NaverMap SDK - 경로선 & 화살표
안녕하세요. 그린입니다🟢
이번 포스팅에서는 NaverMap SDK를 이용해서 경로선과 화살표를 지도에 표시하는것에 대해 학습해보겠습니다🧑🏻💻
사전에 해야할것!
https://navermaps.github.io/ios-map-sdk/guide-ko/1.html 요기 사이트를 접속해서
시작하기 가이드를 따라 하시면되요! 간단히 요약하면
1. 클라이언트 ID 발급
2. 의존성 추가 (코코아팟만 됩니다!)
3. 클라이언트 ID 지정
4. API 호출
5. 지도 표시
- 이 지도 표시는 위의 과정들을 마쳤다면 NMFMapView 라는 클래스를 지정하여 생성 사용하면 됩니다.
참고로 본 포스팅에서는 경로선과 화살표에 대해 기재하였기에
지도 및 좌표 객체와 옵션, 카메라, 마커 기타 인터페이스에 대한것은 해당 포스팅에서 다루지 않습니다..!
(해당 부분들이 궁금하시다면 아래 참고자료를 보시고 쉽게 따라 적용하실 수 있을거에요🙌)
자 그럼 본격적으로 경로선과 화살표를 표시하러 가보시죠!
경로선과 화살표는 네이버지도 SDK를 이용하면서 길찾기 등 말 그대로 경로를 보여주는 네비게이션의 기능을 구현할 때 사용되요.
세부적으로 어떤 골목에서 어떻게 꺾고하는 등의 상세한 구현들은 커스터마이징이 필요하겠지만 여기서 다뤄볼것은
간단한 몇개의 지점들을 가지고 서로의 경로를 이어서 보여주는 부분들을 학습할겁니다!
그러면서 경로선과 화살표로 다양하게 만들 수 있는 옵션들?을 소개해보려합니다👏
경로선 오버레이
경로선을 나타낸다는것은 지도위에 해당 경로를 오버레이로 보여주게 되는 것입니다.
그렇기에 NMFPath라는 경로선에 특화된 오버레이를 사용합니다.
경로선 생성
경로선을 추가하기 위해 아래와 같이 생성해줍니다.
let pathOverlay = NMFPath()
pathOverlay.path = NMGLineString(points: [
NMGLatLng(lat: 37.57152, lng: 126.97714),
NMGLatLng(lat: 37.56607, lng: 126.98268),
NMGLatLng(lat: 37.56445, lng: 126.97707),
NMGLatLng(lat: 37.55855, lng: 126.97822)
])
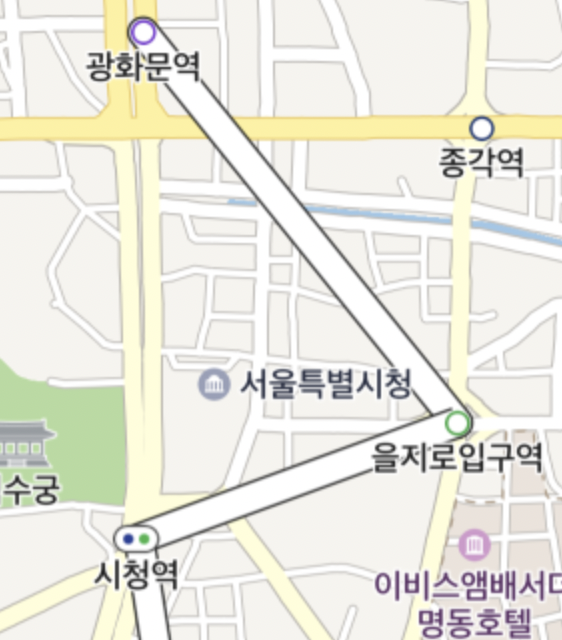
pathOverlay.mapView = mapViewNMFPath 객체를 생성하고 path의 포인트들을 지정해주고 맵뷰에 올려주게 됩니다.
여기까지 구현한다면 네이버지도 위에 해당 경로들의 선이 기본값으로 적용되어 오버레이되어 나타나게됩니다.
경로선 삭제
그럼 조건에 따라 삭제할때는 어떻게 할까요?
pathOverlay.mapView = nil간단히 생성된 객체의 맵뷰조건을 nil로 하게되면 오버레이가 사라져 경로가 나타나지 않게 됩니다.
경로선 좌표 추가
경로선이 나타날 수 있는 조건은 해당 지정된 path의 좌표들의 갯수가 2이상이여야 하고 위경도의 값이 nil이 들어가선 안됩니다.
nil이 들어간 좌표의 스팟은 나타나지 않습니다.
그렇다면 도중에 경로선에 들어갈 좌표를 추가하려면 어떻게 할까요?
let path = pathOverlay.path
path.insertPoint(NMGLatLng(lat: 37.5734571, lng: 126.975335), at: 0)
pathOverlay.path = path위와 같이 path에 추가할 좌표를 인서트해주고 해당 path를 pathOverlay 인스턴스에 넣어주면 반영됩니다.
만약 중간에 도중도중 추가될 일이 있다면 path를 변수로 지정하고 사용해도 되겠죠?
그럼 이제 기본적으로 경로선을 나타내는 방법은 알아보았습니다.
더 나아가 경로선을 좀 더 커스터마이징하게 나타내는 방법에 대해 보겠습니다.
경로선 옵션
옵션으로는 크게 두께, 테두리 두께, 패턴, 진척률, 색상, 테두리 색상, 마커간 겹침 여부 등이 있습니다.
하나씩 살펴보겠습니다📝
경로선 두께
경로선의 두께는 테두리가 아닌 안에 들어간 전체적인 경로선의 두께를 말합니다.
pathOverlay.width = 10간단히 width를 주어 원하는 값을 넣어주면 됩니다.

요런식으로 두께가 늘어나겠네요!
(구현이 귀찮은건 아니고 간단한거라 그냥 참고자료인 네이버 SDK 페이지에서 인용해왔습니다.)
테두리 두께
테두리 두께는 경로선의 테두리를 나타내는것이다.
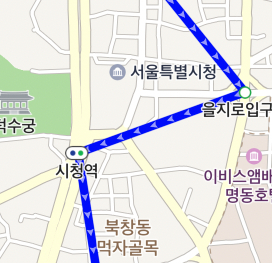
pathOverlay.outlineWidth = 2.5간단히 아웃라인으로 잡을 수 있으며 0으로 설정할 경우 테두리가 없는 경로선이 된다.
패턴
패턴은 아래와 같이 흔히 네비게이션에서 보는 경로선에 일정하게 나타나는 문양을 말한다.

이를 설정하려면 우선 패턴에 대한 이미지 파일을 가지고 있어야한다.
패턴 이미지 파일을 가지고 아래와 같이 설정한다.
pathOverlay.patternIcon = NMFOverlayImage(name: "pattern")
pathOverlay.patternInterval = 3예전에는 패턴을 주는 메서드가 patternImage였고 네이버 가이드도 그렇게 나와있어 시도해봤는데,
patternIcon으로 바뀐것같다.
patternInterval은 패턴을 찍는 간격을 어느정도로 해줄 것인지에 대한 설정이다.
진척률
진척률이란 지나온 길에 대해서는 지나왔다는 표식을 하기 위해 다르게 표시하는것을 말한다.
쉽게말해 -1부터 1까지의 설정값을 줄 수 있는데
0으로 주게되면 경로선이 모두 지나가야할 길로 나오고
1로 주게되면 모든경로를 지나왔다고 표시되고 -1로 주게되면 뒤로 1까지는 지나온경로 앞으로 1까지는 지나갈 경로로 표시된다.\
pathOverlay.progress = 0.5위와 같이 설정하며 0.5로 주게되면 반정도는 지나온길로 반은 지나가야할 길로 표시된다.
색상
경로선의 색상을 주는 메서드이다.
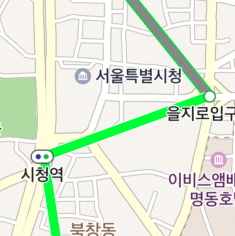
pathOverlay.color = UIColor.green
pathOverlay.passedColor = UIColor.redcolor는 앞으로 지나갈 길에 대한 경로선의 색상을 나타내며 passedColor는 지나온길에 대한 색상을 설정해줄 수 있다.
테두리 색상
말그대로 테두리의 색상을 설정해준다.
pathOverlay.outlineColor = UIColor.white
pathOverlay.passedOutlineColor = UIColor.green위와 마찬가지로 경로에 대해 지나갈 혹은 지나온길에 대한 테두리 색상을 설정할 수 있다.

마커 겹침 여부
간혹 경로랑 마커랑 겹치는 경우가 생길 수 있다.
이에는 마커와 겹침 여부를 설정해줄 수 있다.
pathOverlay.isHideCollidedSymbols = truetrue로 해당 값을 설정해주면 겹치는 마커들은 숨김 처리된다.
디폴트값은 false로 숨김 처리 되지 않는다.
지금까지 간단한 경로선 오버레이에 대해서 알아봤다.
좀 더 나아가 경로선을 여러 부분으로 나누고 이에 각각 옵션을 주는 방법에 대해 알아보겠다.
멀티파트 경로선 오버레이
앞서 말했듯 한 경로선에서 꺽음도 있고 다양하게 존재한다.
이에 각 포인트들마다의 경로의 옵션을 달리 주고 싶을때 사용된다.
멀티파트 경로선 오버레이 생성 및 옵션 추가
위와 동일한 스텝이나 꼭 생성 시 lineParts와 colorParts를 지정해줘야한다.
그렇지 않으면 나타나지 않고 또한 두 파트의 크기 즉 들어있는 어레이 요소의 갯수가 다르면 나타나지 않는다.
let multipartPath = NMFMultipartPath()
multipartPath.lineParts = [
NMGLineString(points: [
NMGLatLng(lat: 37.5744287, lng: 126.982625),
NMGLatLng(lat: 37.57152, lng: 126.97714),
NMGLatLng(lat: 37.56607, lng: 126.98268)
]),
NMGLineString(points: [
NMGLatLng(lat: 37.56607, lng: 126.98268),
NMGLatLng(lat: 37.56445, lng: 126.97707),
NMGLatLng(lat: 37.55855, lng: 126.97822)
])
]
multipartPath.colorParts = [
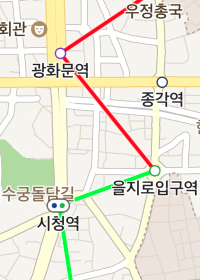
NMFPathColor(color: UIColor.red, outlineColor: UIColor.white, passedColor: UIColor.gray, passedOutlineColor: UIColor.lightGray),
NMFPathColor(color: UIColor.green, outlineColor: UIColor.white, passedColor: UIColor.darkGray, passedOutlineColor: UIColor.lightGray)
]
multipartPath.mapView = mapView위와 같이 각 라인과 색상 파트를 지정해주고 맵뷰에 올려준다.

삭제를 하고 싶을때는 마찬가지로 nil을 주면된다.
또한 이제 해당 각 파트에 무엇을 추가하거나 변경하고 싶다면 lineParts[0]처럼 인덱스로 접근하여 설정하면 된다.
자 그럼 경로선 오버레이에 대해서는 학습을 마쳐 기본적으로 경로를 나타낼 수 있는 상태이다.
마지막으로 알아볼것은 끝처리에 화살표를 해주는 즉 이게 경로다! 라고 좀 더 명확히 나타낼 수 있는 화살표 오버레이를 살펴보겠다.
화살표 오버레이
화살표 형태로 나타나며 방향과 회전이 되는 지점을 나타내는 오버레이로 경로선 오버레이와 거의 동일하나 조금 더 경로? 스러워진 모양이 나타난다. 그렇지만 경로선 오버레이에서 제공되는 커스터마이징을 위한 메서드들이 지원하지 않는것이 많다. (진척률이나 패턴등...)
경로선 생성
경로선 오버레이와 다 동일하지만 path라는 속성을 타고 포인트들을 주는것이 아니라 직접 어레이로 생성한다.
또한 NMFArrowheadPath라는 객체를 만들어 사용하는점이 다르다.
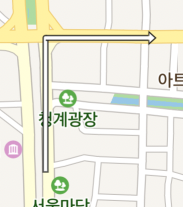
let arrowheadPath = NMFArrowheadPath()
arrowheadPath.points = [
NMGLatLng(lat: 37.568003, lng: 126.9772503),
NMGLatLng(lat: 37.5701573, lng: 126.9772503),
NMGLatLng(lat: 37.5701573, lng: 126.9793745)
]
arrowheadPath.mapView = mapView
위와 같이 화살표가 나타난 경로로 나오게 된다.
경로선 삭제
마찬가지로 nil로 주어 삭제할 수 있다.
arrowheadPath.mapView = nil
경로선 추가
var coords = arrowheadPath.points
coords.insert(NMGLatLng(lat: 37.5734571, lng: 126.975335), at: 0)
arrowheadPath.points = coords거의 모든 추가, 생성, 삭제, 옵션을 주는 방법이 경로선 오버레이와 동일하다.
다만 화살표에 대한 옵션을 주냐 마냐의 차이일뿐..!
화살표 크기
추가된것은 화살표겠다!
화살표의 크기를 설정할 수 있다.
arrowheadPath.headSizeRatio = 6
그 외 색상, 테두리 색상, 두께, 테두리 두께 등은 위의 경로선 오버레이와 동일한 메서드명을 사용함으로 생략하겠다😃
여기서 언급하지 않은 패턴, 진척률 같은 옵션들은 화살표 오버레이에서 사용할 수 없다!!!
왜지 도대체.... 어려운것도 아니고 그냥 화살표만 추가된건데 사용할 수 있게 해주지!
아무튼 네이버의 의도가 있겠지싶다..
(아마 화살표 오버레이를 세밀한 경로로 취급하지 않고 대략적인 경로를 보여줄때 사용하라는 의도인가!?)
지금까지 경로선과 화살표에 대해 알아보았다.
네이버지도 SDK를 사용하면서 다양하게 설정하고 활용할 수 있는 부분들이 많다.
맵을 프로젝트에서 사용한다면 알고 갔으면 좋을 부분들이다🥳
[참고자료]
https://navermaps.github.io/ios-map-sdk/guide-ko/5-7.html
경로선과 화살표 · NAVER Map iOS SDK
No results matching ""
navermaps.github.io