Macaw Vector Graphics Library
안녕하세요. 그린입니다🟢
이번 포스팅에서는 Macaw라는 백터 그래픽스 라이브러리를 한번 훑어보려합니다🙋🏻
먼저 Macaw라는 라이브러리가 어떤건지 소개부터 하고 가겠습니다.
https://github.com/exyte/Macaw
GitHub - exyte/Macaw: Powerful and easy-to-use vector graphics Swift library with SVG support
Powerful and easy-to-use vector graphics Swift library with SVG support - GitHub - exyte/Macaw: Powerful and easy-to-use vector graphics Swift library with SVG support
github.com
Macaw?
직역하면 뭐.. 앵무새죠🦜
당연히 앵무새와 관련이 있는건 아닌것 같고 뭐 이름의 의미는 넘어갈께요..!
마카우 라이브러리의 소개를 보면 Swift를 사용해 강력하고 사용하기 쉬운 백터 SVG를 지원하는 라이브러리!
라고 합니다.
즉 애니메이션이나 그런 우리가 너무 복잡하게 구현하기 머리 터지는것들을 어느정도 만들어줘서 잘써볼 수 있는 라이브러리입니다👍
Macaw 라이브러리 설치
코코아팟과 카르타고만 지원이 되네요..! (SPM....)
일단 저는 코코아팟으로 할꺼니까
pod "Macaw", "0.9.7"요 버전은 항상 최신으로 업데이트가 언제 될지모르니 꼭 버전을 확인해보세요!
그래서 오늘 해볼것은 정말 다양한 macaw 라이브러리를 활용한 예시들이 있는데
제일 제가 간단해보인다 생각한 예시의 코드를 그대로 조금씩 변경해서 사용해보면서 훑어보려해요!
우선 Example들을 클론해서 가져와봤습니다.
아..! Example들 링크는 아래와 같습니다.
https://github.com/exyte/Macaw-Examples
GitHub - exyte/Macaw-Examples: Various usages of the Macaw library
Various usages of the Macaw library. Contribute to exyte/Macaw-Examples development by creating an account on GitHub.
github.com

여기서 대표적으로 먼저 나타나는 GettingStarted라는 예제를 따라해보려합니다.
(그외에 진짜 눈 뒤집어질 다양한 예제들이 많으니까 꼭보세요 강추 ㅠㅠ)
기본 사용
class MyView: MacawView {
required init?(coder aDecoder: NSCoder) {
let text = Text(text: "Hello, World!", place: .move(dx: 145, dy: 100))
super.init(node: text, coder: aDecoder)
}
}기본적으로 뷰 클래스에 MacawView를 상속받음으로 정의된 해당 기능들을 사용할 수 있습니다.
예제 따라하기 소스코드
import Macaw
class MyView: MacawView {
static let scores: [Double] = [30, 55, 77, 92, 100]
static let barColors = [0xffd505, 0xbf1a04, 0xf08c00, 0xd1aae3, 0x8fcc16].map { val in Color(val: val) }
required init?(coder aDecoder: NSCoder) {
let button = MyView.configureButton()
let chart = MyView.configureChart(button.contents[0])
super.init(node: Group(contents: [button, chart]), coder: aDecoder)
}
private static func configureButton() -> Group {
let shape = Shape(
form: Rect(x: -100, y: -15, w: 200, h: 30).round(r: 5),
fill: LinearGradient(degree: 90, from: .green, to: .seaGreen),
stroke: Stroke(fill: Color.green, width: 1))
let text = Text(
text: "Show me score", font: Font(name: "Serif", size: 19),
fill: Color.white, align: .mid, baseline: .mid,
place: .move(dx: 0, dy: 0), opaque: false)
let dx = UIScreen.main.bounds.width / 2
return Group(contents: [shape, text], place: .move(dx: Double(dx), dy: 75))
}
private static func configureChart(_ button: Node) -> Group {
var items: [Node] = []
for i in 1...5 {
let y = 300 - Double(i) * 60.0
items.append(Line(x1: 0, y1: y, x2: 300, y2: y).stroke(fill: Color(val: 0xF0F0F0)))
items.append(Text(text: "\(i*20)", align: .max, baseline: .mid, place: .move(dx: -10, dy: y)))
}
items.append(configureBars(button))
items.append(Line(x1: 0, y1: 300, x2: 300, y2: 300).stroke())
items.append(Line(x1: 0, y1: 0, x2: 0, y2: 300).stroke())
return Group(contents: items, place: .move(dx: 50, dy: 200))
}
private static func configureBars(_ button: Node) -> Group {
var items: [Node] = []
var animations: [Animation] = []
for (i, item) in scores.enumerated() {
let bar = Shape(
form: Rect(x: Double(i) * 50 + 25, y: 100, w: 30, h: item * 3),
fill: LinearGradient(degree: 90, from: barColors[i], to: barColors[i].with(a: 0.3)),
place: .scale(sx: 1, sy: 0))
items.append(bar)
animations.append(bar.placeVar.animation(to: .move(dx: 0, dy: 200 - (item * 3)), delay: Double(i) * 0.1))
}
_ = button.onTap { _ in animations.combine().play() }
return Group(contents: items, place: .move(dx: 0, dy: 0))
}
}우선 세부분으로 나눠져있습니다.
1. 차트 그래프를 작동시켜줄 버튼 구성 메서드 (configureButton)
2. 차트의 틀을 만들어주는 차트 구성 메서드 (configureChart)
3. 그래프 바를 만들어주는 바 구성 메서드 (configureBars)
요 세 메서드에서 구성해주고 뷰에 뿌려주기만 하면 됩니다.
우선 당연히 MacawView를 상속받습니다.
그럼 하나씩 살펴보시죠🙌
1. configureButton
정의된 Shape를 활용하여 form/fill/stroke 속성에 값을 넣어줍니다.
버튼의 형태를 구성해주는것입니다.
그 후 버튼 안에 들어갈 텍스트도 정의된 Text로 만들어줍니다.
(약간 SwiftUI 같네요ㅎㅎ)
그리고 이 구성 요소들을 Group으로 묶어주고 place 속성으로 어느 위치에서 시작할지 정해주면 됩니다.
2. configureChart
반복문을 돌면서 차트의 간격과 선을 그려줍니다.
그리고 Text로 해당 차트 간격 별 점수도 나타내줍니다.
그리고 기준이 되는 X축과 Y축을 그리기 위해 Line으로 코드와 같이 적절히 stroke해줍니다.
역시나 마지막에는 그룹 타입으로 담아서 반환합니다.
3. configureBars
items들은 정의한 점수들입니다.
이 점수들을 반복문을 돌면서 Shape를 만들어줍니다.
그리고 버튼이 눌렸을때 그려질 수 있도록 onTap 액션을 구현해줍니다.
역시나 그룹 타입으로 반환해줍니다.
마지막으로 configure해서 반환된 세 메서드 반환 요소들을
이니셜라이저를 통해 만들어주고 super.init에 넣어 구성해주면 끝입니다👍
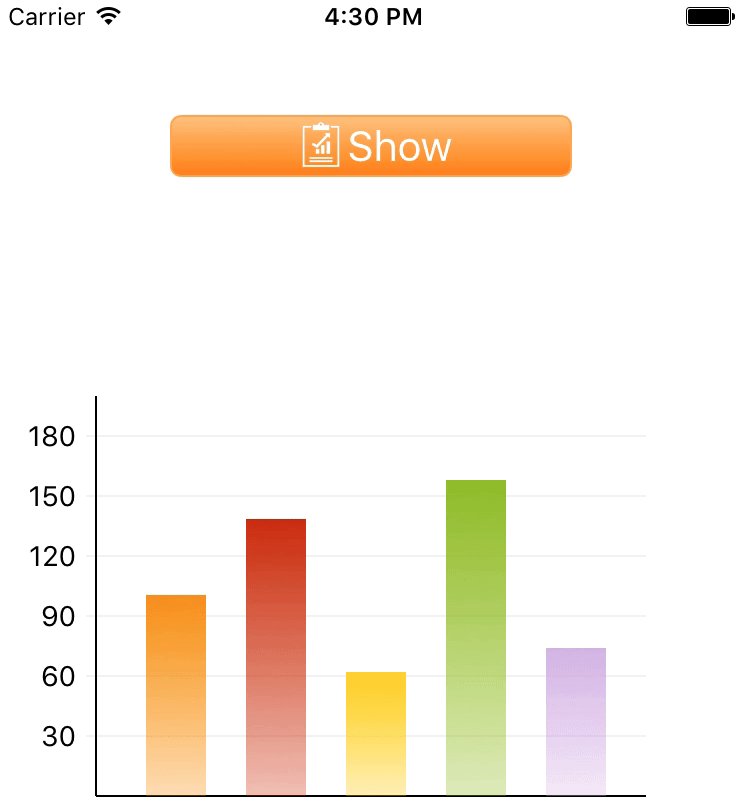
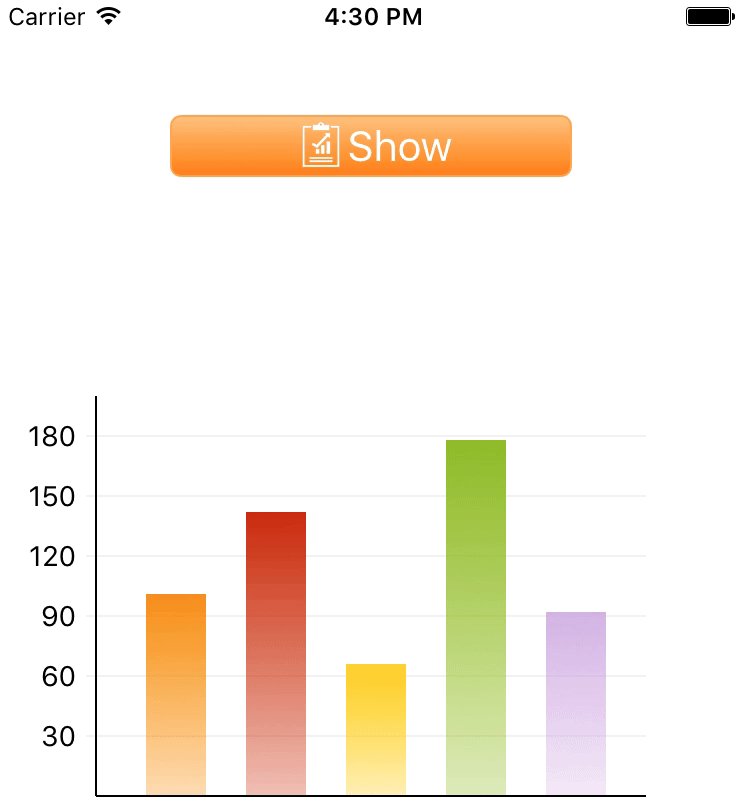
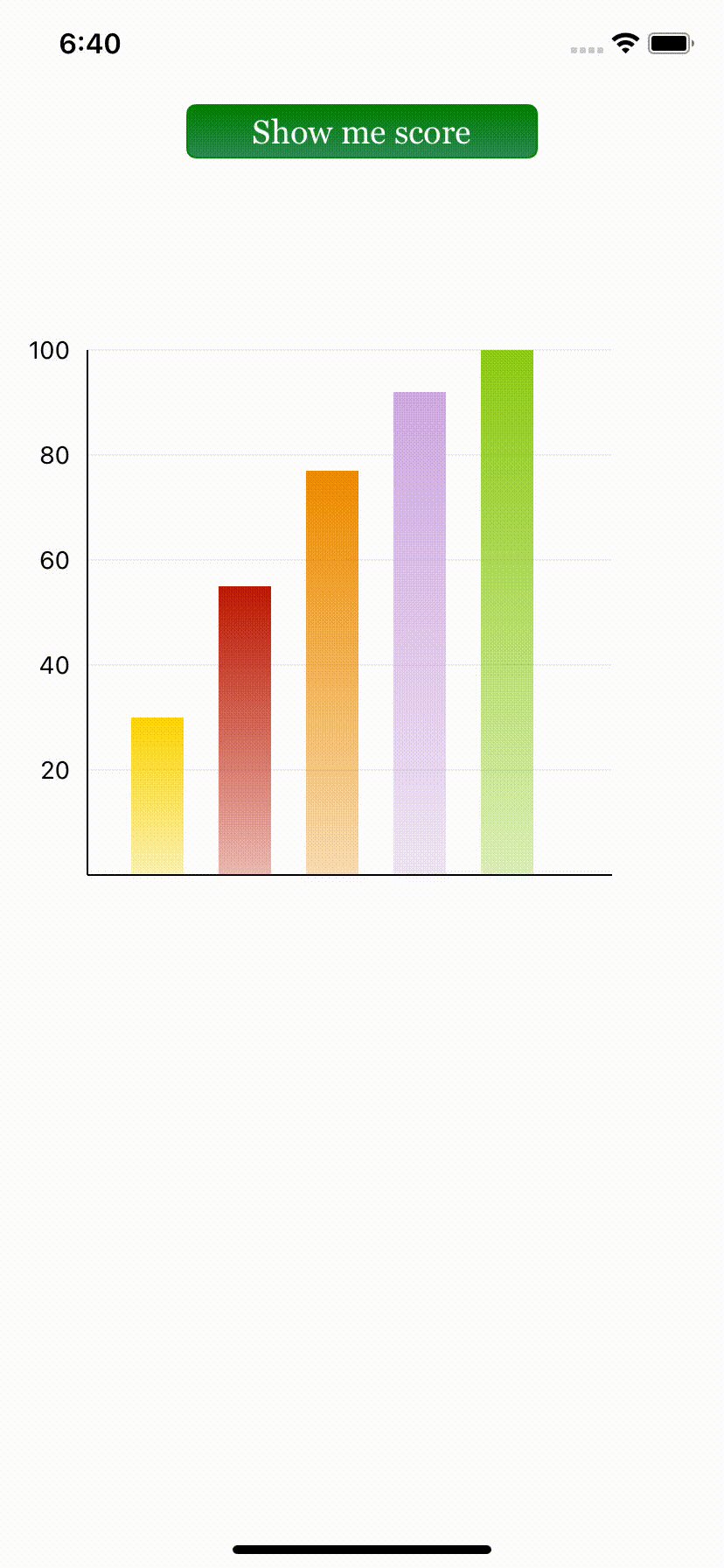
동작 화면

마무리
뭔가 예제를 클론해보면서 나름대로 여러 시도를 해보았는데 SwiftUI를 다루는것과 매우 유사하다고 느껴졌어요.
그렇지만 정말로 애니메이션을 구성하거나 이쁘게 만드는것에 취약한 저같은 개발자들에게는 좋은 라이브러리라고 느껴졌습니다!
사용하기에 러닝커브가 조금 있을것 같지만? 응용에서 힘들것 같다고는 느껴졌어요.
그래도 잘만 사용하면 충분히 매력적인 라이브러리라고 판단됩니다👍
[참고자료]
https://github.com/exyte/Macaw
GitHub - exyte/Macaw: Powerful and easy-to-use vector graphics Swift library with SVG support
Powerful and easy-to-use vector graphics Swift library with SVG support - GitHub - exyte/Macaw: Powerful and easy-to-use vector graphics Swift library with SVG support
github.com
https://github.com/exyte/Macaw-Examples
GitHub - exyte/Macaw-Examples: Various usages of the Macaw library
Various usages of the Macaw library. Contribute to exyte/Macaw-Examples development by creating an account on GitHub.
github.com