지 얼마나 복잡한지에 따라 어떤것을 사용해야할지 정확히 정할 수 있어요.
SVG의 사용
SVG파일이 그럼 만능인가?
아닙니다.
정말 세부적인 부분들이 포함된 복잡한 이미지들이라면 그런 파일은 개별적 스케일을 가져야합니다.
그 외 아이콘, 로고, 간단한 이미지들 즉 우리가 벡터 이미지하면 떠오르는 그런 친구들은
SVG 파일 형식을 활용하면 좋습니다👍
Xcode에서 SVG 사용해보기

정말 별거없어요.
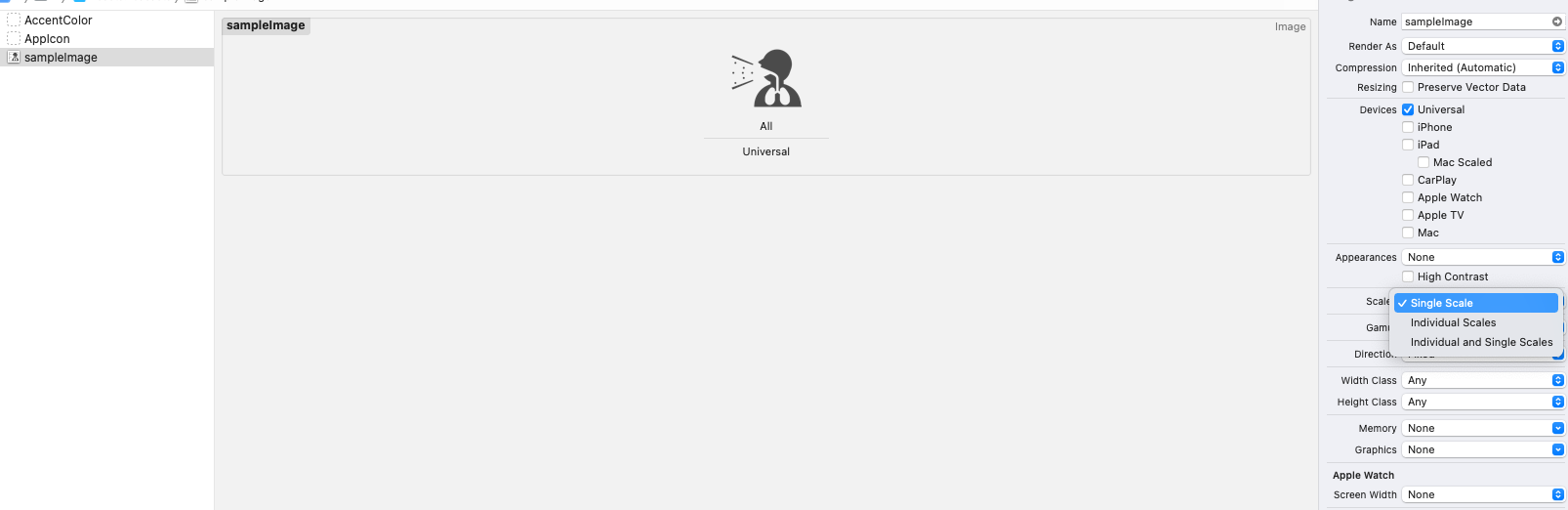
사용하고자 하는 SVG 이미지 파일을 에셋에 넣어주고
우측 정보창에서 Scales를 Single Scales로 바꿔주면 됩니다.
사실 저렇게 해두고 Individual Scales로 두어도 무방하긴 하지만
명확히 하고자 싱글 스케일로하는것이 좋을것 같아요🙌
마무리
왜 SVG 파일을 적재적소에 활용해야하는지 알 수 있던 좋은 기회였습니다.
이미지 파일 형식에 대해 불명확하게 알고 있던 부분이 있었는데
발전된 흐름과 적재적소에 어떤걸 사용해야할지 감이 오네요!
재밌는 학습이었습니다🚀
[참고자료]
https://www.avanderlee.com/xcode/svg-image-assets/
SVG Assets in Xcode for Single Scale Images
SVG Image Assets allow you to use Singe Scale icons and symbols. Stop wasting time by generating @1x, @2x, and @3x images by using SVG assets instead.
www.avanderlee.com